ChatGPTで業務効率UP!GASコード生成3手順とスプシ連携を紹介

ChatGPTを使用すれば、GAS(Google Apps Script)開発の効率が上げられると知ったものの、具体的な方法や利用場面がわからないという人もいるでしょう。
せっかく良い情報を耳にしたのだから、試してみない理由はありません。
本記事では、ChatGPTを活用したGASコードの生成手順を紹介し、どのように開発効率が上がるのかを解説します。
また、GASを使ったGoogleスプレッドシートやGoogleドキュメントと、ChatGPTの連携方法についても紹介します。
本記事を読み、ChatGPTとGASを使いこなせるようになれば、あなた自身の開発効率が上がり、高い評価を得られるようになるでしょう。
組織内に手法が広まれば、組織全体の効率が上がり、他社に対して競争優位性を高めることにつながります。
開発現場を想定した内容にまとめていますので、ぜひ最後までご覧ください。

監修者
SHIFT AI代表 木内翔大
弊社SHIFT AIでは、ChatGPTやGeminiなどの生成AIを活用して、副業で収入を得たり、昇進・転職などに役立つスキルを学んだりするためのセミナーを開催しています。
また、参加者限定で、「初心者が使うべきAIツール20選」や「AI副業案件集」「ChatGPTの教科書」など全12個の資料を無料で配布しています。
「これからAIを学びたい」「AIを使って本業・副業を効率化したい」という方は、ぜひセミナーに参加してみてください。
目次
GASコード生成にChatGPTを使うことが常識になっている理由
企業は日々、さまざまな課題に直面しています。
たとえば、他社との優位性を保つために開発コストを削減したり、人材不足に対応するために業務効率を向上したりするなど、日々、開発業務の効率を向上させていかなければなりません。
これらの課題に対応するために、開発業務で生成AIを導入する企業が増えています。
なかでもChatGPTは、多様なプログラミングタスクに対応できる高度な自然言語処理能力を持っており、コード生成でも大幅な効率アップが期待されています。
とくにChatGPT4は、初級から中級レベルのプログラマーと比較して競争力があるという声もあがっているほどです。
実際、ChatGPTを提供しているOpen AIのレポートでは、ある程度のプログラミング課題は5回の試行により、86%解決できると記されています。
ChatGPTを活用すれば、プログラミング歴の浅い人であっても、効率的にGASコードが生成でき、十分戦力として働けるようになります。
これだけの効果が期待できるため、GASコード生成にChatGPTを使うことが常識となってきているのです。
以下の記事では、ChatGPTのプログラミングへの活用やコツ、各ツールのプログラミング能力の比較について解説しています。ぜひあわせてご覧ください。

ChatGPTでプログラミングが超効率的に!?4つの活用法や注意点などを紹介!
ChatGPTをプログラミングに活用することで、効率や正確性が大幅に向上します。本記事では、ChatGPTをプログラミングに活用する方法や注意点、ChatGPTの各モデルの性能比較などを詳しく解説します。
ChatGPTでGASコードを生成する3つの手順
ChatGPTを用いてGASコードを生成するには、以下の3つの手順が重要です。
・手順1:明確なプロンプトを作成する
・手順2:対話を活用して、段階的に指示を行う
・手順3:生成されたコードを実行し修正する
より具体的にイメージするため、下記のアンケートの集計結果(50人分)を題材にして進めていきます。

なお、ChatGPTを活用してほかの言語のコード生成も詳しく知りたい方は、以下の記事をご覧ください。
関連記事:ChatGPTでコード生成をもっと効率的に!テクニックや活用法についても紹介
手順1:明確なプロンプトを作成する
ChatGPTを利用してGASコードを作成するには、明確なプロンプトを作成することが重要です。
どのセルにどのような内容が入力されていて、どのように集計するのかを明確にしなければ曖昧なコードしか生成されません。
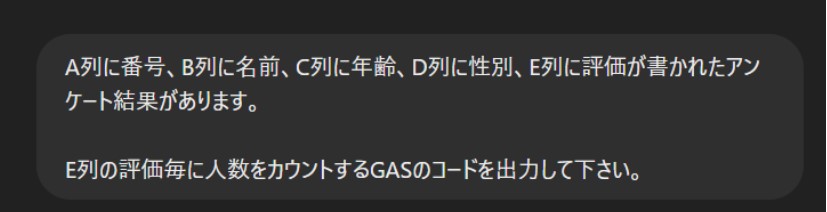
試しに曖昧なプロンプトを実行してみましょう。

