CanvaのAI機能で背景を編集しよう!「マジックスタジオ」の使い方やコツ・注意点も

デザイン制作で画像を扱っていて、「背景の余白をなくしたい」「背景を消したい」など編集に悩んだ経験のある方も多いでしょう。
Canva(キャンバ)では、AI機能「マジックスタジオ」を活用することで、写真やイラストの背景を思い通りに編集できます。
本記事では、CanvaのAI機能「マジックスタジオ」を活用して画像の背景を編集する方法やコツ、注意点を解説します。
手順をひとつずつ画像付きで解説するので、Canvaを使い始めたばかりの方でも理解しやすい内容となっています。
ぜひ内容を参考にして、イメージ通りのハイクオリティなデザインを仕上げてみてください。

監修者
SHIFT AI代表 木内翔大
この記事では「【完全版】Nano Banana プロンプト集」を用意しています。Nano Bananaは無料で使用でき、安定した品質の画像を出力できるGoogleの最新画像生成AIです。
この資料では、Nano Bananaの基本的な使い方や、本記事では触れられていない応用プロンプト、ユースケースなどを徹底解説しています。
無料で受け取れますが、期間限定で予告なく配布を終了することがありますので、今のうちに受け取ってNano Bananaをマスターしてみてください。
目次
【前提】背景編集に役立つ!CanvaのAI機能「マジックスタジオ」とは?
Canvaの「マジックスタジオ」は、厳密には、AI機能の集まり(パッケージ)を指す名称です。
「マジックスタジオ」にはさまざまなAI機能が含まれますが、当記事では、マジック拡張・背景除去・マジック加工・マジック生成に絞って背景の編集方法を解説します。

なお、今回紹介する機能のうち、マジック拡張・背景除去は、Canva プロ(有料プラン)で利用できる機能です。
無料プランを利用中で30日間の無料トライアルが残っている方は、そちらを有効にしてから使い方解説に進みましょう。
以下の記事ではCanva AIの基本的な使い方や注意点を解説しています。これからCanva AIを使い始める方はぜひご覧ください。

【入門】Canva AIの使い方をやさしく解説|特徴や使用する際の注意点まで網羅
誰でも簡単にデザインを作成できるグラフィックデザインツールCanvaには、「Canva ai」というAI機能が搭載されています。本記事では、Canva AIの基本的な使い方から、注意すべき点までを網羅しています。
【目的別】CanvaのAI機能「マジックスタジオ」で背景を編集する方法
CanvaのAI機能「マジックスタジオ」を活用して、画像の背景を編集する方法を解説します。
今回は、目的別に使うべきツールと手順を紹介しています。
あなたのニーズに合った解説からチェックしてみてください。
ひとつずつ解説します。
背景の余白を埋めたい!「マジック拡張」の使い方
背景の余白を埋めたい場合には、「マジック拡張」を活用しましょう。
AIが画像の内容を学習し、指定したサイズ・比率に合わせて背景を拡張してくれます。
「マジック拡張」を使って、キャンバスと背景の余白を埋める手順は以下の通りです。
- Canvaを開き、レイアウト・サイズを選ぶ
- 編集したい画像をドラッグ&ドロップする
- 画像をクリックし、「編集」を選択する
- 画面右部のマジックスタジオ欄から「マジック拡張」を選択する
- 「展開」のタブを選択し、サイズを選択
- 「マジック拡張」ボタンを押して、生成を待つ
- 生成が完了したら、4つの画像から完成形を選ぶ
- .「共有」からダウンロードして完了する
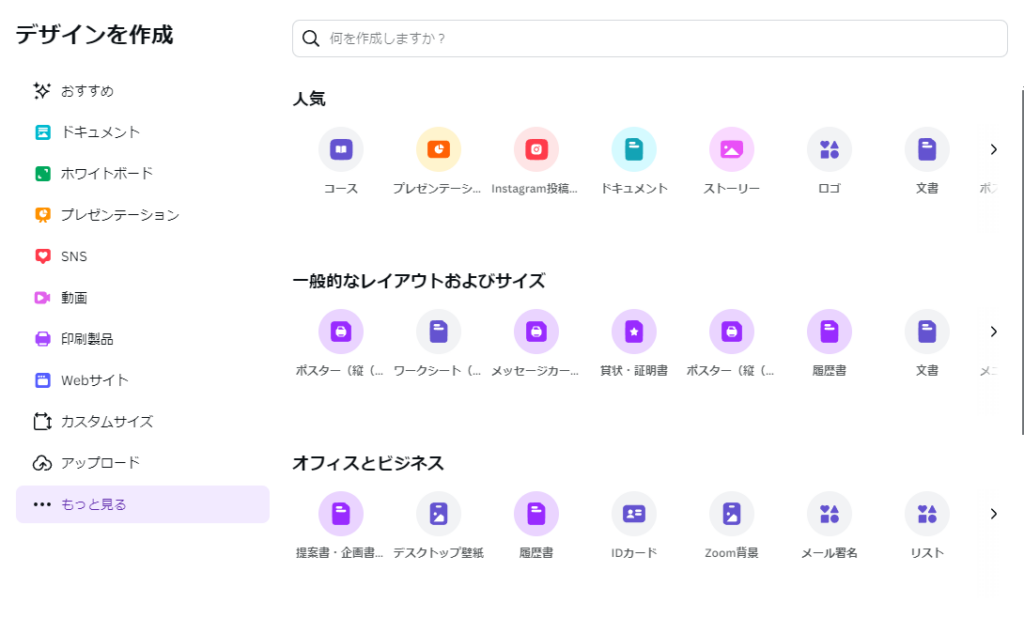
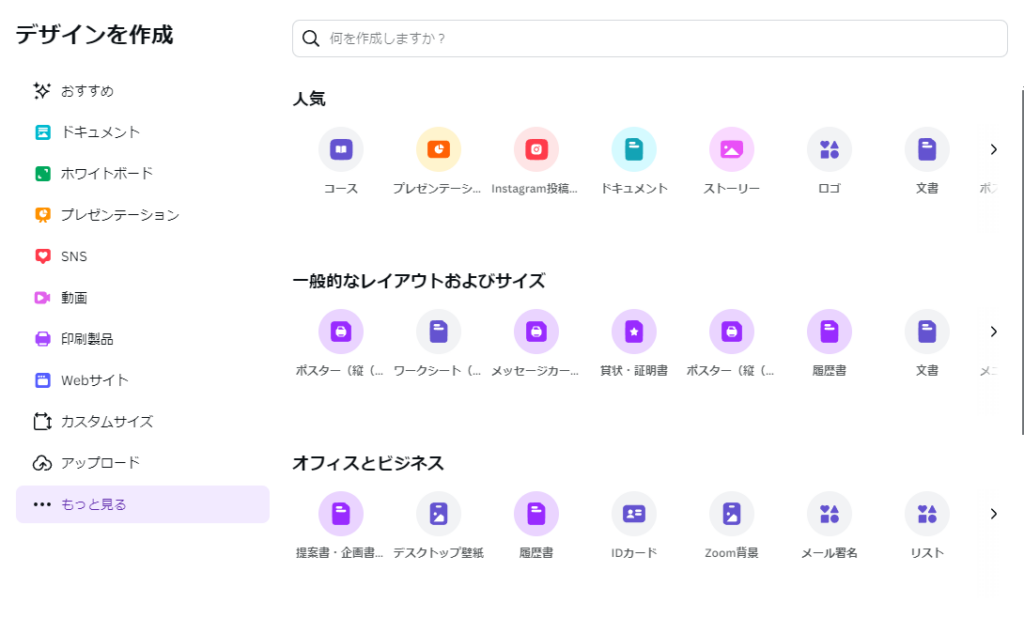
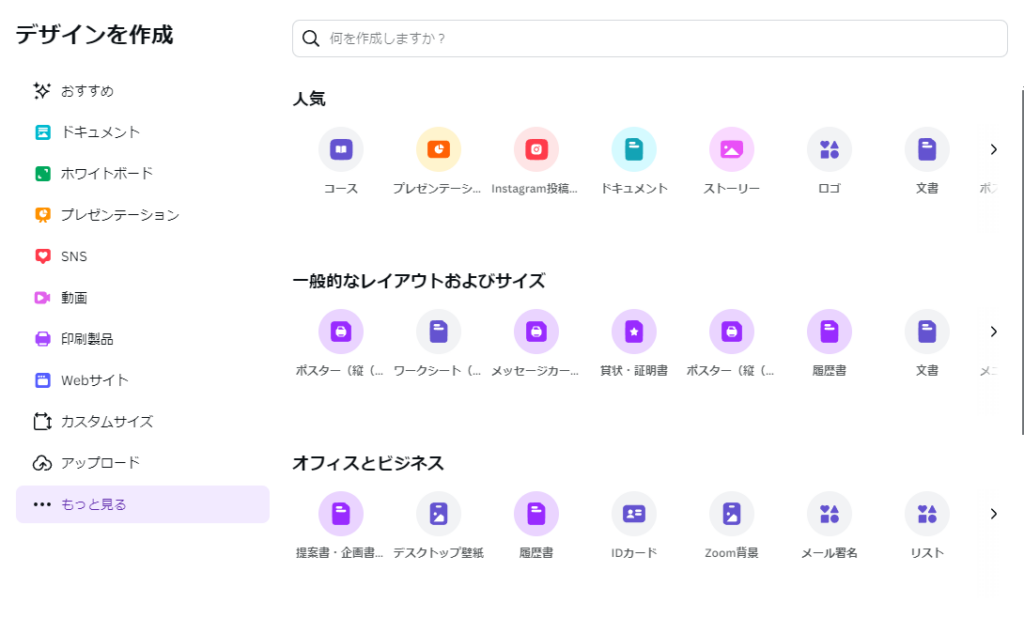
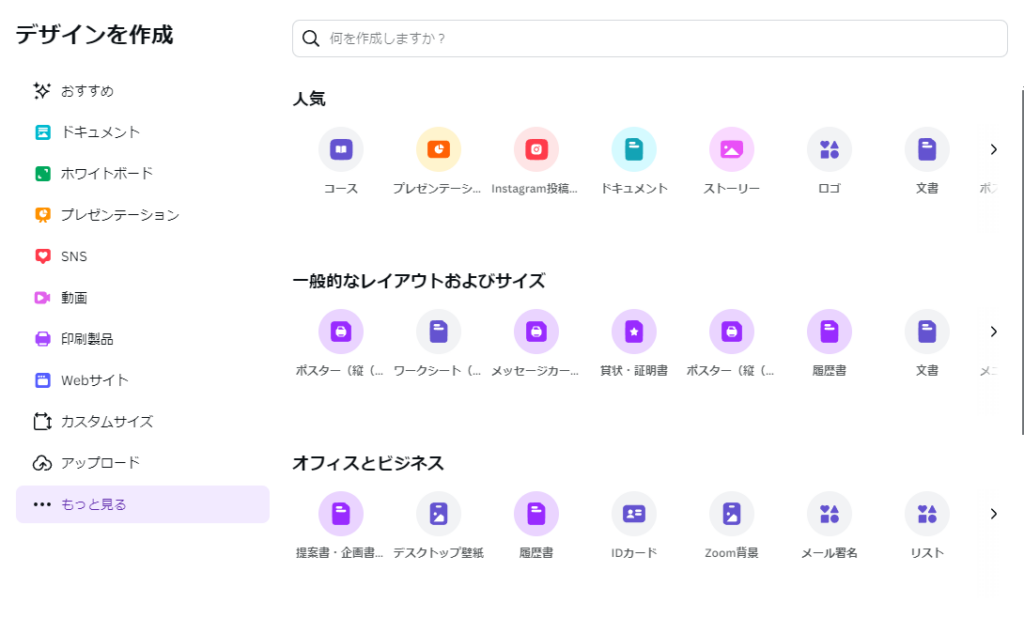
1.Canvaを開き、レイアウト・サイズを選ぶ
まずはCanvaを開き、作りたいデザインに合わせてレイアウト・サイズを選択します。
選択すると、編集画面に遷移します。

