ChatGPTで情報収集を劇的効率化!3ステップで即実践できる活用

日々の業務で情報収集に追われ、他の重要な業務に十分な時間を割けていないと感じることはありませんか?
ChatGPTを活用することで、情報収集の時間を大幅に削減し、業務効率を向上させます。
本記事では、ChatGPTを使った効果的な情報収集の3つのステップと、実践的な活用例を紹介します。
これらの方法を実践することで、情報収集の質を高めながら、時間を節約し、他の重要な業務により多くのリソースを割けるようになります。
ぜひ最後までお読みいただき、明日からの業務に活かしてください。

監修者
SHIFT AI代表 木内翔大
「質の高いプロンプトでAIの能力をもっと引き出したい」「プロンプトのコツを知りたい」という方に向けて、この記事では「【超時短】プロンプト150選」を用意しています。
この資料ではジャンル別に150個のプロンプトを紹介しています。また、プロンプトエンジニアリングのコツも紹介しており、実践的な資料が欲しい方にも適しています。
無料で受け取れますが、期間限定で予告なく配布を終了することがありますので、今のうちに受け取ってプロンプトをマスターしましょう!
目次
なぜChatGPTで誰でも短時間で質の高い情報収集ができるのか
ChatGPTは情報収集のスピードと質を大幅に改善します。膨大なデータを迅速に処理し、重要な情報を効率よく抽出できるためです。
従来数時間を要していた作業が、わずか数分で完了することも珍しくありません。
例えば、特定業界の市場動向調査では、複数のウェブサイトや報告書を精査する代わりに、ChatGPTに一度質問するだけで総合的な情報が得られます。
ChatGPTの具体的な活用法については、以下の記事で詳細に解説していますので、ぜひご参照ください。
以下の記事では、ChatGPTの活用方法を20個解説しています。この機会にぜひチェックしてください。

ChatGPTの活用方法20選!国内企業や海外企業の活用事例も解説
本記事ではChatGPTの活用方法、国内・海外の活用事例、企業への導入手順などを解説しています。ChatGPTを活用すれば、ビジネス領域における業務効率化につながります。記事を読んでChatGPTを使いこなし、ビジネスを加速させましょう。
ChatGPTを情報収集に取り入れることで、時間短縮だけでなく、情報の質も向上が期待できます。人間が見逃しやすい関連情報や洞察を見つけ出せる場合があるからです。
一例として、ある製品の市場動向調査時、ChatGPTは関連する技術トレンドや規制変更、消費者行動の変化なども含めた幅広い情報を網羅することが可能です。
加えて、ChatGPTは年中無休で利用でき、常に一定の回答を生成します。
人間と違い、疲労や気分に左右されることなく、大量の情報要求に対応できるのが特徴です。これにより、夜間や休日でも必要な情報をすぐに入手できます。
ChatGPTの活用により、情報収集に費やす時間と労力を大きく削減し、その分を戦略立案や意思決定など、より創造的で付加価値の高い業務に充てられます。
結果として、業務効率が上がり、競争力の強化にもつながるでしょう。
これらの利点を踏まえると、ChatGPTを情報収集に活用することは、現代のビジネス環境では欠かせません。
ChatGPTを活用した情報収集の3ステップ
本セクションでは、ChatGPTを使って効率的に情報を収集するための3つの重要なステップについて詳しく解説します。
これらのステップを理解し実践することで、時間を節約しながら、質の高い情報を得られます。
- Step1: 適切なプロンプトの作成
- Step2: ChatGPTとの対話による情報抽出
- Step3: 得られた情報の整理と実務への応用
これらのステップを丁寧に実行することで、ChatGPTを使った情報収集の効率と質が大幅に向上します。一方で、これらのステップを軽視すると、ChatGPTの活用が中途半端になり、期待したほどの効果が得られないでしょう。
それでは、各ステップの詳細を見ていきます。まずは、効果的な情報収集のベースとなる「適切なプロンプトの作成」から始めます。
Step1:適切なプロンプトの作成
効果的な質問(プロンプト)が質の高い情報収集の基本となります。
ChatGPTの特徴を理解し、明確な指示を出すことで、より正確で有用な回答を得られます。以下に、効果的なプロンプト作成のコツと具体例を示します。
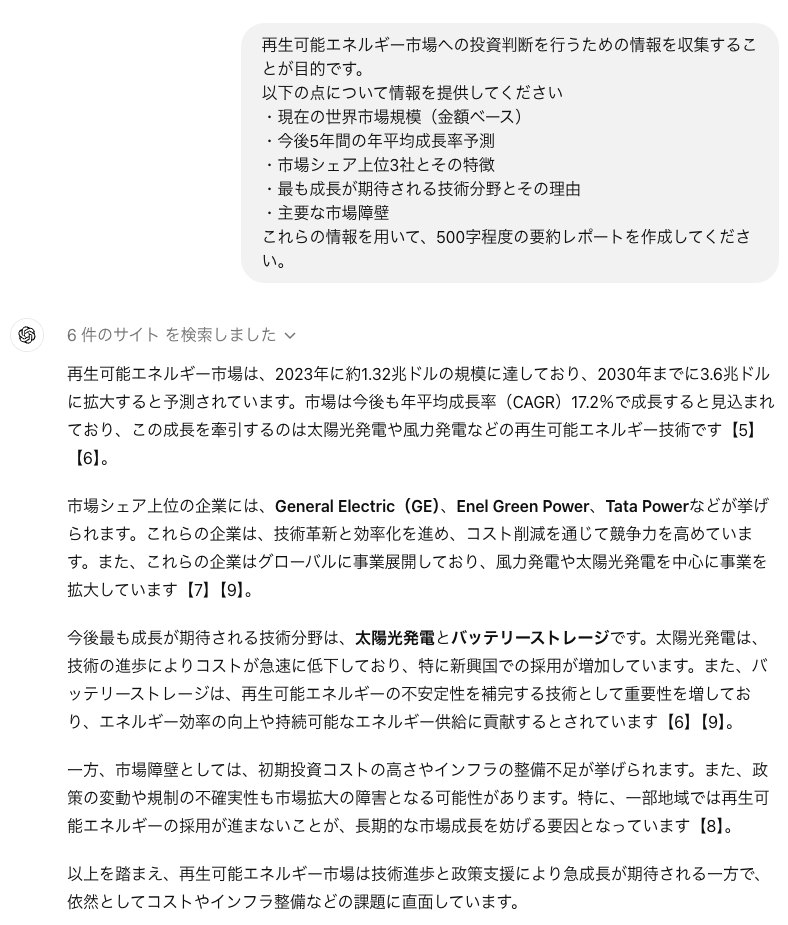
明確な目的を設定する

この例では、情報収集の目的と必要な情報の種類を明確に指定しています。
また、最終的に欲しい成果物(要約レポート)とその長さも指定しています。
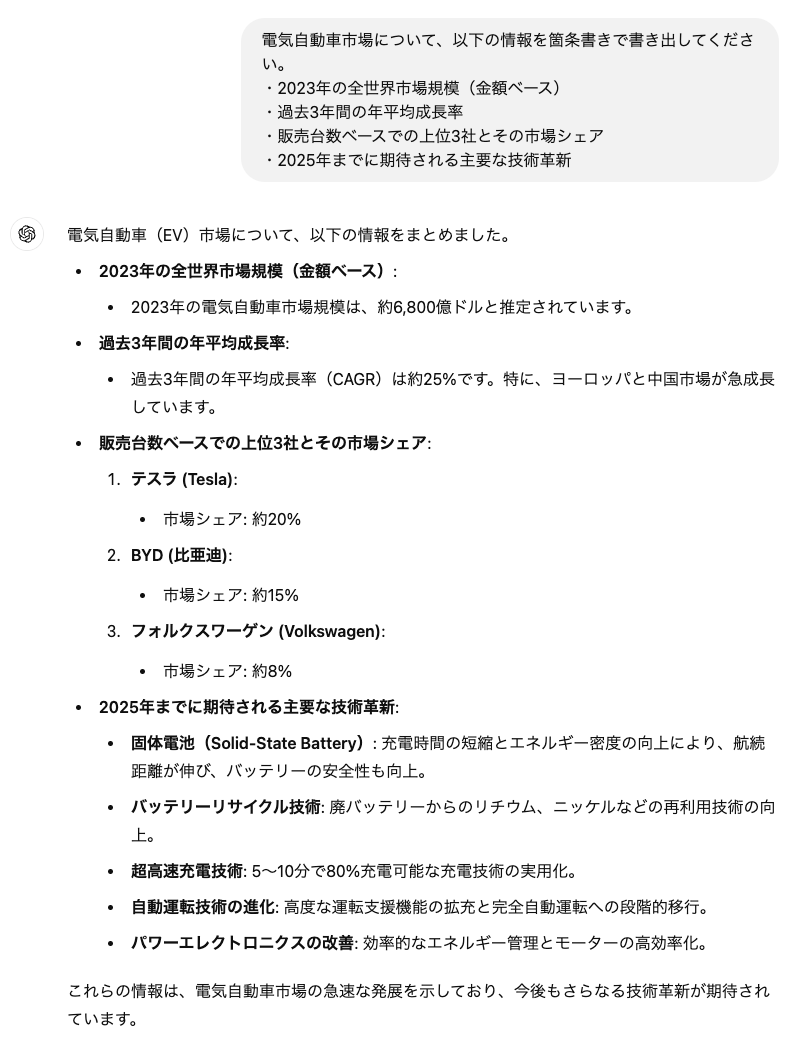
具体的な出力形式を指定する