この結果、生成されたGASコードは下記のとおりです。
function countRatings() {
// シートを取得
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
// データの範囲を取得
var dataRange = sheet.getRange("E2:E" + sheet.getLastRow());
var data = dataRange.getValues();
// 評価をカウントするオブジェクト
var ratingCounts = {};
// 各評価をカウント
for (var i = 0; i < data.length; i++) {
var rating = data[i][0];
if (ratingCounts[rating]) {
ratingCounts[rating]++;
} else {
ratingCounts[rating] = 1;
}
}
// カウント結果をシートのF列に出力
var outputRow = 2; // 出力を始める行
for (var rating in ratingCounts) {
sheet.getRange(outputRow, 6).setValue(rating);
sheet.getRange(outputRow, 7).setValue(ratingCounts[rating]);
outputRow++;
}
}プロンプトでは出力先を明確に指定していませんでした。
そのため、ChatGPTが判断をしてF列とG列に集計結果を出力するGASコードが生成されています。
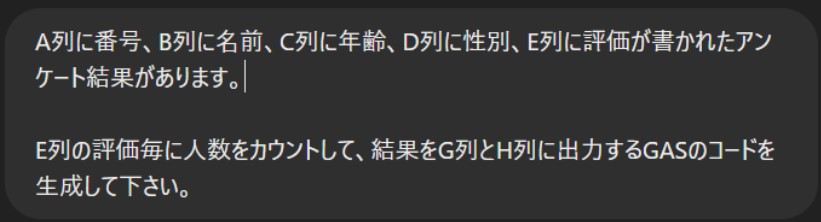
下記のように、出力先を明確にしたプロンプトで指示をすると、狙ったコードが生成されました。

function countRatings() {
// シートを取得
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
// データの範囲を取得
var dataRange = sheet.getRange("E2:E" + sheet.getLastRow());
var data = dataRange.getValues();
// 評価をカウントするオブジェクト
var ratingCounts = {};
// 各評価をカウント
for (var i = 0; i < data.length; i++) {
var rating = data[i][0];
if (ratingCounts[rating]) {
ratingCounts[rating]++;
} else {
ratingCounts[rating] = 1;
}
}
// カウント結果をシートのG列とH列に出力
var outputRow = 2; // 出力を始める行
for (var rating in ratingCounts) {
sheet.getRange(outputRow, 7).setValue(rating); // G列に評価を出力
sheet.getRange(outputRow, 8).setValue(ratingCounts[rating]); // H列に人数を出力
outputRow++;
}
}手順2:対話を活用して、段階的に指示を行う
一度のコード生成で、すべての内容が出力できるとは限りません。
とくに、長いコードを生成したい場合は、機能ごとに分けて段階的に指示を加えることが必要です。
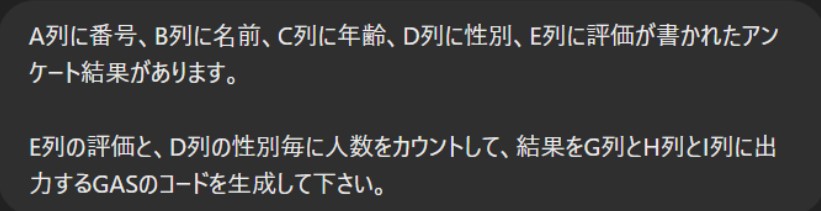
たとえば、アンケート結果を評価と性別毎に集計するGASコードを生成する場合、一度の指示で行うと下記のようになります。