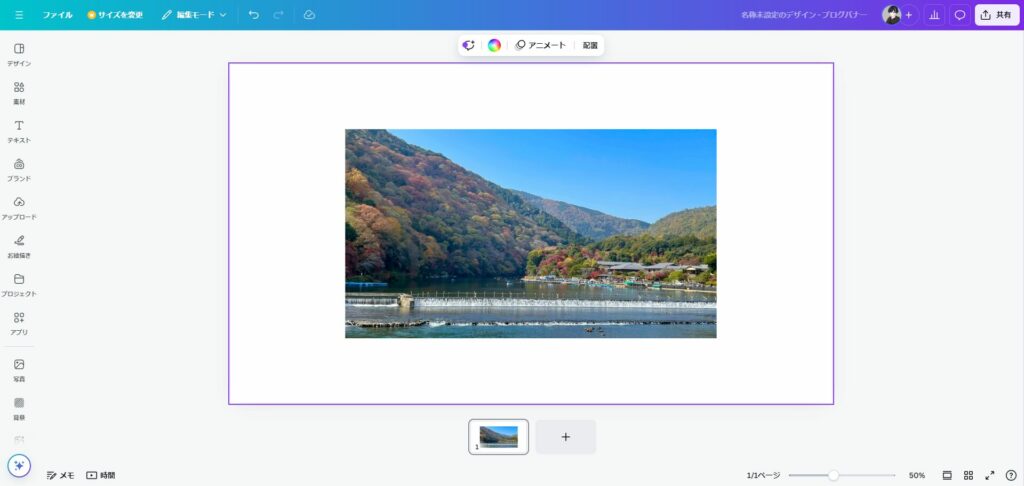
2.編集したい画像をドラッグ&ドロップする
編集画面を開けたら、デザイン制作に使いたい画像をドラッグ&ドロップしてアップロードします。
今回は筆者がスマートフォンで撮影した写真を例として使っています。

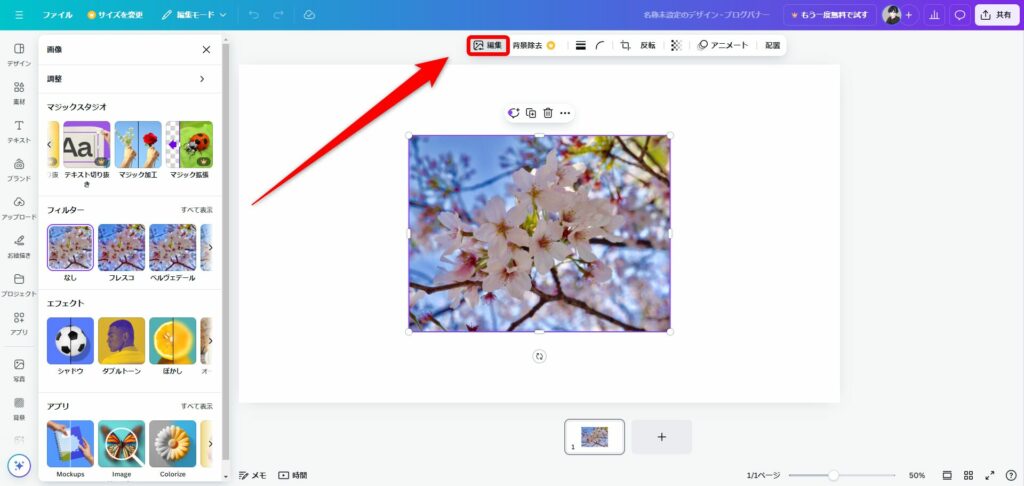
3.画像をクリックし、「編集」を選択する
アップロードした画像をクリックしましょう。 画像の周りに紫色の枠が表示されていれば、選択状態になっています。
そのまま画像の上部に表示されている「編集」をクリックします。