この例では、必要な情報を箇条書きで列挙し、具体的な数値や期間を指定しています。
これにより、ChatGPTから整理された形式で情報を得ることができます。
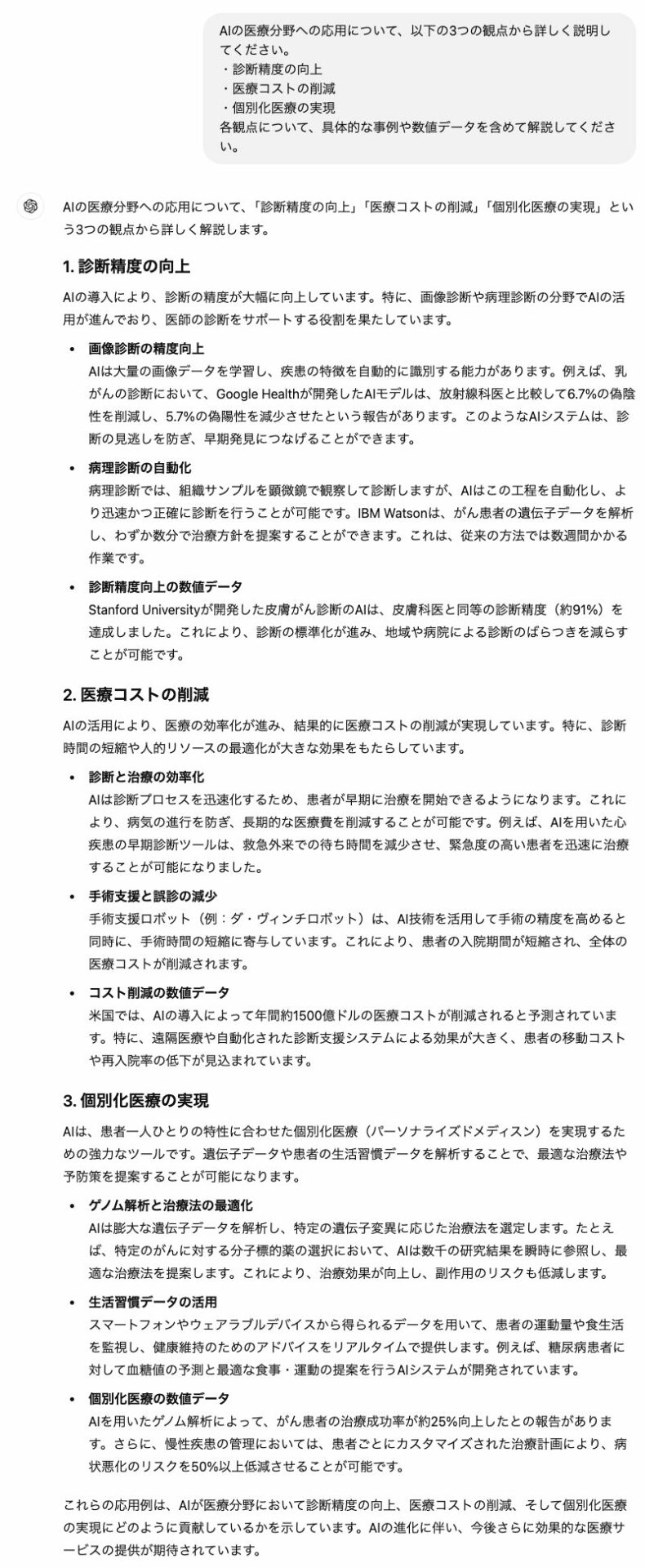
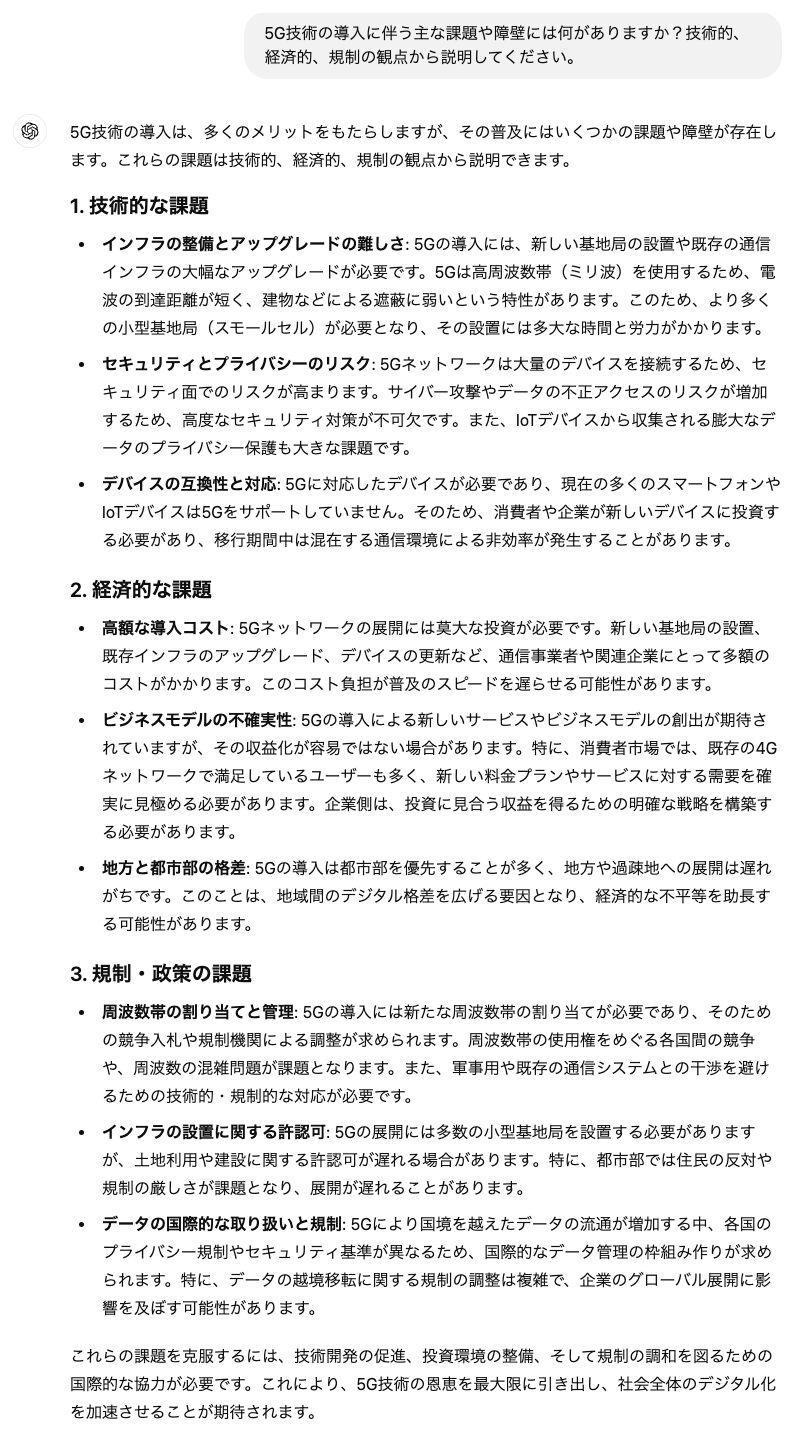
情報の深さや範囲を指定する

この例では、トピックの特定の側面に焦点を当て、各観点についての詳細な情報を要求しています。
また、具体的な事例や数値データを含めるよう指示することで、より実質的な情報を得られます。
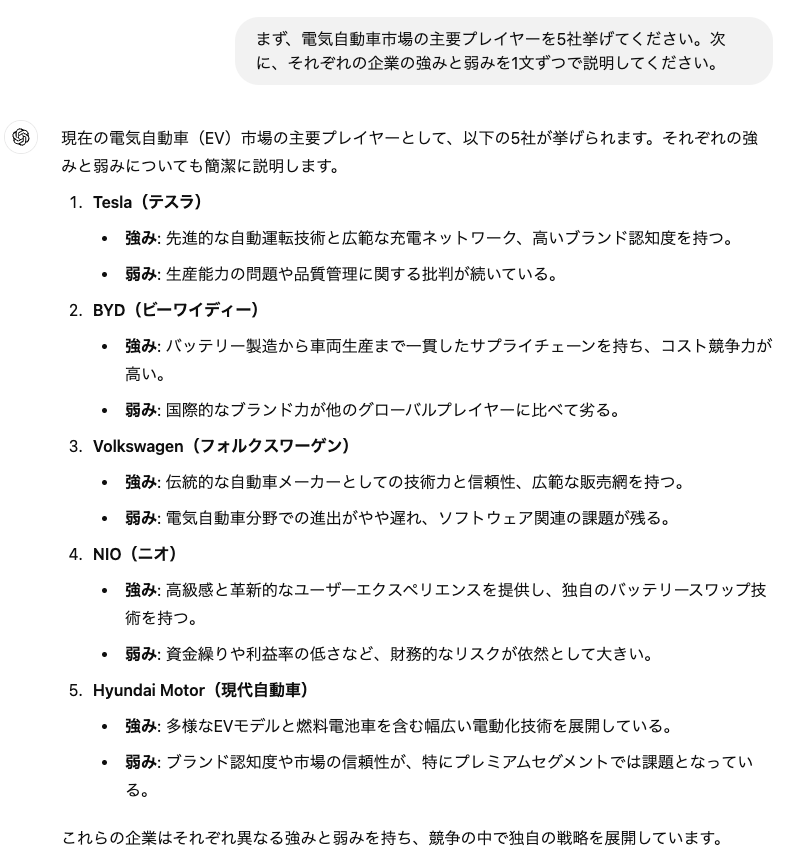
複数のステップに分けて質問する

この方法では、複雑な質問を小さなステップに分割することで、より管理しやすく、詳細な情報を得られます。
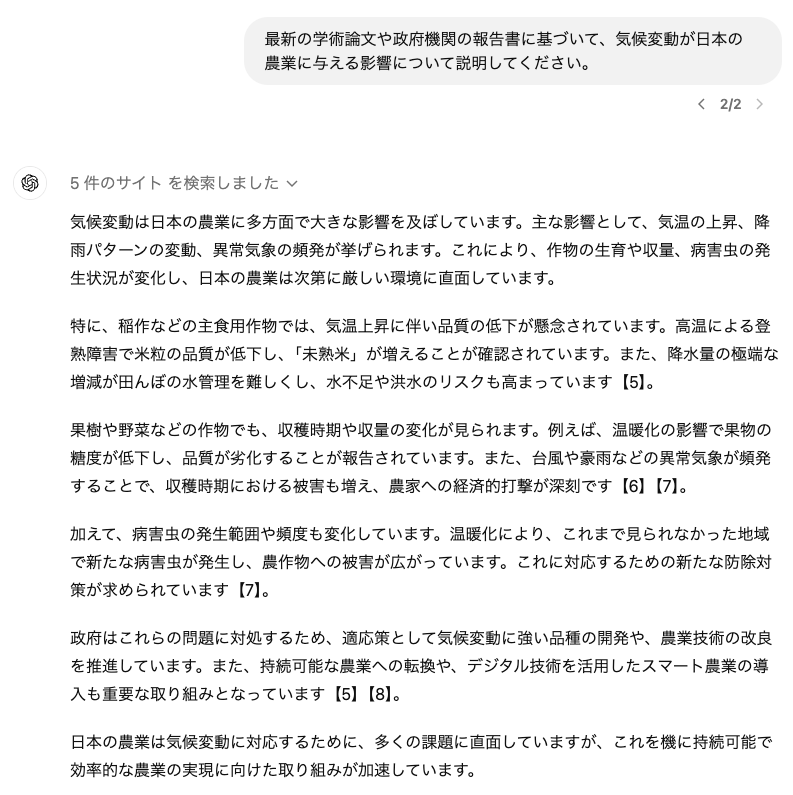
信頼性の高い情報源を指定する

信頼性の高い情報源を指定することで、より信頼できる情報を得られます。
これらのテクニックを組み合わせることで、より精度の高い情報を効率的に収集できます。
適切なプロンプトの作成能力を磨くことで、ChatGPTを使った情報収集の質と効率が大幅に向上し、必要な情報を素早く正確に取得できるようになります。
Step2:ChatGPTとの対話による情報抽出
対話を通じて段階的に情報を深掘りすることで、より詳細で有用な情報を引き出せます。最初の回答を基に追加質問をすることで、特定のトピックについてより深い理解が得られます。
以下に、効果的な対話の進め方と具体例を示します。
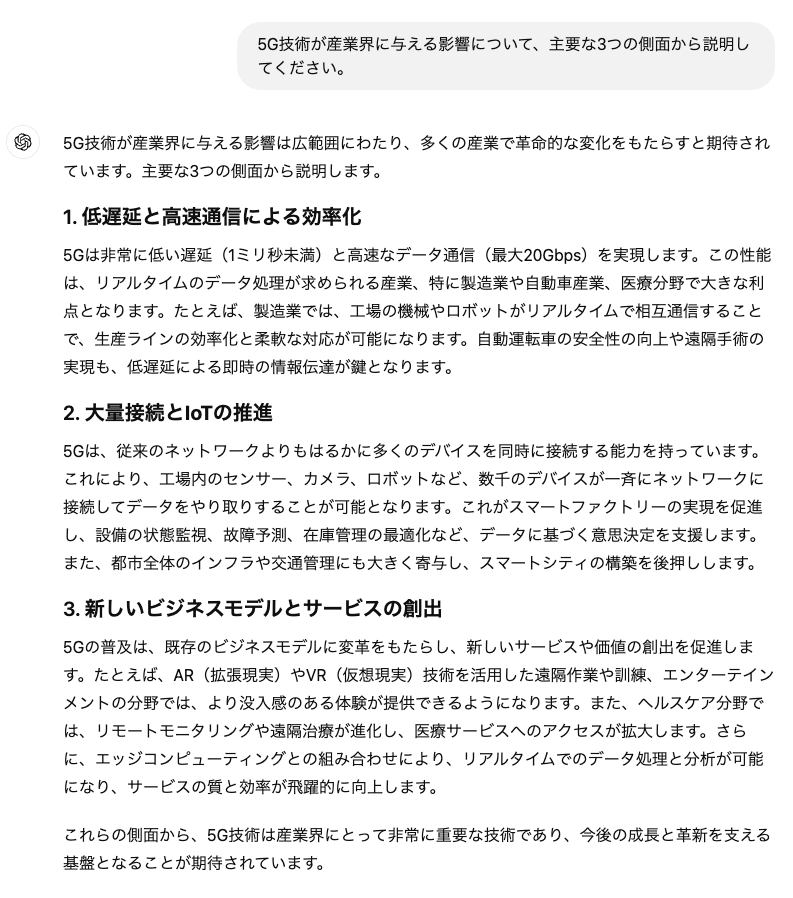
まず、初期プロンプトとして以下のように質問します。