生成されたコードは下記の通りです。
function countRatingsByGender() {
// シートを取得
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
// データの範囲を取得
var lastRow = sheet.getLastRow();
var ratings = sheet.getRange("E2:E" + lastRow).getValues();
var genders = sheet.getRange("D2:D" + lastRow).getValues();
// 評価と性別をカウントするオブジェクト
var counts = {};
// 各評価と性別の組み合わせをカウント
for (var i = 0; i < ratings.length; i++) {
var rating = ratings[i][0];
var gender = genders[i][0];
var key = rating + "_" + gender; // 評価と性別の組み合わせをキーにする
if (counts[key]) {
counts[key]++;
} else {
counts[key] = 1;
}
}
// カウント結果をシートのG列、H列、I列に出力
var outputRow = 2; // 出力を始める行
for (var key in counts) {
var splitKey = key.split("_");
var rating = splitKey[0]; // 評価
var gender = splitKey[1]; // 性別
sheet.getRange(outputRow, 7).setValue(rating); // G列に評価を出力
sheet.getRange(outputRow, 8).setValue(gender); // H列に性別を出力
sheet.getRange(outputRow, 9).setValue(counts[key]); // I列に人数を出力
outputRow++;
}
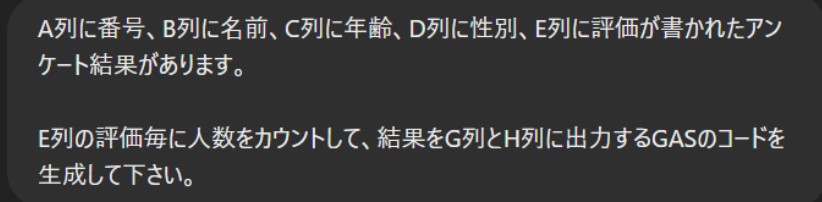
}つづいて、評価毎に集計したコードを生成したのち、性別毎の集計を加えるよう指示してみます。

最初に生成されたコードは下記のとおりです。
function countRatings() {
// シートを取得
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
// データの範囲を取得
var dataRange = sheet.getRange("E2:E" + sheet.getLastRow());
var data = dataRange.getValues();
// 評価をカウントするオブジェクト
var ratingCounts = {};
// 各評価をカウント
for (var i = 0; i < data.length; i++) {
var rating = data[i][0];
if (ratingCounts[rating]) {
ratingCounts[rating]++;
} else {
ratingCounts[rating] = 1;
}
}
// カウント結果をシートのG列とH列に出力
var outputRow = 2; // 出力を始める行
for (var rating in ratingCounts) {
sheet.getRange(outputRow, 7).setValue(rating); // G列に評価を出力
sheet.getRange(outputRow, 8).setValue(ratingCounts[rating]); // H列に人数を出力
outputRow++;
}
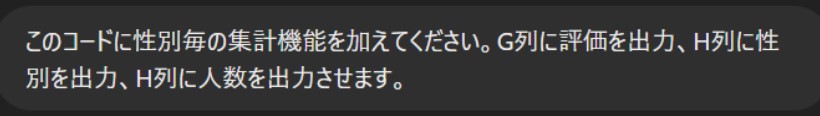
}さらに指示を加えて、機能を追加します。

この指示を実行した結果、出力されたコードはこちらです。
function countRatingsByGender() {
// シートを取得
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
// データの範囲を取得
var lastRow = sheet.getLastRow();
var ratings = sheet.getRange("E2:E" + lastRow).getValues();
var genders = sheet.getRange("D2:D" + lastRow).getValues();
// 評価と性別をカウントするオブジェクト
var counts = {};
// 各評価と性別の組み合わせをカウント
for (var i = 0; i < ratings.length; i++) {
var rating = ratings[i][0];
var gender = genders[i][0];
var key = rating + "_" + gender; // 評価と性別の組み合わせをキーにする
if (counts[key]) {
counts[key]++;
} else {
counts[key] = 1;
}
}
// カウント結果をシートのG列、H列、I列に出力
var outputRow = 2; // 出力を始める行
for (var key in counts) {
var splitKey = key.split("_");
var rating = splitKey[0]; // 評価
var gender = splitKey[1]; // 性別
sheet.getRange(outputRow, 7).setValue(rating); // G列に評価を出力
sheet.getRange(outputRow, 8).setValue(gender); // H列に性別を出力
sheet.getRange(outputRow, 9).setValue(counts[key]); // I列に人数を出力
outputRow++;
}
}一度に生成したコードとほぼ同じものができました。
このように対話を活用して段階的に指示をすれば、一つひとつ確認しながらコード生成が可能です。
手順3:生成されたコードを実行し修正する
ChatGPTで生成されたGASコードは必ずしも動作するとは限りません。
生成されたGASコードを実際に実行して、エラーに対応させる必要があります。
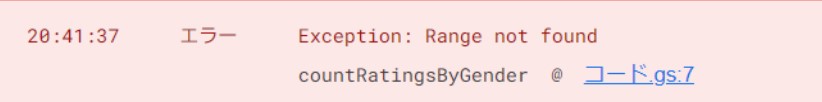
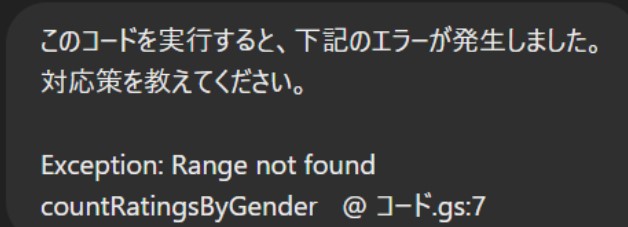
手順2で作成したGASコードを、データの無いシートで実行すると下記のエラーが発生しました。