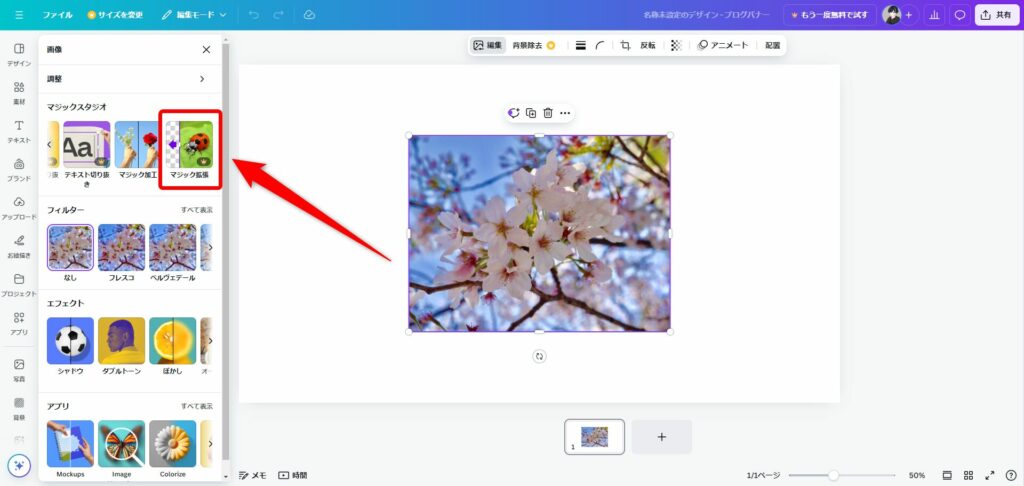
4.画面左部のマジックスタジオ欄から「マジック拡張」を選択する
画面左側のマジックスタジオの欄から「マジック拡張」を選択します。

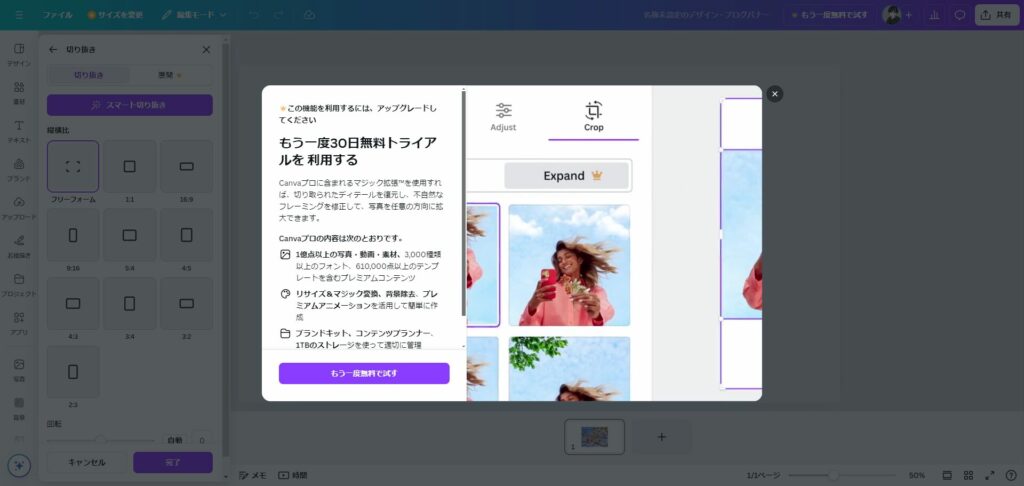
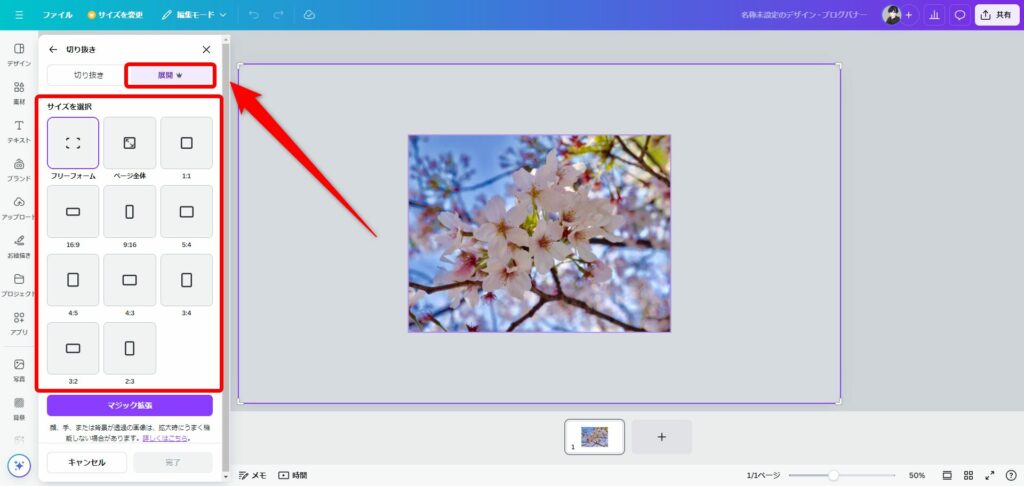
5.「展開」タブを選択し、サイズを選択する
「マジック拡張」を開けたら、「展開」タブで希望のサイズを選択します。
(筆者はフリーフォームを選択しています。)

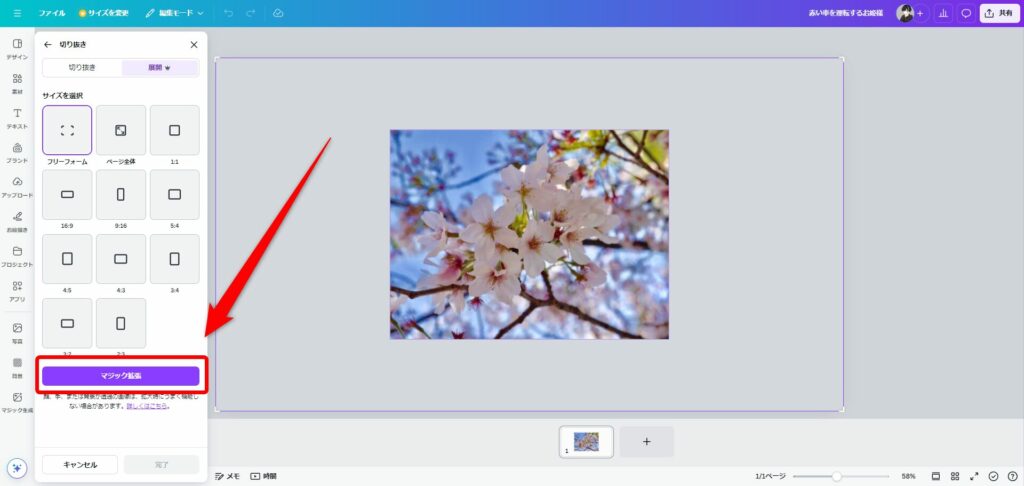
6.「マジック拡張」ボタンを押して、生成を待つ
サイズを指定できたら、紫色の「マジック拡張」ボタンをクリックして生成を待ちます。