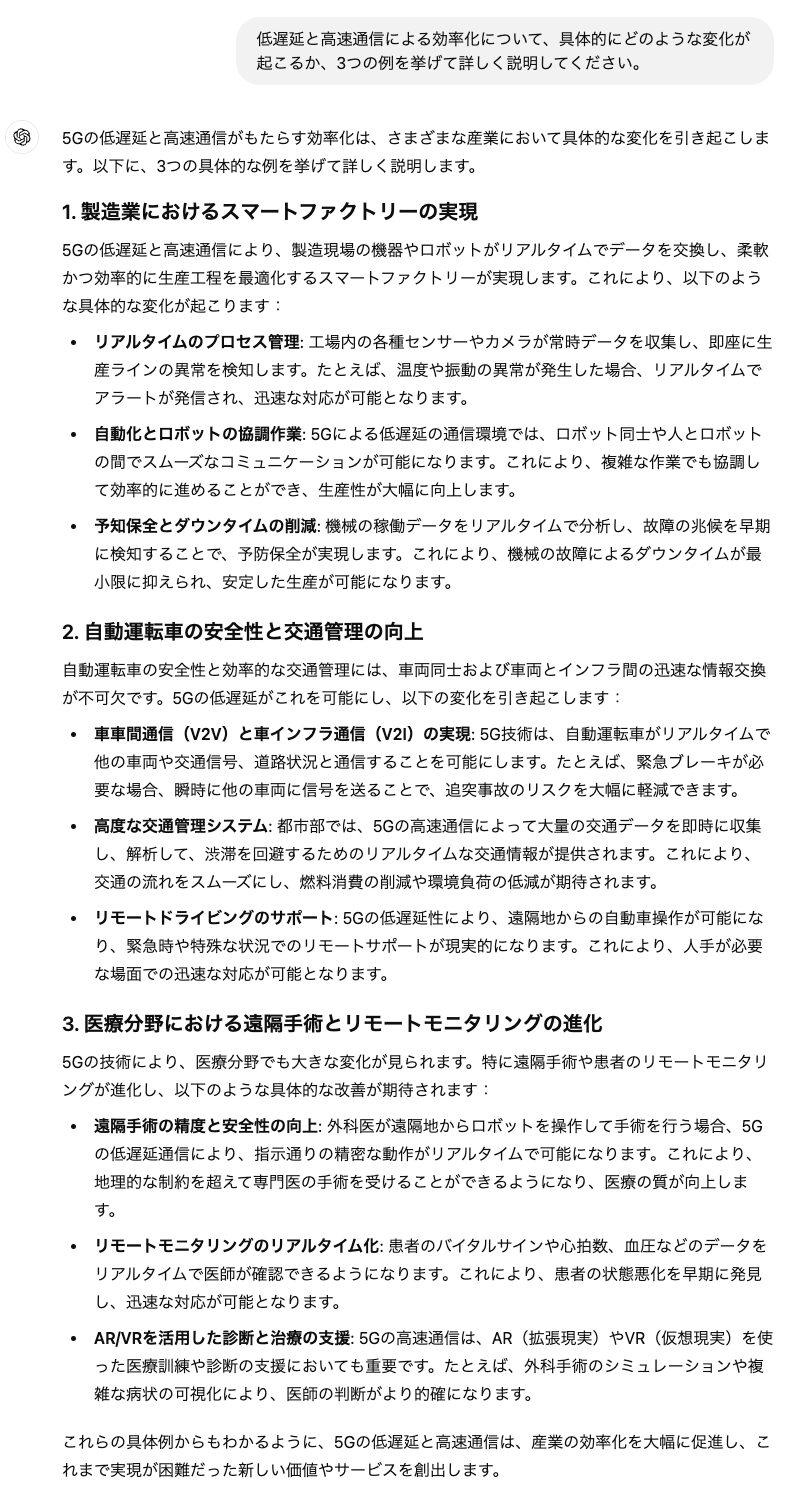
この初期回答を基に、以下のような追加質問を行い、情報を深掘りしていきます
- 追加質問1(詳細の要求)

この質問により、具体的なシナリオや事例を引き出せます。
- 追加質問2(数値データの要求)

ここでは、定量的なデータと具体的な応用例を求めることで、より実践的な情報を得られます。
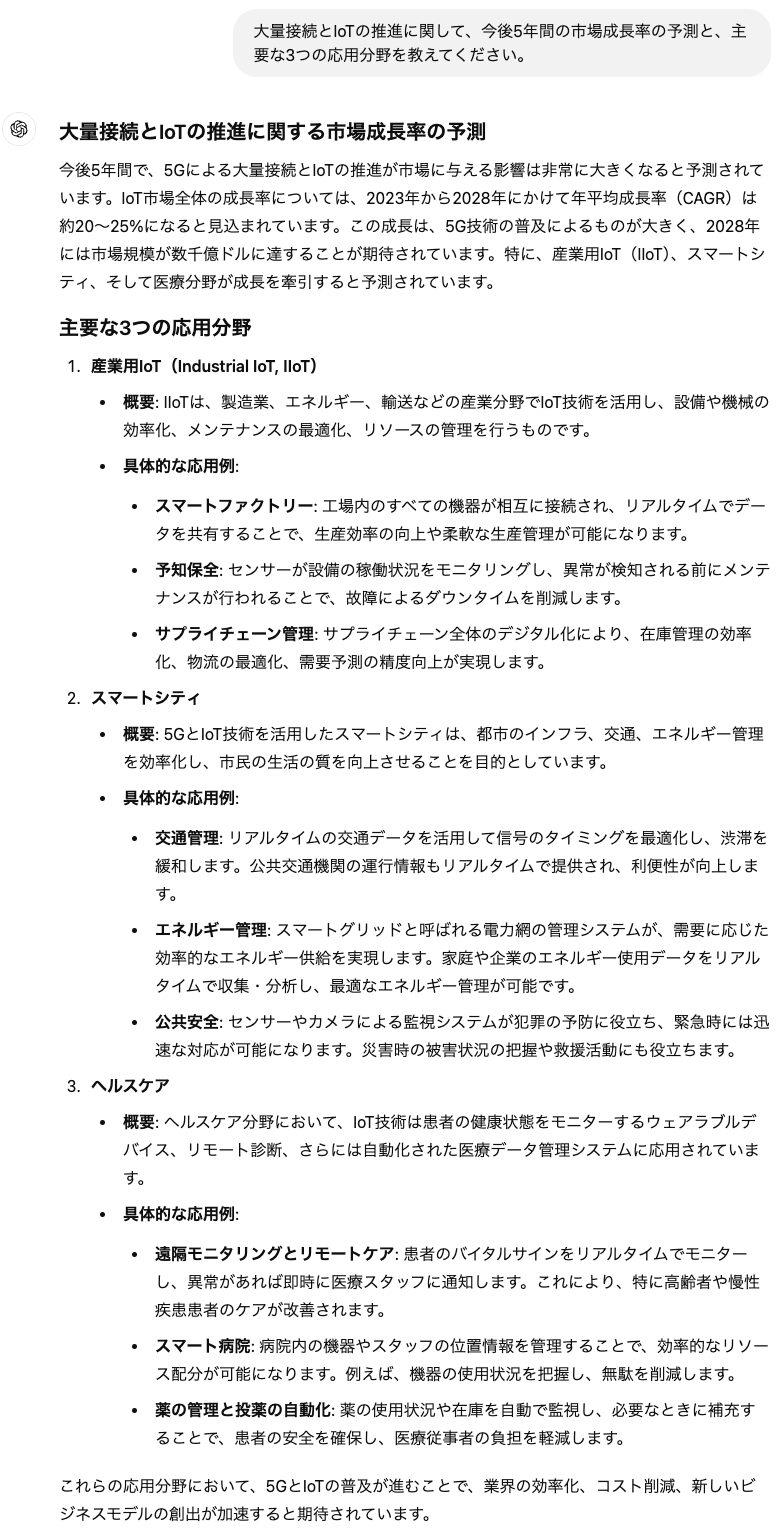
- 追加質問3(課題の特定)

この質問によって、技術の導入に伴うリスクや考慮すべき点を把握できます。
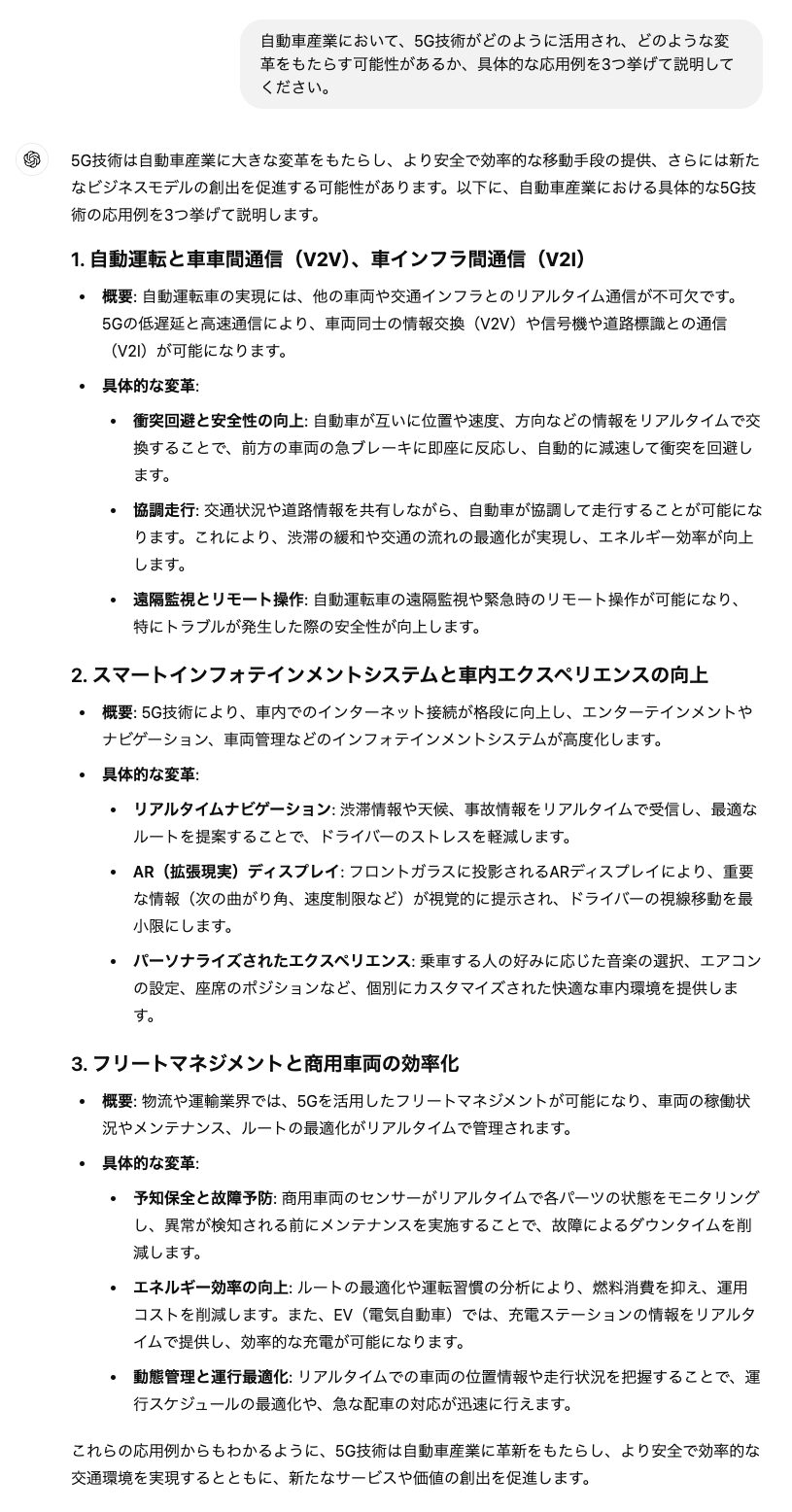
- 追加質問4(業界特化の情報)