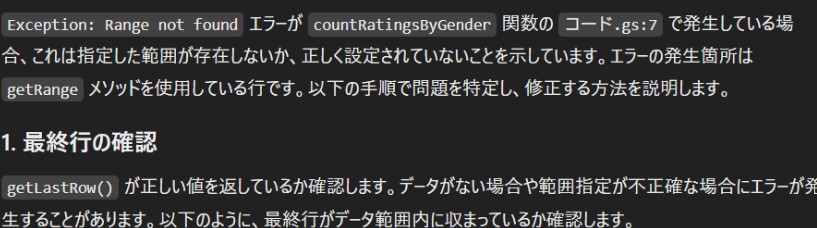
このエラーメッセージをChatGPTに読み込ませて、対応策を検討します。

ChatGPTは下記のように返答をしたうえで、修正されたコードを生成しました。

function countRatingsByGender() {
try {
// シートを取得
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
// データの範囲を取得
var lastRow = sheet.getLastRow();
// データが存在するか確認
if (lastRow < 2) {
Logger.log('データが存在しないか、最終行が2未満です。');
return; // データがない場合は処理を終了
}
// 範囲を取得
var ratingsRange = sheet.getRange("E2:E" + lastRow);
var gendersRange = sheet.getRange("D2:D" + lastRow);
// 範囲からデータを取得
var ratings = ratingsRange.getValues();
var genders = gendersRange.getValues();
// 評価と性別をカウントするオブジェクト
var counts = {};
// 各評価と性別の組み合わせをカウント
for (var i = 0; i < ratings.length; i++) {
var rating = ratings[i][0];
var gender = genders[i][0];
var key = rating + "_" + gender; // 評価と性別の組み合わせをキーにする
if (counts[key]) {
counts[key]++;
} else {
counts[key] = 1;
}
}
// カウント結果をシートのG列、H列、I列に出力
var outputRow = 2; // 出力を始める行
for (var key in counts) {
var splitKey = key.split("_");
var rating = splitKey[0]; // 評価
var gender = splitKey[1]; // 性別
sheet.getRange(outputRow, 7).setValue(rating); // G列に評価を出力
sheet.getRange(outputRow, 8).setValue(gender); // H列に性別を出力
sheet.getRange(outputRow, 9).setValue(counts[key]); // I列に人数を出力
outputRow++;
}
} catch (e) {
// エラーが発生した場合はログにエラーメッセージを記録
Logger.log('エラーが発生しました: ' + e.message);
}
}このように実際に発生したエラーの内容をもとに指示をすることで、エラーの原因を特定し、修正したコードが生成されます。
今回は、アンケート結果の集計を例にChatGPTでGASコードを生成する手順を紹介しました。
この手順を応用して、複雑なコード生成にもチャレンジしてみてください。
GASを使ってGoogleスプレッドシートとChatGPTを連携させる4つの手順
つづいて、GASを使ってGoogleスプレッドシートとChatGPTを連携させる4つの手順を紹介します。
手順1:OpenAIアカウントの作成
手順2:GoogleAppScriptの設定
手順3:APIキーの設定
手順4:コードの実行
それぞれ順番に見ていきます。
手順1:OpenAIアカウントの作成
ChatGPTとGoogleスプレッドシートを連携するには、OpenAIのアカウントを作成する必要があります。
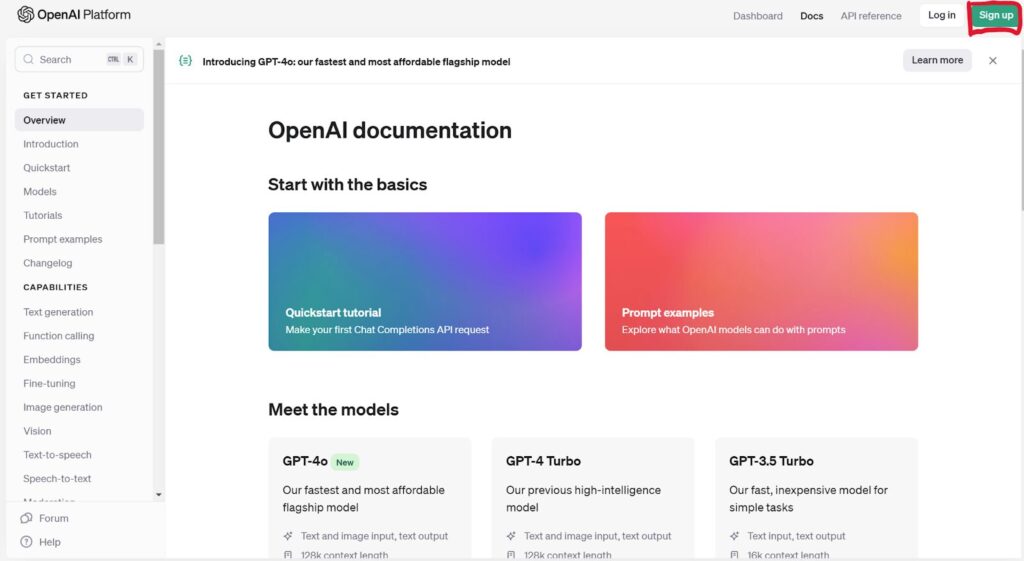
まずはOpenAIのサイトにアクセスしてください。