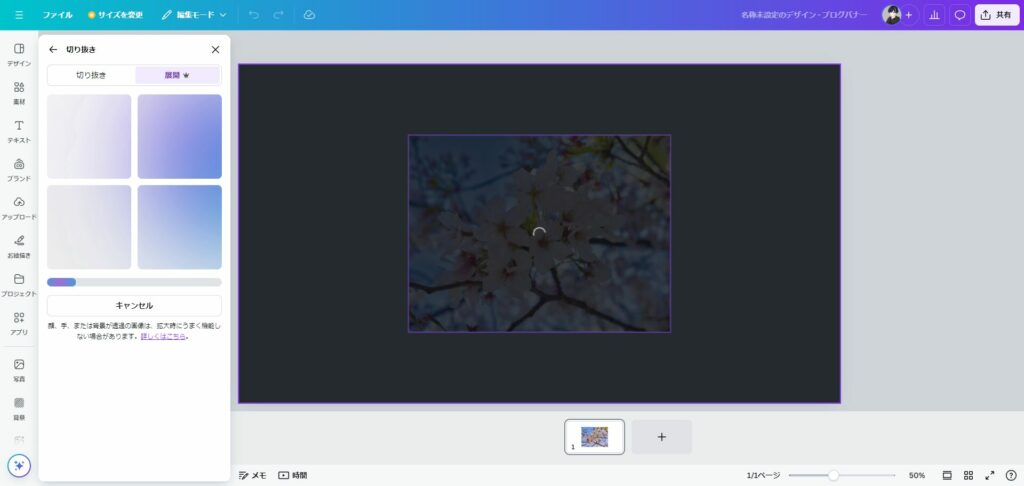
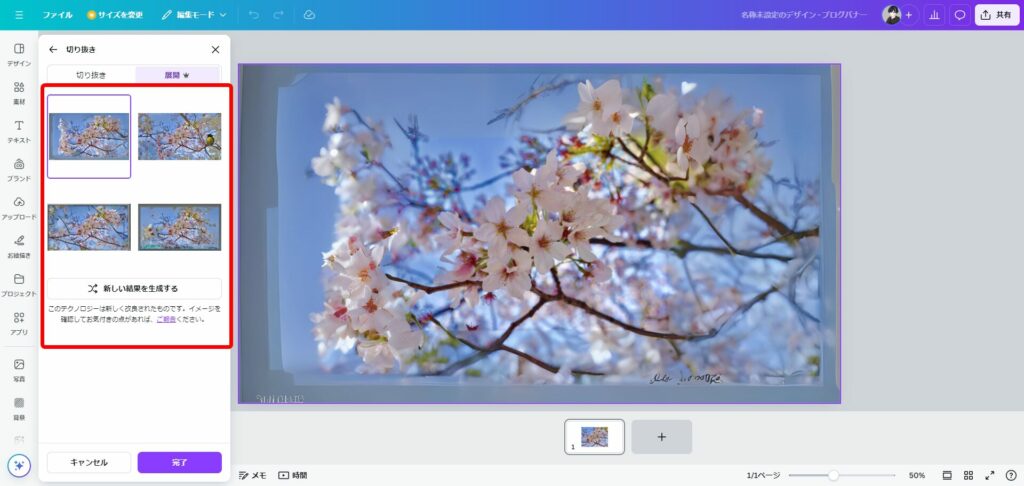
7.生成が完了したら、4つの画像から完成形を選ぶ
生成が終わると、背景が拡張された画像が4パターン表示されます。好みのものを選択して「完了」ボタンを押します。
拡張がうまくいかなかった場合には「新しい結果を生成する」からやり直しが可能です。

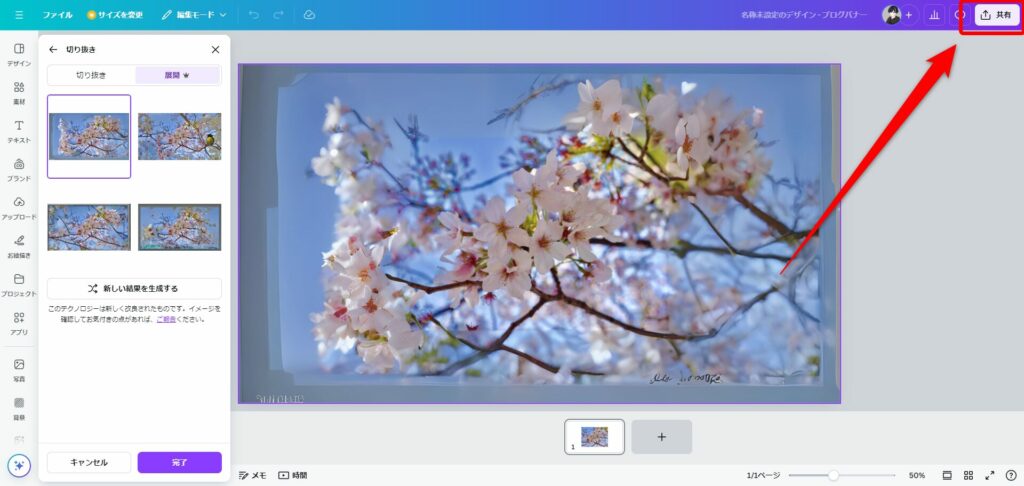
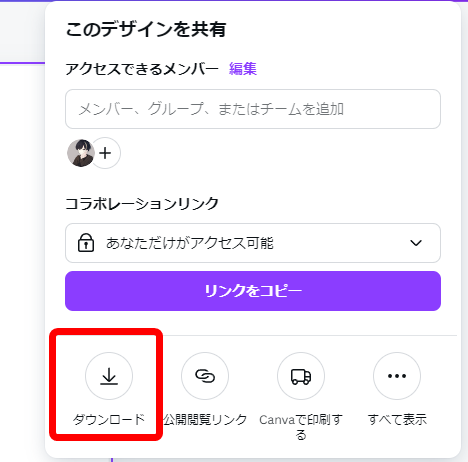
8.「共有」からダウンロードして完了する
画像を保存したい場合は、編集画面右上部の「共有」ボタンから、ダウンロードして完了します。


背景を削除したい!「背景除去」の使い方
画像の背景を削除して、被写体を切り抜きたい場合には「背景除去」を活用しましょう。
AIが被写体と背景を自動認識して、あっという間に背景を削除してくれます。
「背景除去」を使う手順は以下の通りです。
- Canvaを開き、レイアウト・サイズを選ぶ
- 編集したい画像をドラッグ&ドロップする
- 画像をクリックして「背景除去」を選択する
- 背景が削除されたら、「共有」からダウンロードして完了する
1.Canvaを開き、レイアウト・サイズを選ぶ
まずはCanvaを開き、作りたいデザインに合わせてレイアウト・サイズを選択します。
選択すると、編集画面に遷移します。

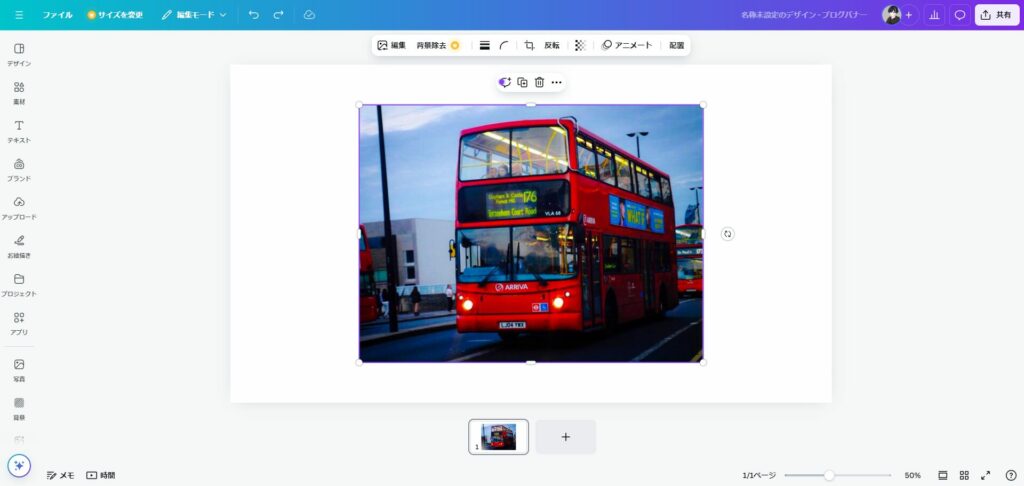
2.編集したい画像をドラッグ&ドロップする
編集画面を開けたら、背景を削除したい画像をドラッグ&ドロップしてアップロードします。
(今回は筆者が撮影した写真を例として使用します。)