特定の業界に焦点を当てることで、より実用的で具体的な情報を得られます。
このような段階的な質問により、トピックに関する包括的で深い理解が得られます。各回答を注意深く読み、不明点や興味深い点について追加質問をすることで、情報の質と量を大幅に向上させられます。
また、ChatGPTの回答に矛盾や不明確な点がある場合は、遠慮なく確認や説明を求めましょう。たとえば、「先ほどの回答で〇〇と述べられていましたが、これはどういう意味でしょうか?」や「〇〇について、もう少し詳しく説明していただけますか?」といった質問が有効です。
この対話型アプローチにより、多角的な視点から情報を収集でき、より豊富で洞察に満ちた情報を得られます。
また、対話を進める中で新たな疑問点や探求すべき領域が明らかになることもあり、より包括的な情報収集につながります。
Step3:得られた情報の整理と実務への応用
収集した情報を効果的に整理し、実際の業務に活かすことが重要です。整理された情報は、意思決定や戦略立案に直接役立ち、ビジネスの成果につながります。
ChatGPTを使って情報を整理し、実務に応用する具体例を以下に示します
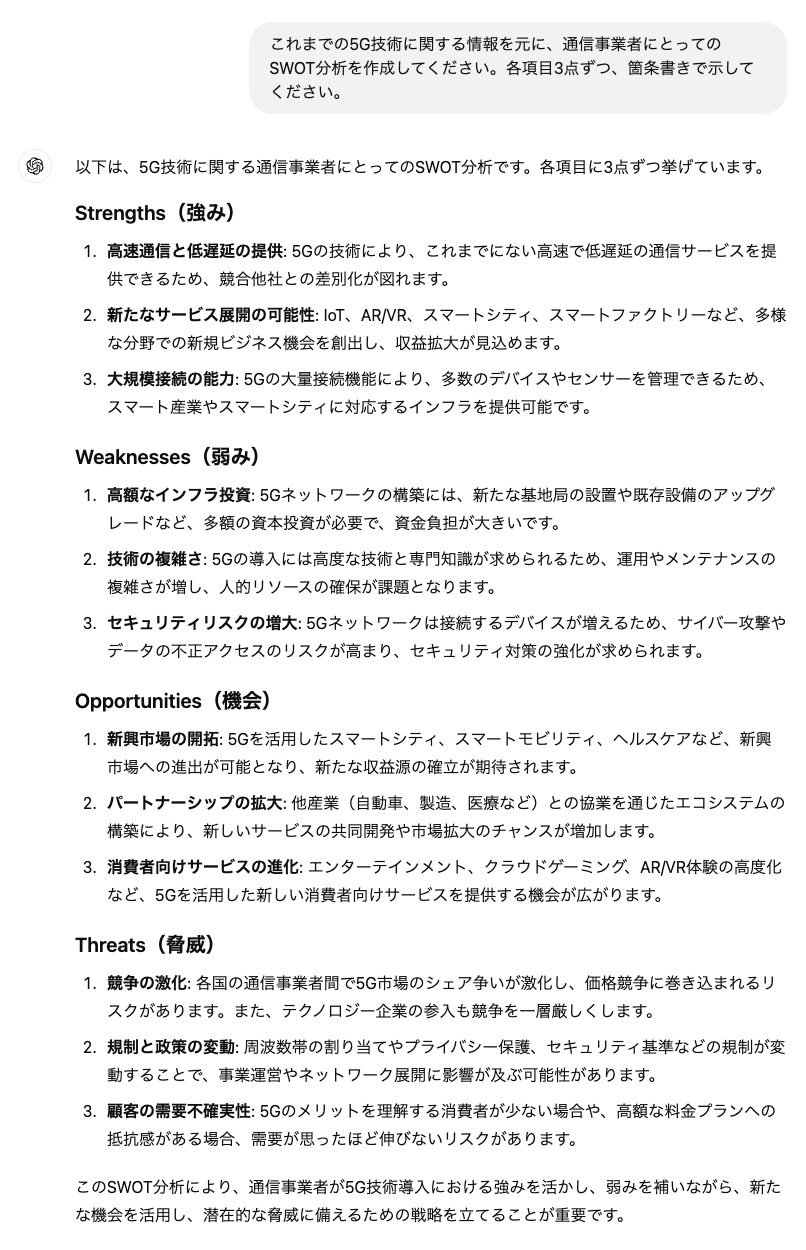
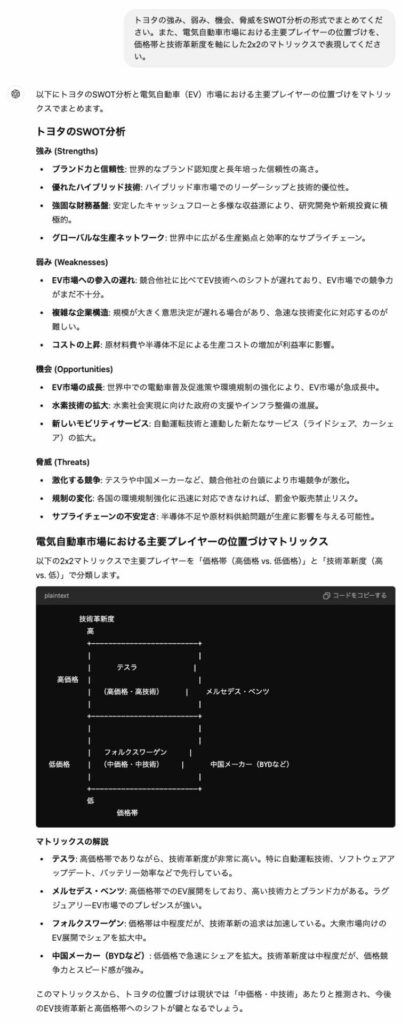
- SWOT分析の作成

ChatGPTは収集した情報を基に、強み・弱み・機会・脅威を整理し、SWOT分析をします。これにより、5G技術に関する戦略的な視点を得られます。
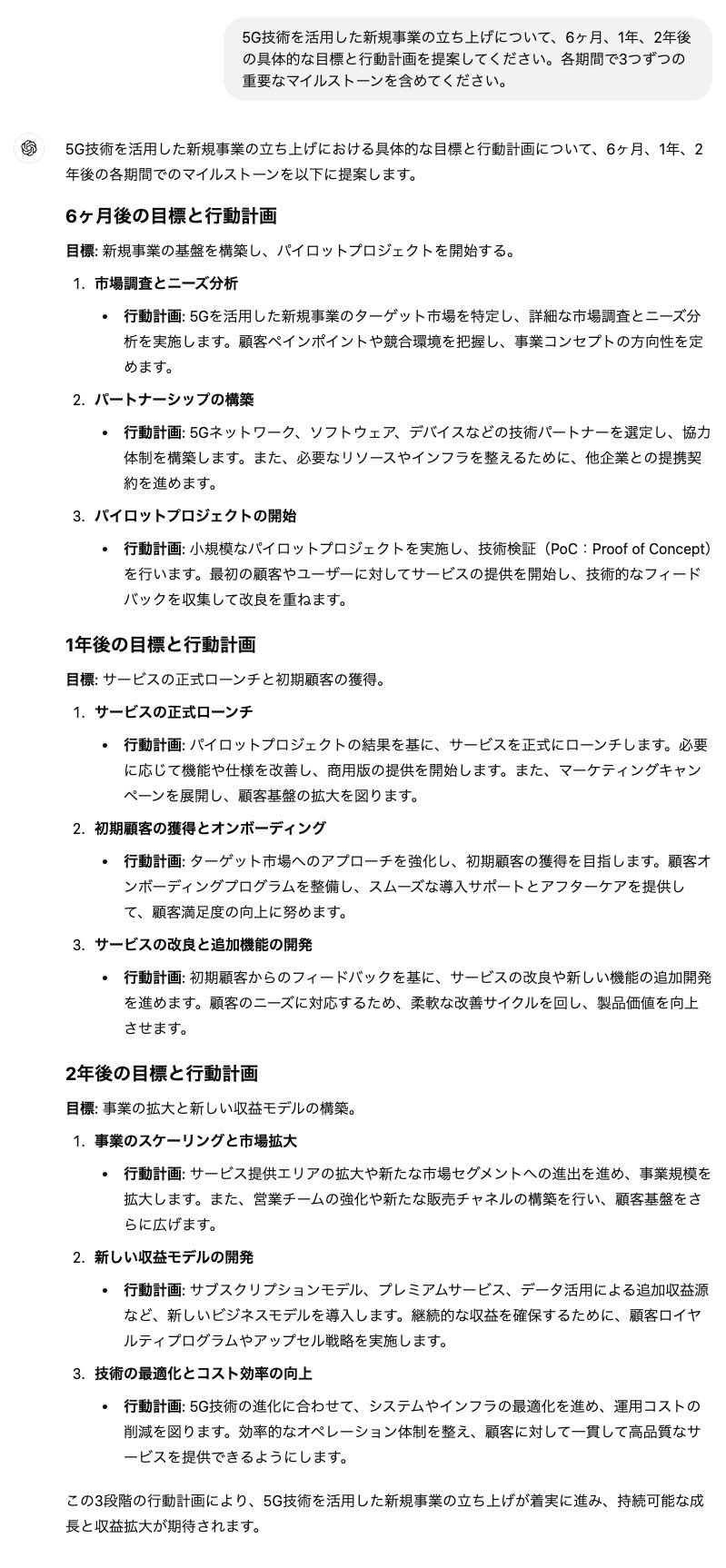
- アクションプランの立案

このプロンプトにより、収集した情報を基に具体的な行動計画を立案できます。時間軸に沿った目標設定と行動計画は、プロジェクトの進捗管理に役立ちます。
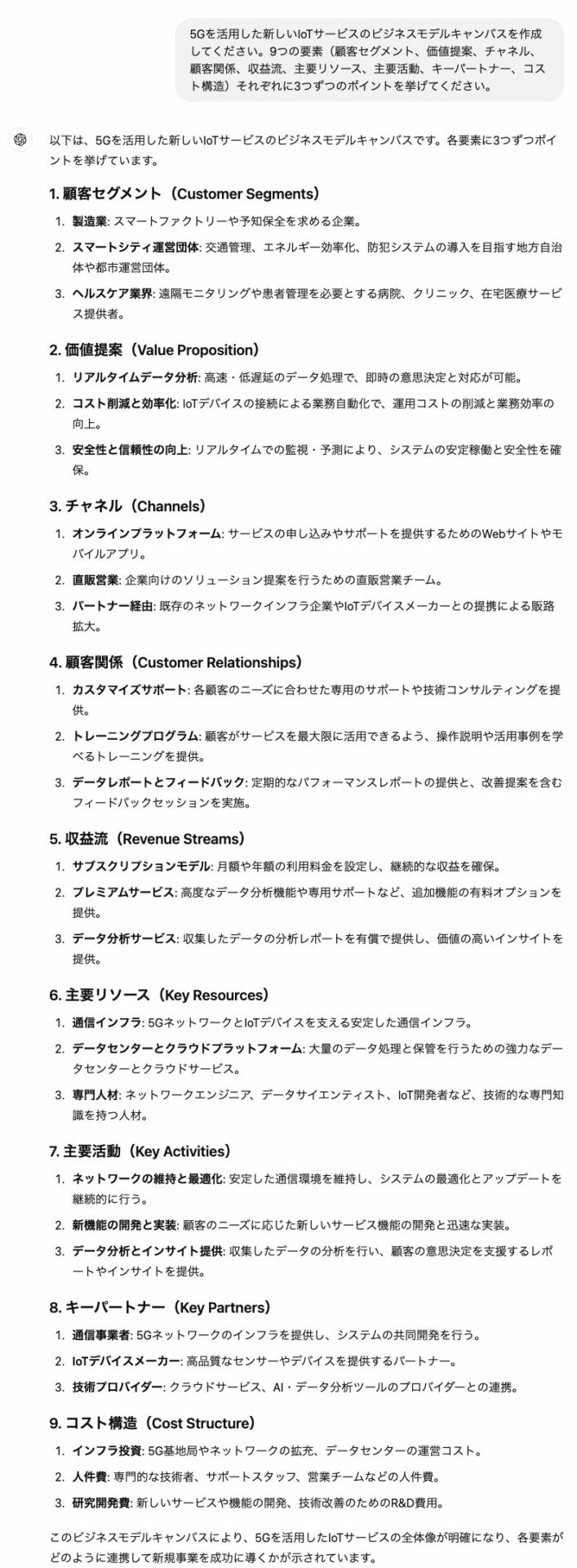
- ビジネスモデルキャンバスの作成