出典:Open AI
サイトを開いたら、以下の手順でアカウントを作っていきます。
1.画面右上の「Sign up」をクリック。
2.メールアドレス、パスワード、氏名を入力し、「Create account」をクリック。
3.送られてきた確認メールのリンクをクリックし、アカウントを有効化。
以上で、OpenAIアカウントの作成は完了です。
手順2:GoogleAppScriptの設定
つづいて、GoogleスプレッドシートでChatGPTを利用するために、GoogleAppScriptの設定を行いましょう。
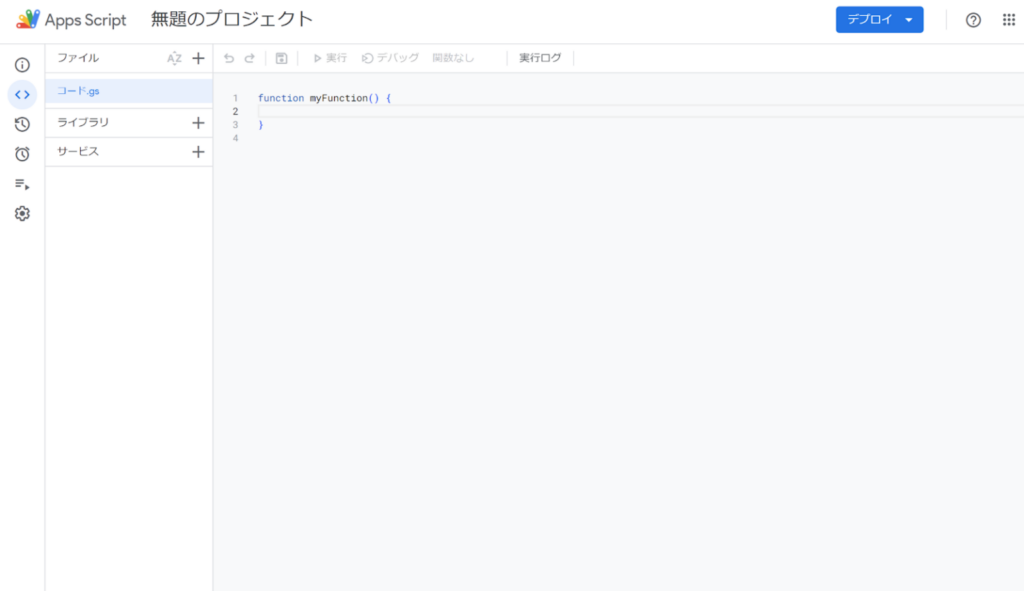
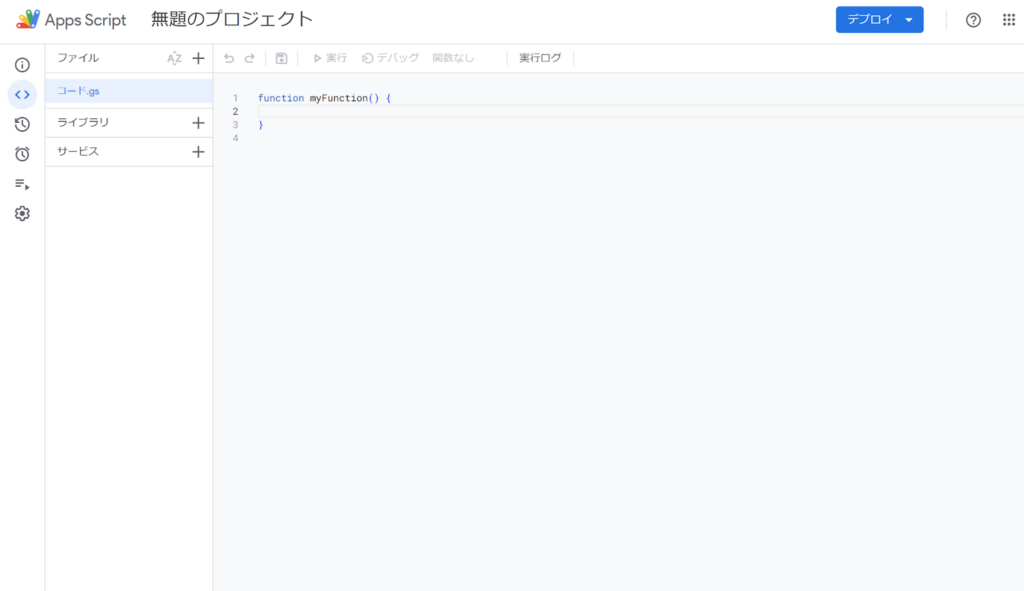
まずはGoogleスプレッドシートでAppScriptエディタを開きます。