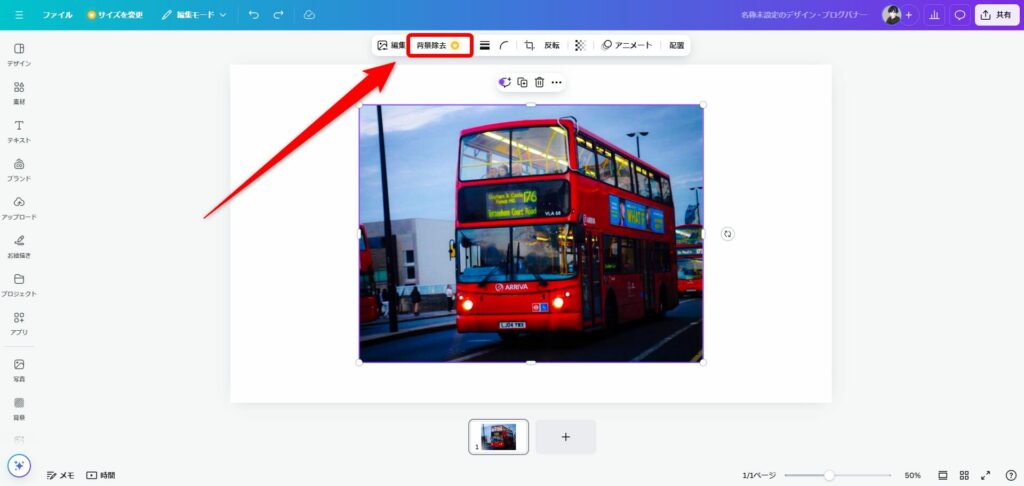
3.画像をクリックして「背景除去」を選択する
アップロードした画像をクリックします。 画像の周りに紫色の枠が表示されていれば、選択状態になっています。
そのまま画像の上部に表示されている「背景除去」をクリックします。
※「編集」を選択して左側のマジックスタジオ欄から「背景除去」を選ぶ方法でも同様に背景を削除できます。

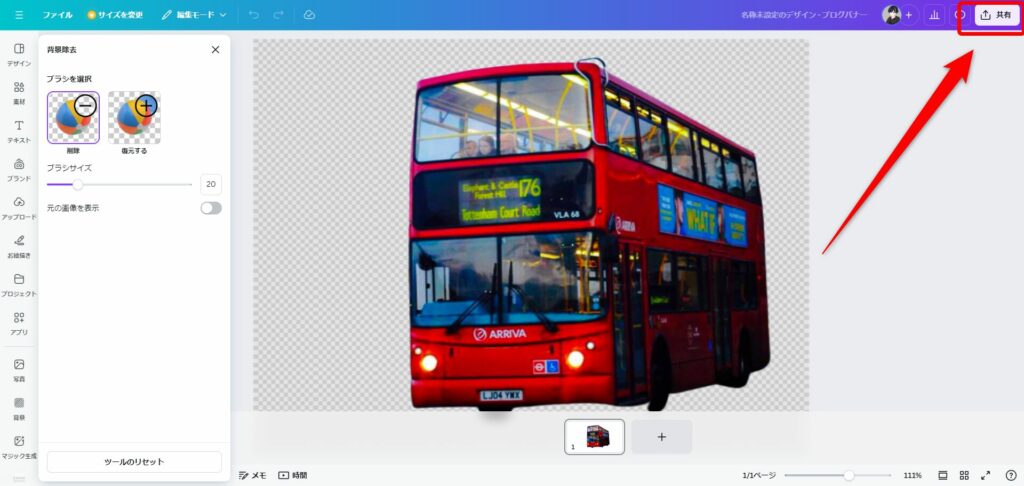
4.背景が削除されたら、「共有」からダウンロードして完了する
少し待つと、画像の背景が削除されます。
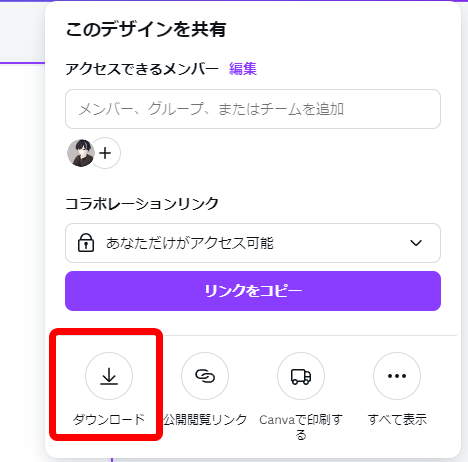
この状態で画像を保存したい場合は、編集画面右上部の「共有」ボタンから、ダウンロードして完了します。


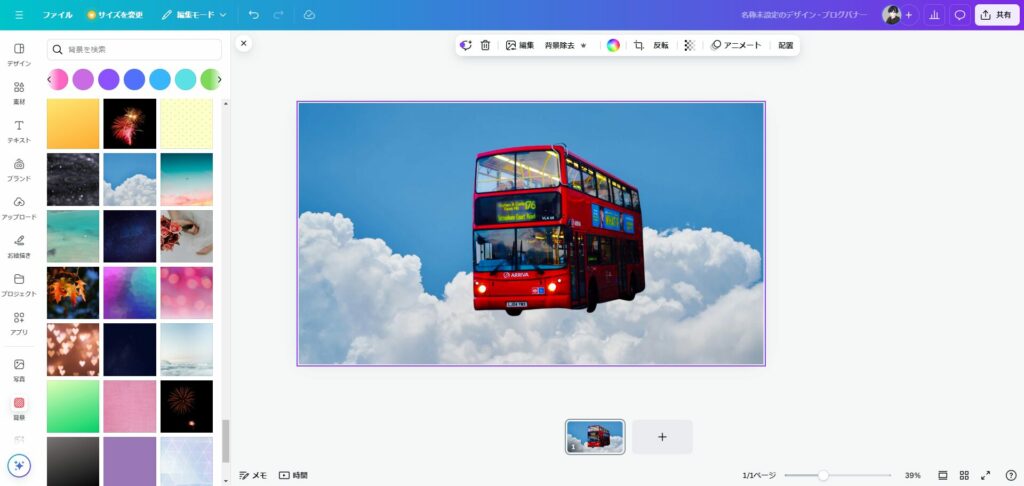
背景を削除した画像に別の背景を組み合わせれば、以下のようなデザイン制作も可能です。
背景除去が一度でうまくいかなかった場合には、元の画像に戻したり、ブラシで復元したり適宜調整できます。

背景の一部を編集したい!「マジック加工」の使い方
画像の背景の一部を編集したい場合には「マジック加工」が便利です。
AIにテキストを通じてイメージを伝えることで、色味を変更したり、新たな要素を追加したり幅広い加工ができます。
「マジック加工」で、画像の背景を編集する方法は以下の通りです。
- Canvaを開き、レイアウト・サイズを選ぶ
- 編集したい画像をドラッグ&ドロップする
- 加工・編集したい部分を選択&内容を記入し、「生成」ボタンを押す
- 編集が完了したら、4つの画像から完成形を選ぶ
- 「共有」からダウンロードして完了する
1.Canvaを開き、レイアウト・サイズを選ぶ
まずはCanvaを開き、作りたいデザインに合わせてレイアウト・サイズを選択します。

2. 編集したい画像をドラッグ&ドロップする
編集画面を開けたら、編集や加工を施したい画像をドラッグ&ドロップしてアップロードします。
(今回は筆者が撮影した写真を例として使用します。)

3. 加工・編集したい部分選択&内容を記入し、「生成」ボタンを押す
「ブラシ」タブまたは「クリック」タブで、画像の中の加工・編集したい箇所を選択し、その内容をテキストで記入します。
内容を確認し問題なければ、紫色の「生成」ボタンを押します。
(ここでは、写真の空の部分をブラシで選択して「雲を追加する」と記入しています。)