このアプローチにより、新しいビジネスモデルの全体像を俯瞰でき、事業計画の立案に役立ちます。
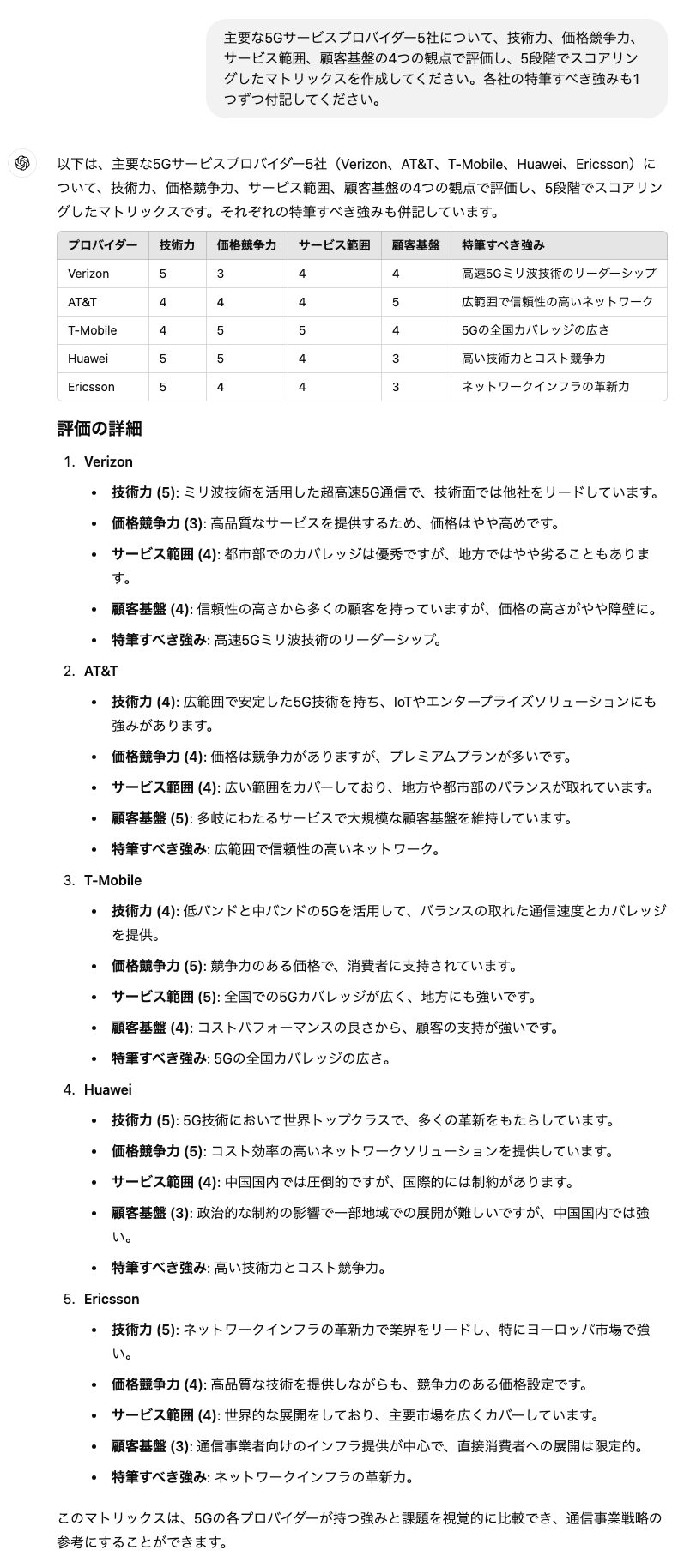
- 競合分析マトリックスの作成

この分析により、競合他社との比較が容易になり、自社の位置づけや差別化戦略の立案に役立ちます。
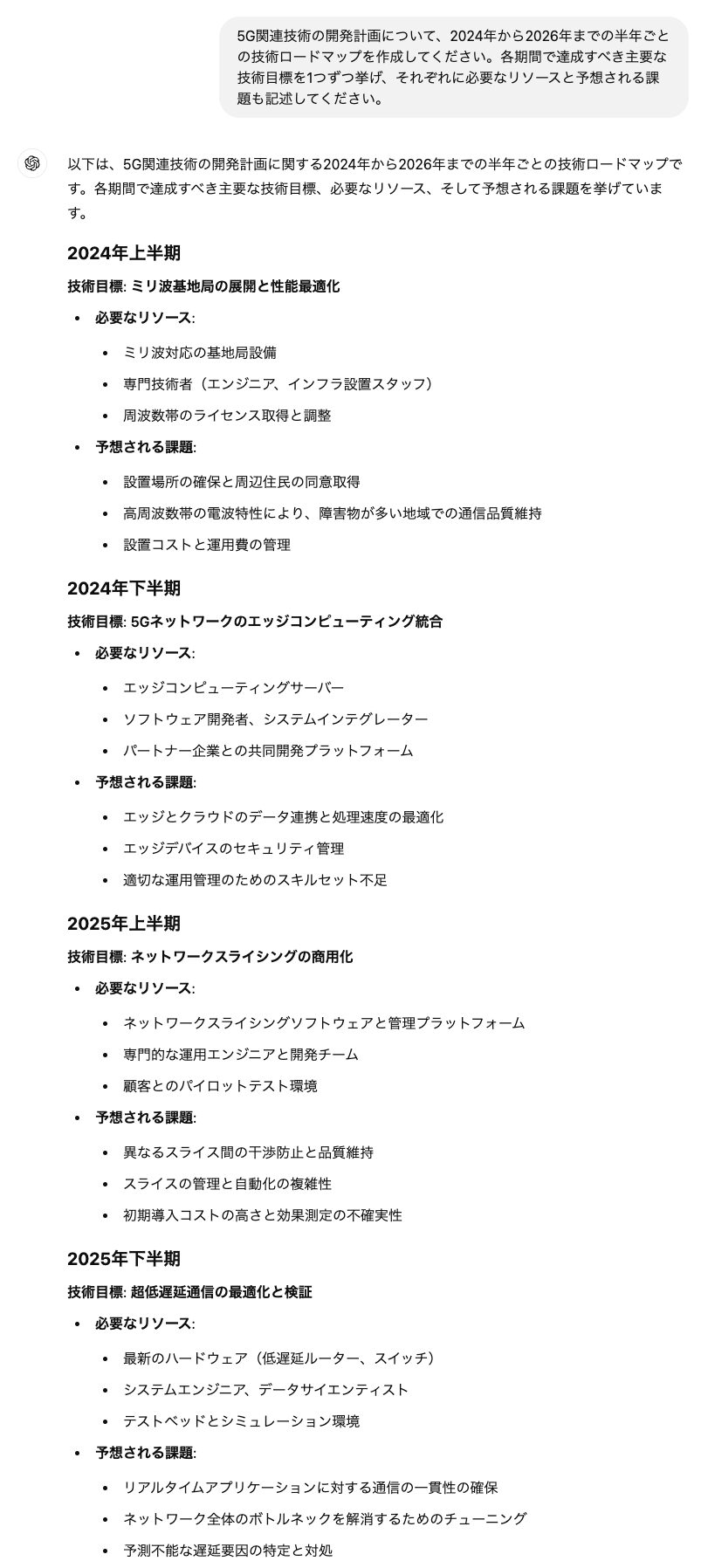
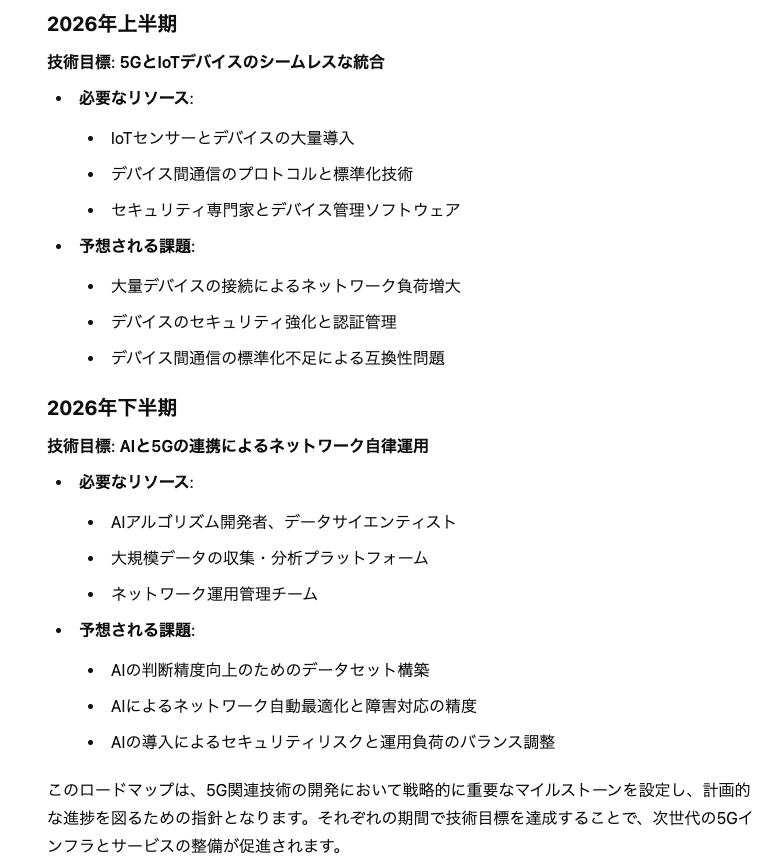
- 技術ロードマップの策定