「function myFunction(){}」を削除して、以下のコードをエディタに貼り付けます。
function generateText(content) {
const apiKey = ScriptProperties.getProperty('APIKEY');
const apiUrl = 'https://api.openai.com/v1/chat/completions';
const messages = [{'role': 'user', 'content': content}];
const maxTokens = 500;
const headers = {
'Authorization':'Bearer '+ apiKey,
'Content-type': 'application/json',
'X-Slack-No-Retry': 1
};
const options = {
'muteHttpExceptions' : true,
'headers': headers,
'method': 'POST',
'payload': JSON.stringify({
'model': 'gpt-3.5-turbo',
'max_tokens' : maxTokens,
'temperature' : 0.9,
'messages': messages})
};
const response = JSON.parse(UrlFetchApp.fetch(apiUrl, options).getContentText());
return response.choices[0].message.content;
}これで、GoogleAppScript上でChatGPTを利用する準備が整いました。
手順3:APIキーの設定
ChatGPTとスプレッドシートを連携するには、OpenAIのAPIキーが必要です。
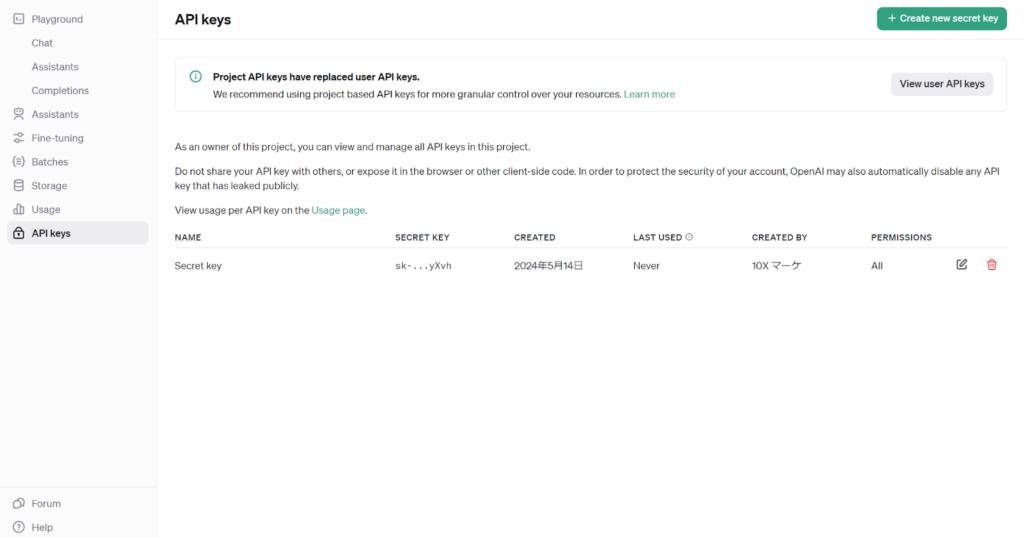
OpenAIのサイトから「API keys」タブを選択し、「Create new secret key」をクリックします。