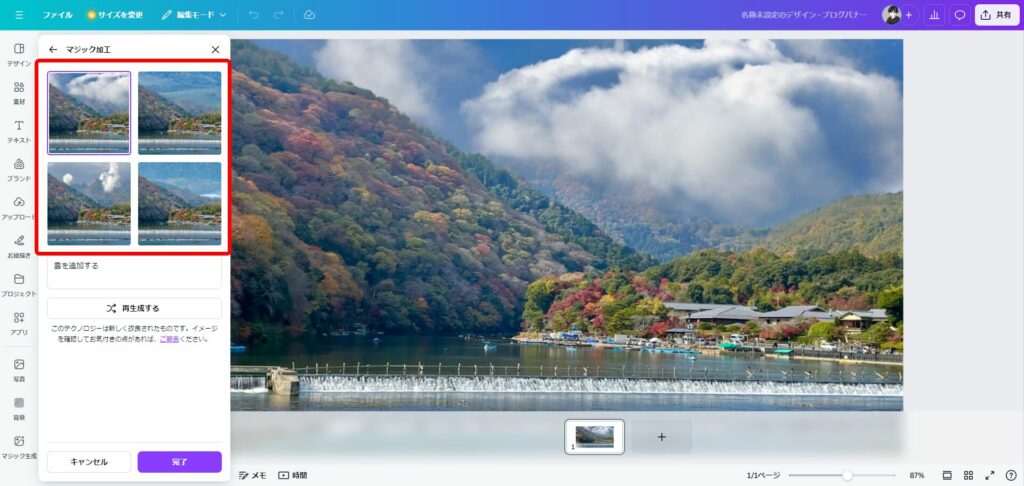
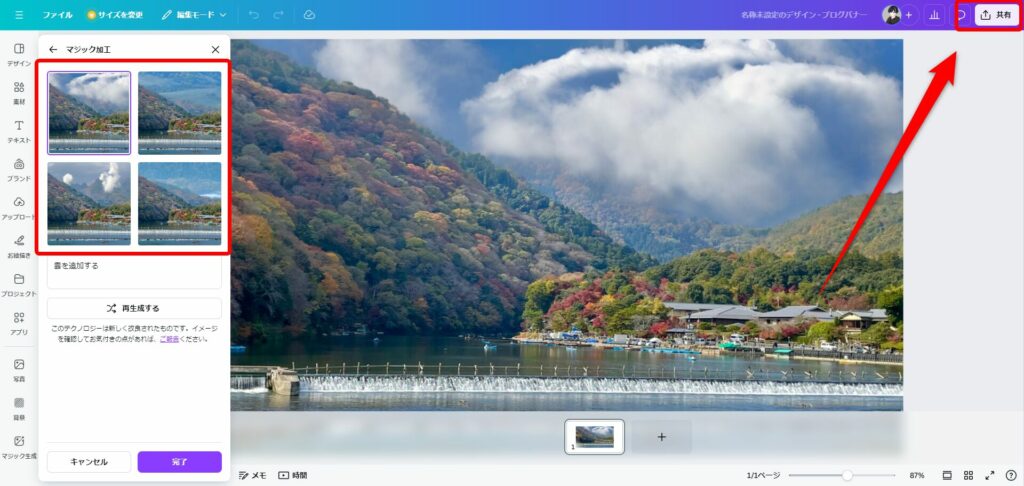
4. 編集が完了したら、4つの画像から完成形を選ぶ
少し待つと、4つの編集された画像が表示されます。
好みの画像を完成形として選び、「完了」ボタンを押します。
画像生成がうまくいかなかった場合には、「再生成する」で再び生成できます。

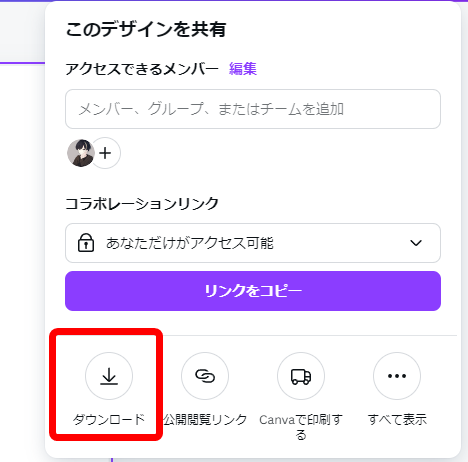
5.「共有」からダウンロードして完了する
画像を保存したい場合は、編集画面右上部の「共有」ボタンから、ダウンロードして完了します。


背景用の画像を生成したい!「マジック生成」の使い方
AI機能を使用して背景用の画像を1から生成したい場合には「マジック生成」を活用しましょう。
スタイルやイメージを伝えるだけで、AIが指示に沿った画像を迅速に生成してくれます。
「マジック生成」で背景用画像を生成する手順は以下の通りです。
- Canvaを開き、レイアウト・サイズを選ぶ
- 画面左部ツールバーから「アプリ」を選択する
- 画面上部の検索バーに「マジック生成」と入力する
- 「画像」タブを開き、入力欄に生成したい画像の説明文を入力する
- 必要な縦横比を設定して「画像を生成」ボタンを押す
- 生成が完了したら、4つの画像から完成形を選ぶ
- 「共有」からダウンロードして完了する
※「マジック生成」は無料で利用可能で、クレジット消費があり月に500回まで使用できます。
1.Canvaを開き、レイアウト・サイズを選ぶ
まずは「Canva」を開き、作りたいデザインに合わせてレイアウト・サイズを選択します。

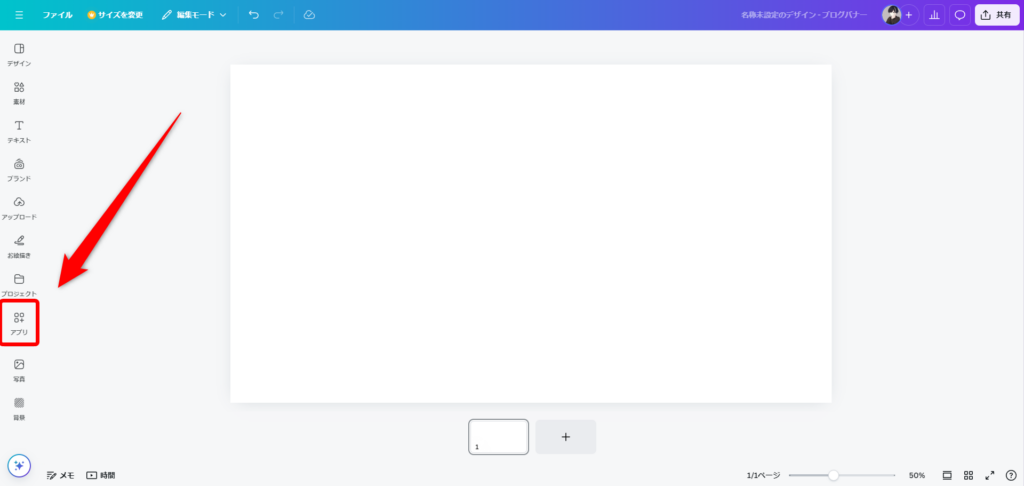
2.画面左部ツールバーから「アプリ」を選択する
編集画面を開けたら、画面左部のツールバーから「アプリ」を選択します。

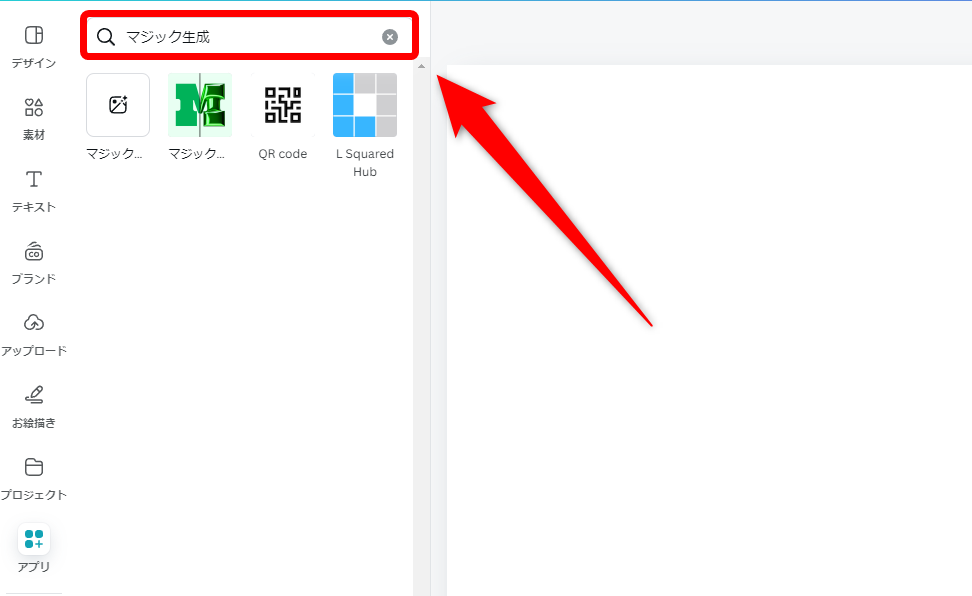
3.画面上部の検索バーに「マジック生成」と入力する
アプリの画面を開くと、画面上部に検索バーが表示されるので、「マジック生成」と入力します。
結果として表示された中で、名称が「マジック生成」のアプリを選択します。
(2024年10月時点ではアイコンなしです。)