技術ロードマップにより、中長期的な技術開発の方向性を可視化し、戦略的な研究開発投資の計画立案に活用できます。
このプロセスにより、ChatGPTを活用して収集した情報を実践的な知識に変換し、ビジネス戦略に直接反映させることが可能になります。
得られた情報を単に蓄積するだけでなく、このように具体的なフレームワークやツールに落とし込むことで、情報の価値を最大化できます。
また、これらの成果物をチーム内で共有し、議論の基礎として活用することで、より洗練された戦略や計画の立案につながります。
必要に応じてChatGPTに追加の分析や詳細化を依頼することも有効です。
結果として、より効果的な意思決定と戦略実行につながり、ビジネスの競争力向上に大きく貢献します。
ChatGPTを活用した情報収集と分析のプロセスを繰り返し実践することで、組織の情報活用能力を継続的に高められるでしょう。
「質の高いプロンプトでAIの能力をもっと引き出したい」「プロンプトのコツを知りたい」という方に向けて、この記事では「【超時短】プロンプト150選」を用意しています。
この資料ではジャンル別に150個のプロンプトを紹介しています。また、プロンプトエンジニアリングのコツも紹介しており、実践的な資料が欲しい方にも適しています。
無料で受け取れますが、期間限定で予告なく配布を終了することがありますので、今のうちに受け取ってプロンプトをマスターしましょう!
30秒で簡単受取!
無料で今すぐもらうChatGPTを活用した実践的な情報収集プロンプトと活用法
効率的な情報収集を実現するための具体的なプロンプトとその活用方法をご紹介します。
- 市場動向を素早く把握し分析するプロンプト
- 競合分析を効率化し深掘りするプロンプト
- 技術トレンドの影響を評価し、戦略を立案するプロンプト
これらのプロンプトを活用することで、短時間で質の高い情報収集と分析が可能になり、戦略立案の効率と精度が向上します。効果的なプロンプトを使用せずに、膨大な時間をかけて不十分な情報収集を行ってしまうことは避けたいものです。
それでは、各プロンプトの詳細と具体的な活用方法を見ていきましょう。
市場動向を素早く把握し分析するプロンプト
包括的な市場情報を効率的に収集する方法について説明します。
- 市場動向分析のためのプロンプトテンプレート
- プロンプトを使用した市場動向分析の実践
このプロンプトを活用すれば、短時間で包括的な市場動向分析が可能になり、戦略立案の速度と精度が向上します。断片的な情報収集により、市場の全体像を把握できず、的確な戦略を立てられない状況に陥るのは避けたいところです。
まずは、市場動向分析のためのプロンプトテンプレートを見てみましょう。
市場動向分析のためのプロンプトテンプレート
市場動向を総合的に分析するための構造化されたプロンプトを紹介します。この構造により、重要な市場情報を漏れなく収集できます。
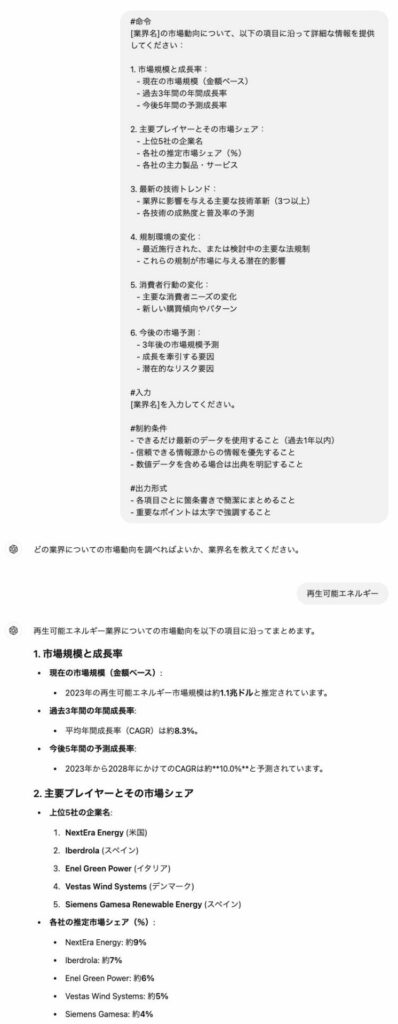
以下のテンプレートを使用してください。
#命令
[業界名]の市場動向について、以下の項目に沿って詳細な情報を提供してください:
1. 市場規模と成長率:
- 現在の市場規模(金額ベース)
- 過去3年間の年間成長率
- 今後5年間の予測成長率
2. 主要プレイヤーとその市場シェア:
- 上位5社の企業名
- 各社の推定市場シェア(%)
- 各社の主力製品・サービス
3. 最新の技術トレンド:
- 業界に影響を与える主要な技術革新(3つ以上)
- 各技術の成熟度と普及率の予測
4. 規制環境の変化:
- 最近施行された、または検討中の主要な法規制
- これらの規制が市場に与える潜在的影響
5. 消費者行動の変化:
- 主要な消費者ニーズの変化
- 新しい購買傾向やパターン
6. 今後の市場予測:
- 3年後の市場規模予測
- 成長を牽引する要因
- 潜在的なリスク要因
#入力
[業界名]を入力してください。
#制約条件
- できるだけ最新のデータを使用すること(過去1年以内)
- 信頼できる情報源からの情報を優先すること
- 数値データを含める場合は出典を明記すること
#出力形式
- 各項目ごとに箇条書きで簡潔にまとめること
- 重要なポイントは太字で強調すること
このテンプレートを使えば、市場動向に関する包括的で体系的な情報を効率よく集められます。
プロンプトを使用した市場動向分析
市場動向を効果的に分析するためのプロンプトの使用方法と、得られた情報の活用について詳しく解説します。
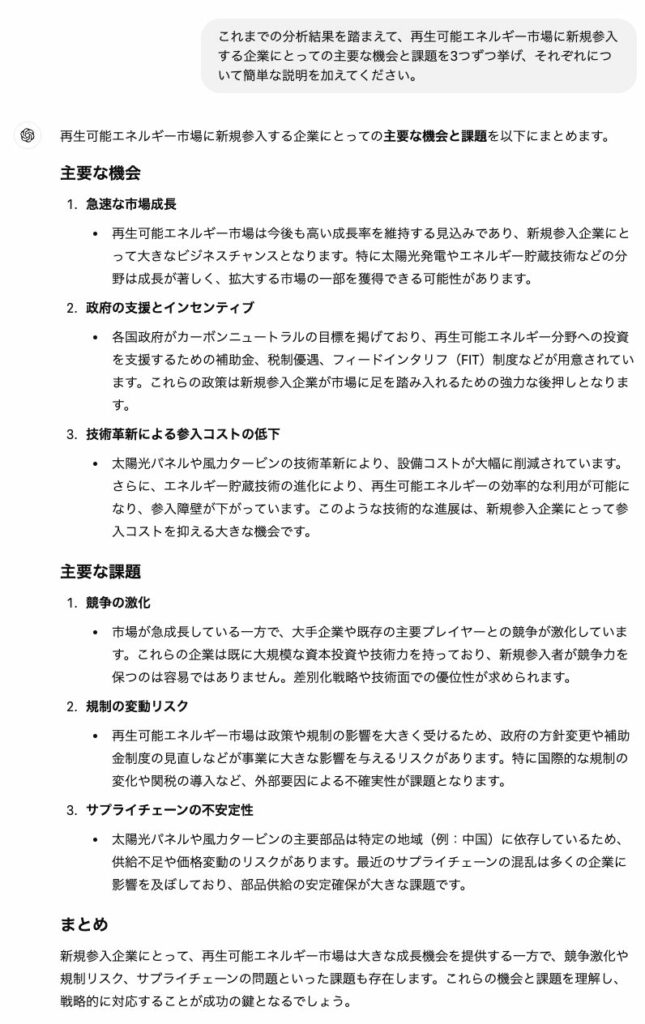
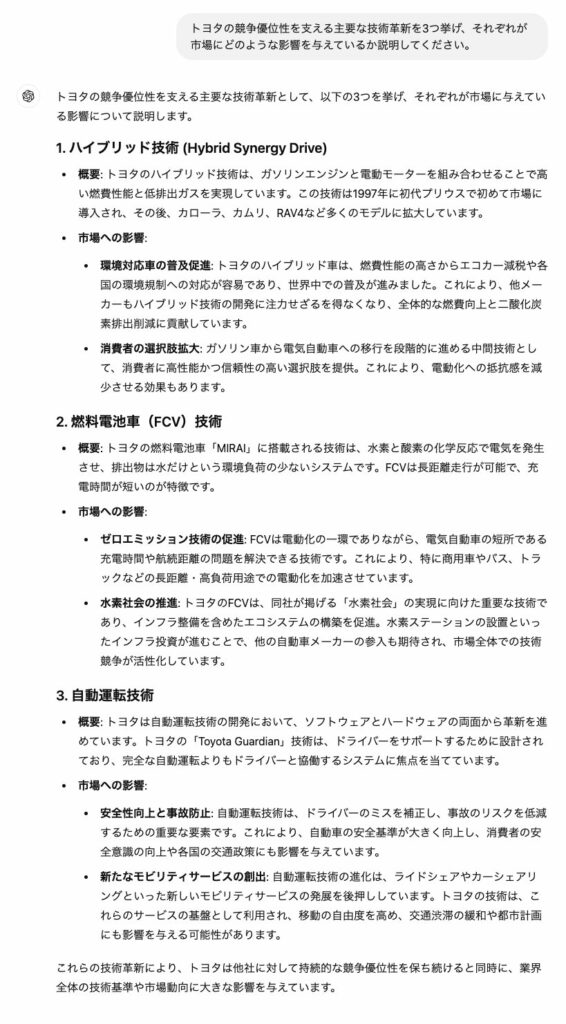
「再生可能エネルギー市場」を事例として、プロンプトの使用から情報の分析に至るまでの具体的な手順を以下に示します。
プロンプトの入力
テンプレートに「再生可能エネルギー」を入力します。


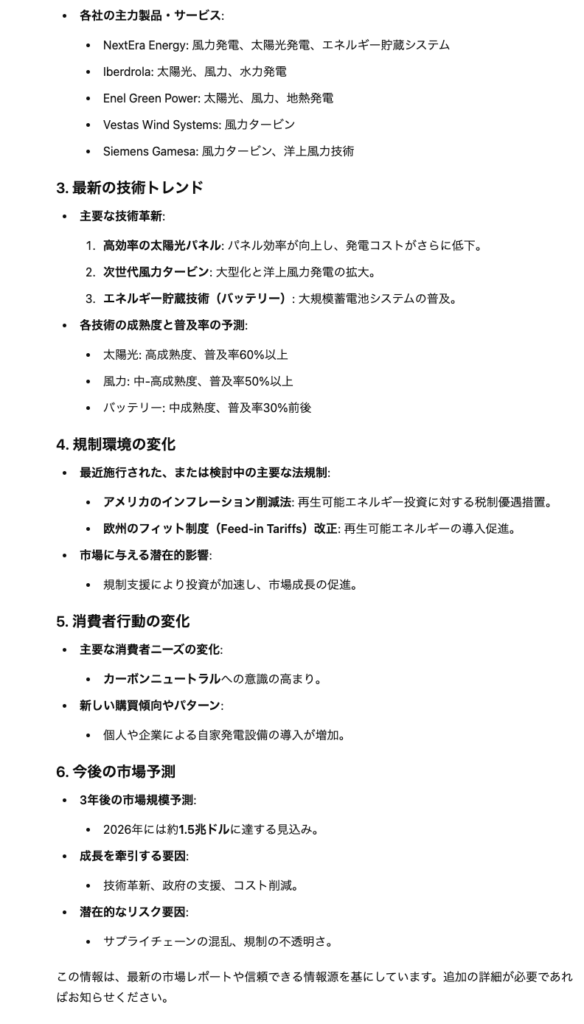
回答の分析
ChatGPTの回答から重要なポイントを抽出し、重要度を評価します。
市場規模や成長率、主要プレイヤーの情報などにとくに注目すると、より効果的な分析ができるでしょう。
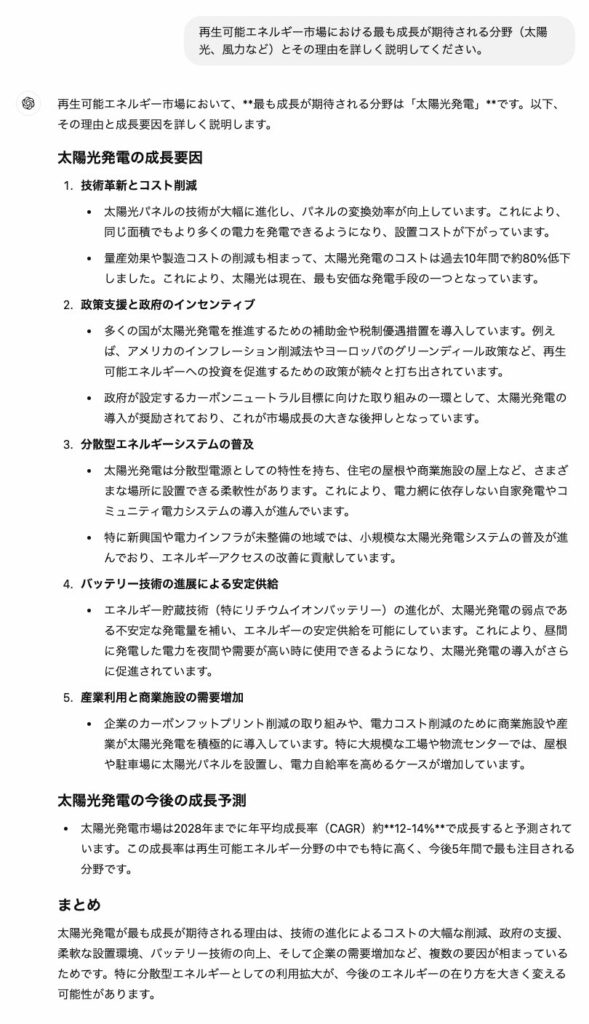
追加質問
不明な点や詳しい情報が必要な部分について、フォローアップ質問を行います。