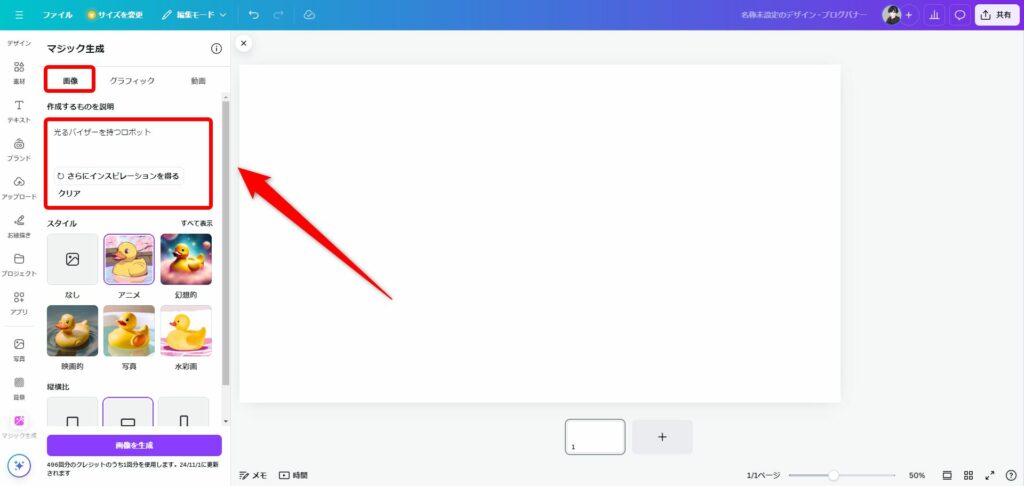
4.「画像」タブを開き、入力欄に生成したい画像の説明を入力する
「マジック生成」を選択したら、「画像」タブの入力欄に生成したい画像の説明を記入します。
(今回は「光るバイザーを持つロボット」と入力しています。)

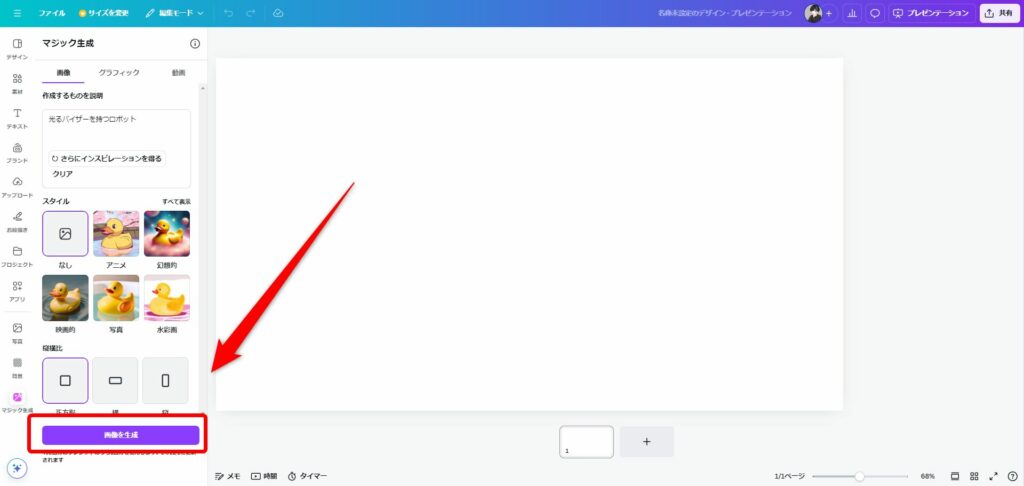
5. スタイル・縦横比を設定して「画像を生成」ボタンを押す
説明を記入出来たら、スタイル・縦横比を指定して紫色の「画像を生成」ボタンをクリックします。

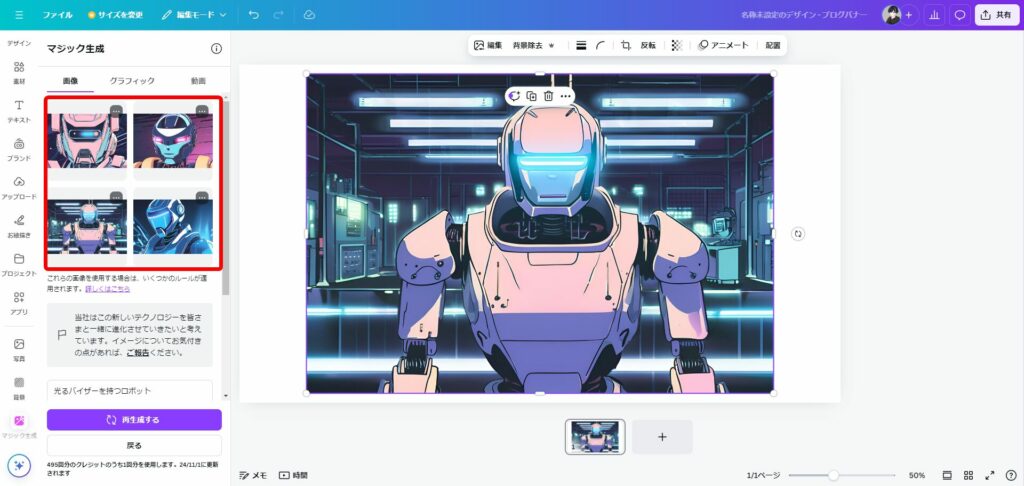
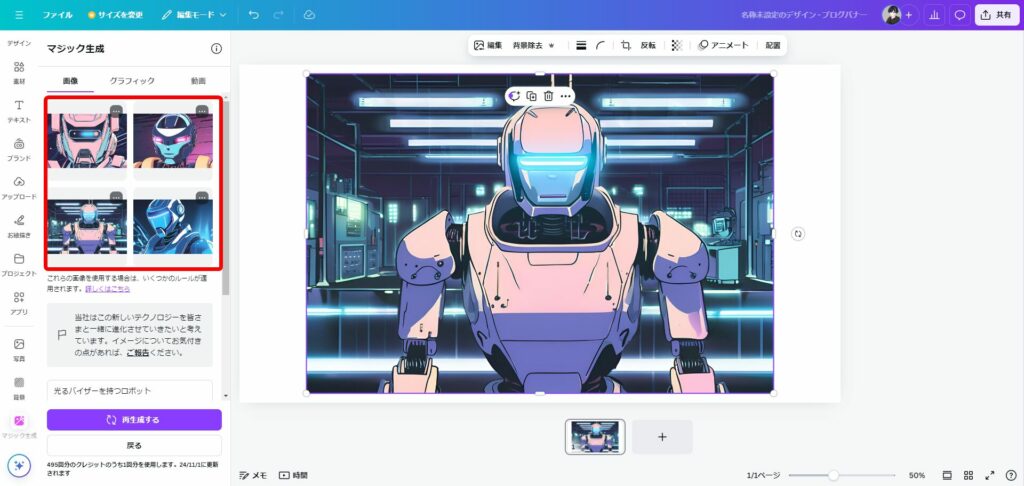
6. 生成が完了したら、4つの画像から完成形を選ぶ
生成が終わると、説明や指定したスタイル・縦横比に沿った画像が4パターン表示されます。
好みのものを選択して「完了」ボタンを押します。