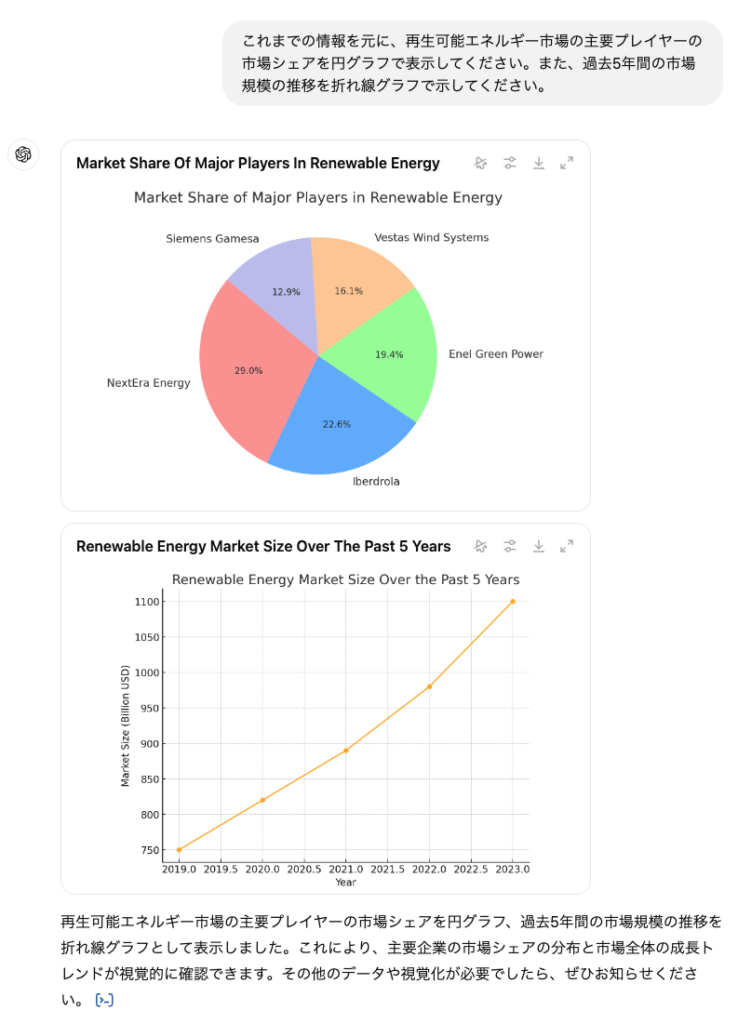
情報の可視化
得られたデータをグラフや図表にまとめるよう、ChatGPTに依頼します。

洞察の導出
分析結果から、ビジネスへの影響や機会を考察するよう、ChatGPTに依頼します。

この実践例を参考にすれば、注目する技術トレンドについて、同じように分析を始められます。
競合分析を効率化し深掘りするプロンプト
競合他社の情報を効率的に収集し、深い洞察を得る方法について説明します。
- 競合分析のためのプロンプトテンプレート
- プロンプトを使った競合分析の実践
このプロンプトを活用することで、競合他社の動向を迅速かつ正確に把握し、自社の戦略立案に直接反映させられます。多くの企業が時間をかけて情報を収集しても表面的な分析にとどまってしまう課題がありますが、このアプローチを使えば、より深い洞察を効率的に得ることが可能になります。
競合分析の質と効率を同時に高めることで、市場での競争優位性を確立するための強力なツールとなるでしょう。
まずは、競合分析のためのプロンプトテンプレートを見てみましょう。
競合分析のためのプロンプトテンプレート
競合他社を体系的に分析するための構造化されたプロンプトを紹介します。この構造により、競合他社の重要な情報を漏れなく収集できます。
以下のテンプレートを使用してください。
#命令
[競合企業名]について、以下の項目に沿って詳細な分析を提供してください:
1. 企業概要:
- 設立年
- 本社所在地
- 従業員数
- 年間売上高(直近3年間)
2. 主力製品・サービス:
- 主要製品・サービスのリスト
- 各製品・サービスの特徴と市場でのポジション
3. 市場シェアと競争力:
- 推定市場シェア(%)
- 主要市場での順位
- 競争上の強みと弱み
4. 最近の戦略的動き:
- 過去1年間の主要な発表や戦略的決定
- 新製品・サービスの発表
- 企業買収や提携
5. 技術革新と研究開発:
- 主要な特許や技術革新
- 研究開発への投資額と重点分野
6. 財務状況:
- 主要な財務指標(売上高、営業利益、純利益など)
- 財務上の強みや課題
7. 今後の展望:
- 公表されている成長戦略
- 市場アナリストによる予測や評価
#入力
[競合企業名]を入力してください。
#制約条件
- 公開情報のみを使用すること
- 可能な限り最新のデータを使用すること(過去1年以内)
- 数値データを含める場合は出典を明記すること
#出力形式
- 各項目ごとに箇条書きで簡潔にまとめること
- 重要なポイントは太字で強調すること
このテンプレートを使えば、競合他社に関する包括的で体系的な情報を効率よく集められます。
プロンプトを使用した競合分析
実際のプロンプト使用例と、得られた情報の分析・活用方法について詳しく説明します。
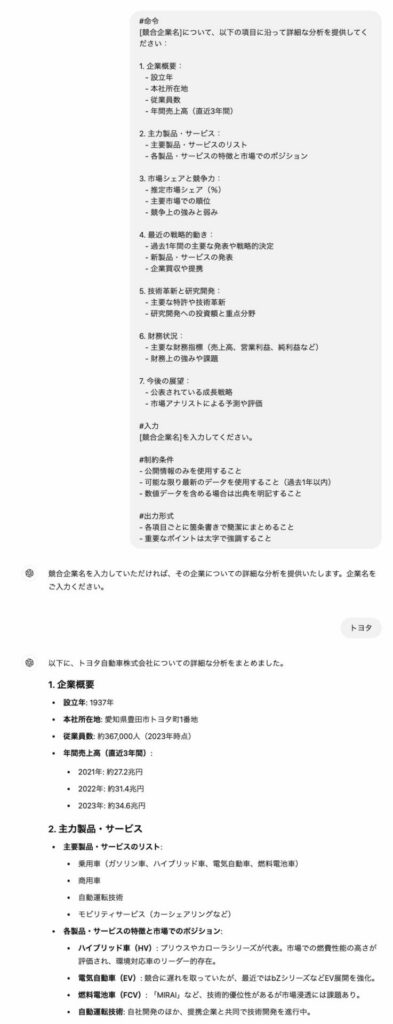
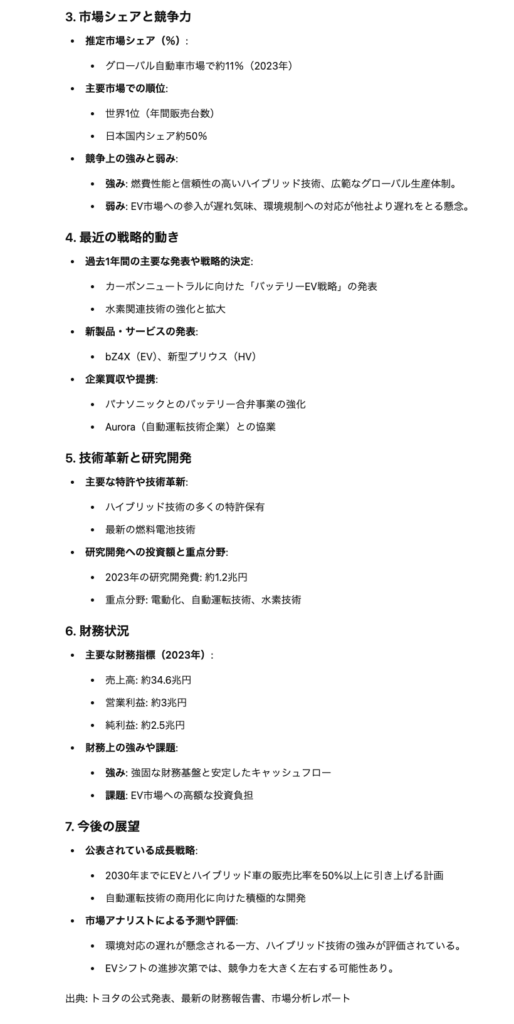
「トヨタ」を例に、プロンプトの使用から情報の分析までの流れを以下の手順で示します。
プロンプトの入力
テンプレートに「トヨタ」を入力します。


回答の分析
ChatGPTの回答から重要なポイントを抽出し、自社との比較を行います。
特に、製品ラインナップ、技術革新、市場シェアなどの情報に注目すると効果的です。
追加質問
不明な点や詳しい情報が必要な部分について、フォローアップ質問を行います。

情報の可視化
得られたデータをSWOT分析や競合マップにまとめるよう、ChatGPTに依頼します。

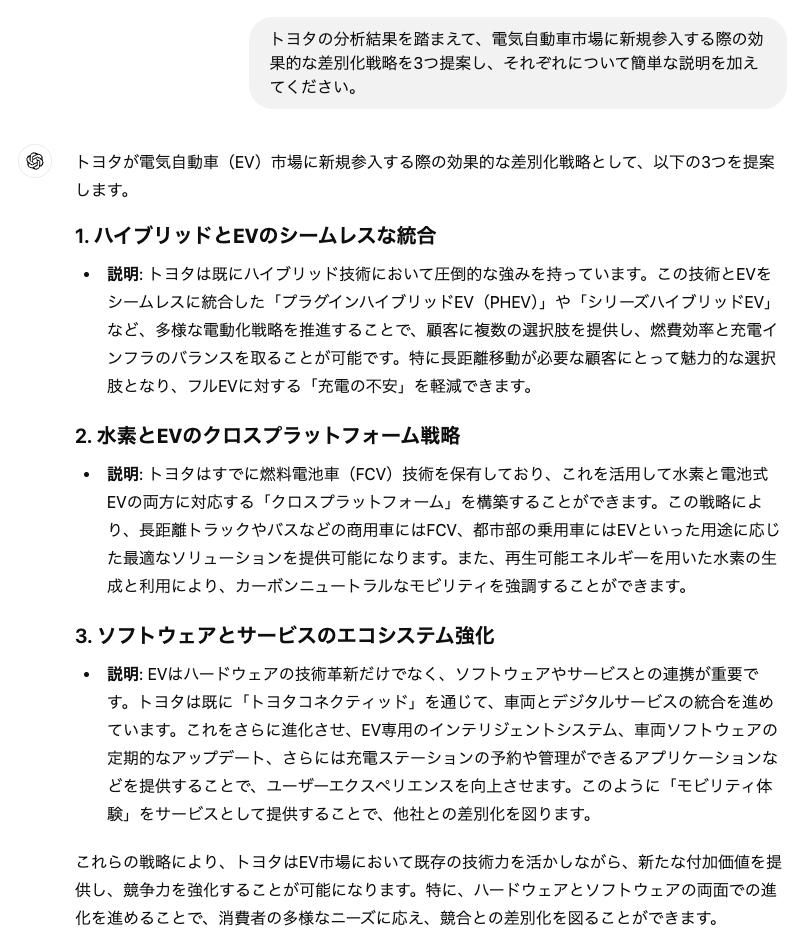
戦略の検討
分析結果から、自社の競争戦略や差別化ポイントを考えるよう、ChatGPTに依頼します。