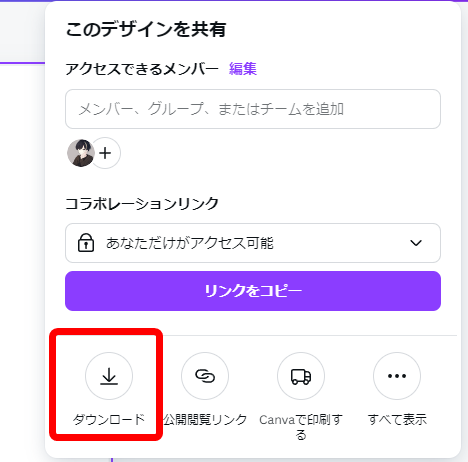
7.「共有」からダウンロードして完了する
画像を保存したい場合は、編集画面右上部の「共有」ボタンから、ダウンロードして完了します。


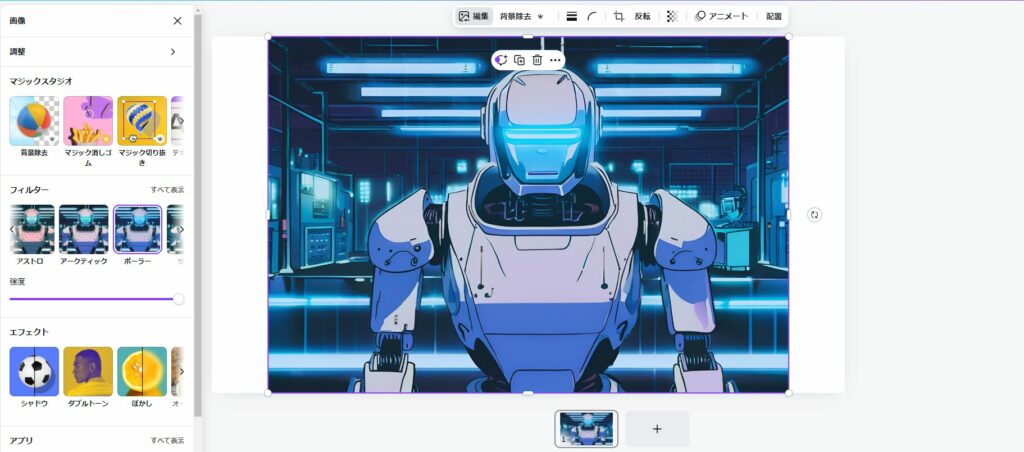
アップロードした画像と同様に、色味を編集したり、素材やテキストと組み合わせたりして、オリジナルのデザインを制作することも可能です。

この記事では「【完全版】Nano Banana プロンプト集」を用意しています。Nano Bananaは無料で使用でき、安定した品質の画像を出力できるGoogleの最新画像生成AIです。
この資料では、Nano Bananaの基本的な使い方や、本記事では触れられていない応用プロンプト、ユースケースなどを徹底解説しています。
無料で受け取れますが、期間限定で予告なく配布を終了することがありますので、今のうちに受け取ってNano Bananaをマスターしてみてください。
30秒で簡単受取!
無料で今すぐもらうCanvaのAI機能で思い通りの画像を生成するコツ
CanvaのAI機能で画像の加工・生成をする際は、AIにイメージを具体的かつ明確に伝えることが重要です。
入力の際は、誰もがイメージ想像しやすい説明を意識して書くとよいでしょう。
説明に含まれる言葉が抽象的である場合、思い通りの画像が生成できない可能性が高くなります。
良い説明の例
- 「赤い車を運転するお姫様」
- 「青い箱の色を赤に変更する」
- 「大きな赤いリボンをつけた白猫」
悪い説明の例
- 「車 姫」
- 「緑っぽい鞄」
- 「動物を書く」
実際に、「マジック生成」で”赤い車を運転するお姫様”と”車 姫”を説明欄に入力し、それぞれで生成された画像を比較しました。

”赤い車を運転するお姫様”で生成した画像は、テキストからイメージできる通り、お姫様が赤い車に乗っている様子が描かれました。
一方”車 姫”で生成した画像は、ティアラをつけた車が描かれました。
同じ単語を使用していても、入力するテキストの具体性によって生成内容が大きく変わることがわかります。
CanvaのAI機能で背景を編集する際の注意点
最後にCanvaのAI機能で背景を生成・編集する際の注意点を4つ解説します。
- 生成されたコンテンツは自動保存されない
- 生成物を商用利用・共有する場合AIを使用していることを明記する
- 説明の中でブランド・キャラクター・人物に言及しない
- 完成した作品は必ず確認してから使用する
CanvaのAI機能は、デザイン生成の質や効率を向上させる強力なツールですが、誤った使い方をすると法的なリスクを伴う可能性があります。
他のAIツールにも通ずる大切な内容なので、ぜひしっかり読んで把握しましょう。
生成されたコンテンツは自動保存されない
CanvaのAI機能「マジックスタジオ」で作成されたコンテンツは自動保存されません。
そのため、作業が進むたびに手動でこまめに保存する習慣をつけることが大切です。
誤ってページを閉じたり、システムエラーが発生した場合、作成中のデータがすべて失われるリスクがあります。
特に、時間をかけてデザインや編集を進めている場合には、定期的に保存しておくことで、トラブルを避けやすくなります。
生成物を商用利用・共有する場合AIを使用していることを明記する
CanvaのAI機能「マジックスタジオ」で生成したコンテンツを商用利用する際は、それがAIによって生成されたものであることを明記しましょう。
特に商業プロジェクトにおいては、AIを活用して作成したコンテンツであることをクライアントや消費者に透明に伝えることが重要です。
AIが関与していることを隠してしまうと、後々の信頼や法にかかわるトラブルの原因になりかねません。
説明の中でブランド・キャラクター・人物に言及しない
CanvaのAI機能「マジックスタジオ」で画像を編集・生成する際に、特定のブランドやキャラクター、実在の人物名の使用するのは避けましょう。
仮に意図的でなくても、著作権や商標権を侵害してしまうと、損害賠償の対象となる可能性があります。
Canvaのポリシーでも明確な許可がない限り、こうした要素を含むコンテンツの生成を避けるよう推奨しています。
権利を持たない他人の素材を使用することで、クリエイティブなプロジェクトにおいて不要なリスクを背負わないようにしましょう。

完成した作品は必ず確認してから使用する
CanvaのAI機能「マジックスタジオ」で生成した画像は、Canvaのセキュリティフィルターを通過しているため、ある程度の安全性は確保されています。
しかし、AIは大量のデータを元に生成するため、生成物は必ず使用前に確認し、他者の権利を侵害していないか、不適切な内容が含まれていないかチェックすることが重要です。
特に商業的に利用する場合や広く共有するコンテンツでは、思わぬ法的トラブルを未然に防ぐためにも必ず確認しましょう。
CanvaのAI機能を活用して理想のデザインを制作しよう
この記事では、CanvaのAI機能「マジックスタジオ」を活用して、画像の背景を編集する方法やコツ、注意点を詳しく解説してきました。
「マジックスタジオ」を活用すれば、背景を自在に操って高度なデザイン制作ができます。
ぜひあなたも機能をフル活用して、自身のデザイン制作に役立ててみてくださいね。
この記事では「【完全版】Nano Banana プロンプト集」を用意しています。Nano Bananaは無料で使用でき、安定した品質の画像を出力できるGoogleの最新画像生成AIです。
この資料では、Nano Bananaの基本的な使い方や、本記事では触れられていない応用プロンプト、ユースケースなどを徹底解説しています。
無料で受け取れますが、期間限定で予告なく配布を終了することがありますので、今のうちに受け取ってNano Bananaをマスターしてみてください。
30秒で簡単受取!
無料で今すぐもらう執筆者

福原瑶子
SEO&ライティング歴5年以上。
日々ChatGPT・Claude・Gemini・Notion のようなAIツールを駆使し、記事作成やプライベートにも積極的に活用。
生成AIパスポート合格。生産性をアップできる便利なアプリやツール・拡張機能の情報を探すのが好き。
















30秒で簡単受取!
無料で今すぐもらう