この実践例を参考にすれば、自社の競合について、同じように分析を始められます。
技術トレンドの影響を評価し戦略を立案するプロンプト
新技術がビジネスに与える影響を分析し、効果的な戦略を立てる方法について説明します。
- 技術トレンド分析のためのプロンプトテンプレート
- プロンプトを使った技術トレンド分析の実践
このプロンプトを活用すれば、技術トレンドを的確に把握し、戦略的な技術投資の判断ができます。急速に変化する技術環境において、最新のトレンドを見逃したり、その影響を過小評価したりすることで、競合他社に後れを取るリスクを軽減できます。
技術トレンドを正確に把握し、その影響を予測することは、今日のビジネス環境では不可欠です。このアプローチを用いることで、新技術がもたらす機会とリスクを早期に特定し、適切な対応策を講じることが可能になります。
それでは、技術トレンド分析のためのプロンプトテンプレートを見ていきましょう。
技術トレンド分析のためのプロンプトテンプレート
技術トレンドを体系的に分析し、その影響を評価するための構造化されたプロンプトを紹介します。この構造により、新技術の影響を多角的に分析し、戦略立案に必要な情報を収集できます。
以下のテンプレートを使用してください。
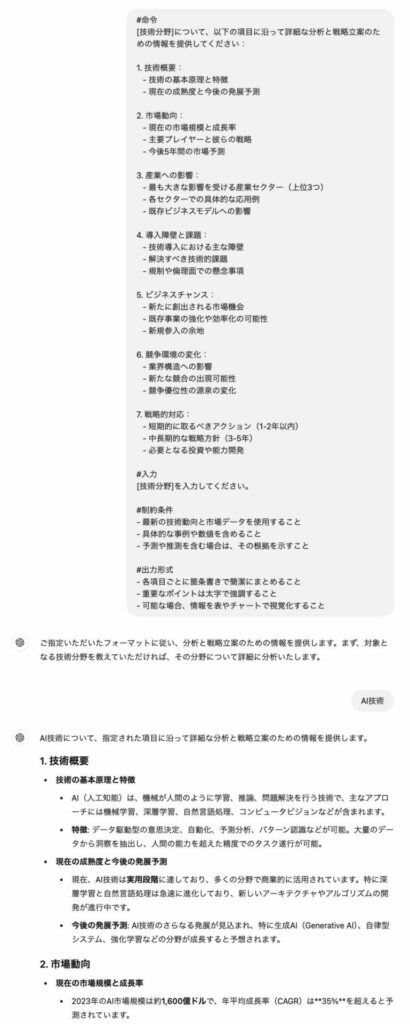
#命令
[技術分野]について、以下の項目に沿って詳細な分析と戦略立案のための情報を提供してください:
1. 技術概要:
- 技術の基本原理と特徴
- 現在の成熟度と今後の発展予測
2. 市場動向:
- 現在の市場規模と成長率
- 主要プレイヤーと彼らの戦略
- 今後5年間の市場予測
3. 産業への影響:
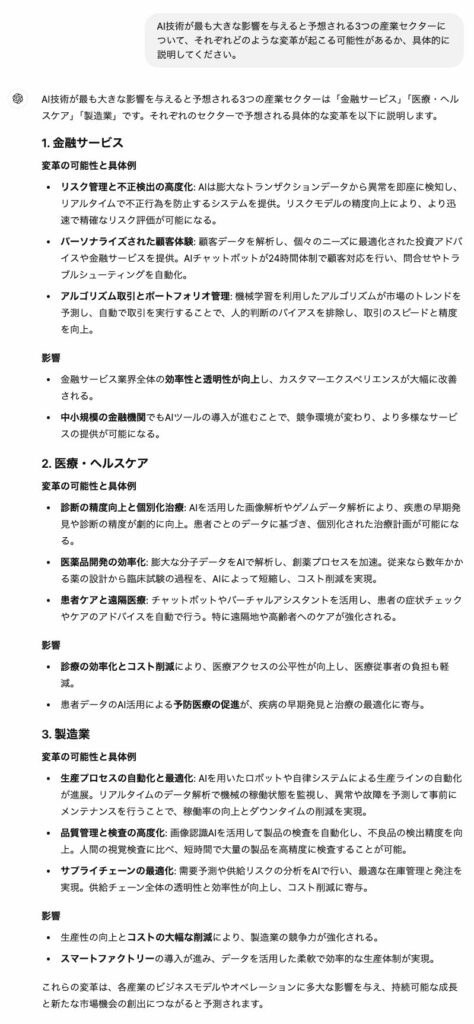
- 最も大きな影響を受ける産業セクター(上位3つ)
- 各セクターでの具体的な応用例
- 既存ビジネスモデルへの影響
4. 導入障壁と課題:
- 技術導入における主な障壁
- 解決すべき技術的課題
- 規制や倫理面での懸念事項
5. ビジネスチャンス:
- 新たに創出される市場機会
- 既存事業の強化や効率化の可能性
- 新規参入の余地
6. 競争環境の変化:
- 業界構造への影響
- 新たな競合の出現可能性
- 競争優位性の源泉の変化
7. 戦略的対応:
- 短期的に取るべきアクション(1-2年以内)
- 中長期的な戦略方針(3-5年)
- 必要となる投資や能力開発
#入力
[技術分野]を入力してください。
#制約条件
- 最新の技術動向と市場データを使用すること
- 具体的な事例や数値を含めること
- 予測や推測を含む場合は、その根拠を示すこと
#出力形式
- 各項目ごとに箇条書きで簡潔にまとめること
- 重要なポイントは太字で強調すること
- 可能な場合、情報を表やチャートで視覚化すること
このテンプレートを使えば、新技術がビジネスに与える影響を包括的に分析し、戦略立案に必要な洞察を得られます。
プロンプトを使った技術トレンド分析
実際のプロンプト使用例と、得られた情報の分析・活用方法について詳しく説明します。具体的な例を通じて、プロンプトの効果的な使い方と技術トレンド情報の解釈の仕方を学べます。
「AI技術」を例に、プロンプトの使用から情報の分析までの流れを以下の手順で示します。
プロンプトの入力
テンプレートに「AI技術」を入力します。


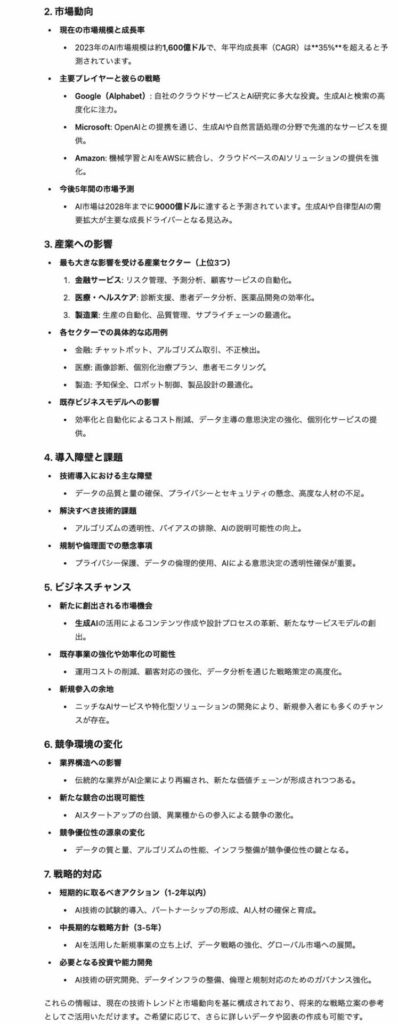
回答の分析
ChatGPTの回答から重要なポイントを抽出し、自社ビジネスへの影響を評価します。
とくに、市場動向、産業への影響、ビジネスチャンスなどの情報に注目すると効果的です。
追加質問
不明な点や詳しい情報が必要な部分について、フォローアップ質問を行います。

情報の可視化
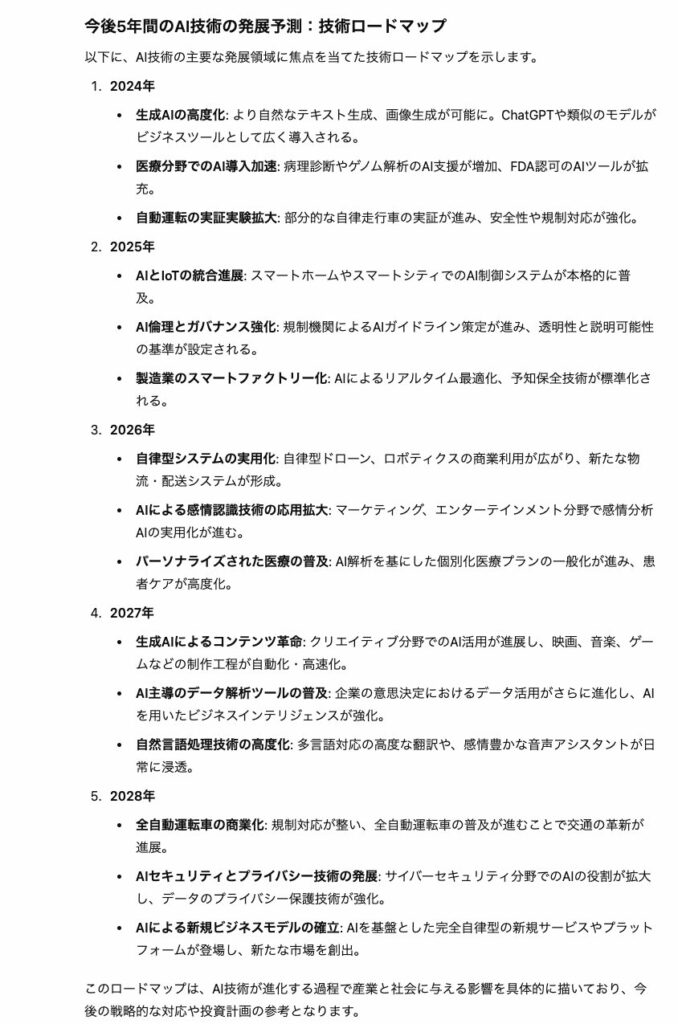
得られたデータをマトリックスや技術ロードマップにまとめるよう、ChatGPTに依頼します。


戦略の検討
分析結果から、自社の競争戦略や差別化ポイントを考えるよう、ChatGPTに依頼します。

この実践例を参考にすれば、注目する技術トレンドについて、同じように分析を始められます。
「質の高いプロンプトでAIの能力をもっと引き出したい」「プロンプトのコツを知りたい」という方に向けて、この記事では「【超時短】プロンプト150選」を用意しています。
この資料ではジャンル別に150個のプロンプトを紹介しています。また、プロンプトエンジニアリングのコツも紹介しており、実践的な資料が欲しい方にも適しています。
無料で受け取れますが、期間限定で予告なく配布を終了することがありますので、今のうちに受け取ってプロンプトをマスターしましょう!
30秒で簡単受取!
無料で今すぐもらうChatGPTを活用した情報収集の注意点
ChatGPT活用時の主な注意点を理解することで、より効果的な情報収集が可能になります。AIの特徴と限界を知ることが、信頼性の高い情報を得るために重要です。
以下に具体的な注意点を示します。
- 情報の最新性
- ChatGPTの知識には更新の遅れがあるため、最新の情報については別途確認が必要です。
- データの偏り
- 学習データに偏りのある可能性があるため、多様な視点からの検証が重要です。
- 事実の誤認
- 稀に事実と異なる情報を提供することがあるため、重要な情報は複数の信頼できる情報源で確認しましょう。
- 個人情報の取り扱い
- 機密情報や個人情報を含むプロンプトは避け、情報セキュリティに注意を払う必要があります。
- 著作権の問題
- 生成されたコンテンツの著作権に関する取り扱いには注意が必要です。
これらの点に注意を払いながら適切に使用することで、より信頼性の高い情報収集が可能になります。
ChatGPTで情報収集を効率化し、ビジネスを加速させる
本記事では、ChatGPTを活用して効率的に情報収集を行う3つのステップと、その実践例を詳しく解説しました。
適切なプロンプトの作成方法、対話を通じた情報の引き出し方、そして得られた情報の整理と実務への応用まで、質の高い情報を短時間で収集するためのテクニックをお伝えしました。
これらの手法は、明日の業務からすぐに試せます。たとえば、市場動向の把握や競合分析など、身近なテーマから始めてみるのはいかがでしょうか。ChatGPTを効果的に活用するコツは、適切な使い方とプロンプトの設計にあります。
最新のAI活用テクニックを学ぶことで、ビジネスの競争力をさらに高められる可能性があります。習得したスキルは、すぐにビジネスの現場で活用できるでしょう。
「質の高いプロンプトでAIの能力をもっと引き出したい」「プロンプトのコツを知りたい」という方に向けて、この記事では「【超時短】プロンプト150選」を用意しています。
この資料ではジャンル別に150個のプロンプトを紹介しています。また、プロンプトエンジニアリングのコツも紹介しており、実践的な資料が欲しい方にも適しています。
無料で受け取れますが、期間限定で予告なく配布を終了することがありますので、今のうちに受け取ってプロンプトをマスターしましょう!
30秒で簡単受取!
無料で今すぐもらう執筆者

野口啓介
WEBライター、SNSマーケター、クリエイティブ
クリエイティブと業務効率化において様々なAIツールをフル活用し、成果を出している
- SHIFT AIではメディア記事執筆を担当
- Instagramを中心としたSNSマーケティング
- AIクリエイティブ – AIを駆使した映像制作
- ・Midjourney、Runway、Suno
- 業務効率化 – AIを活用したアプリ作成
- ・Dify、Cursor、replit、GPTs
- 実績・成果
- ・GPTsコンテンスト2位受賞
- ・AI活用で月間作業30時間短縮















30秒で簡単受取!
無料で今すぐもらう