コピーが完了したら、GoogleAppScriptエディタに移動しましょう。
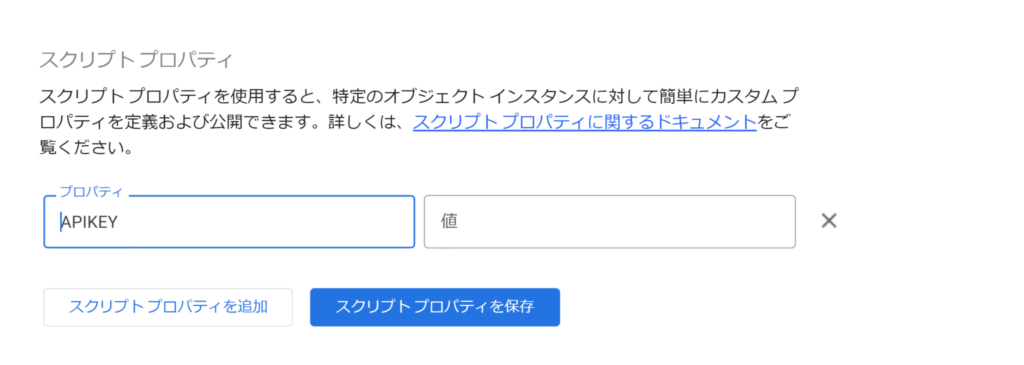
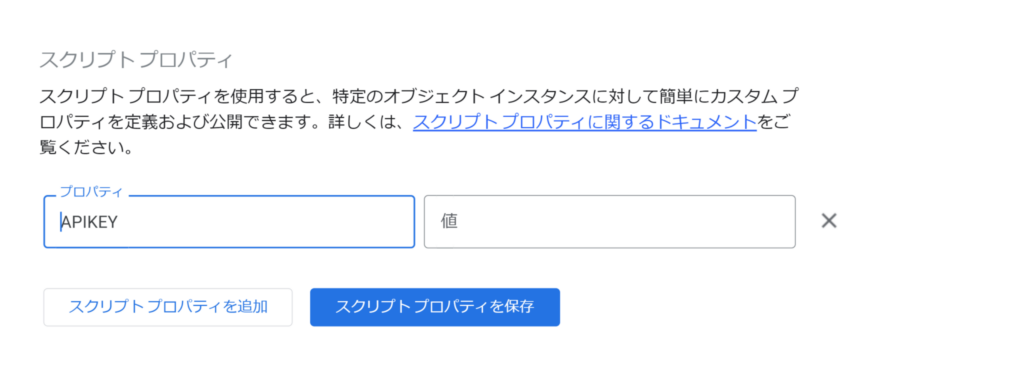
「プロジェクトの設定」から画面下部にある「スクリプトプロパティを追加」をクリックしてください。

プロパティにAPIKEY、値にコピーしたAPIキーを入力すれば設定は完了です。
手順4:コードの実行
ここまで準備ができたら、GoogleスプレッドシートからChatGPTを呼び出してみましょう。
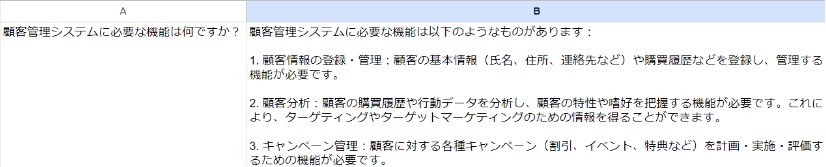
スプレッドシートのセルA1にChatGPTで実行したいプロンプトを入力し、セルB1に「=generateText(A1)」と入力します。
セルA1に入力したプロンプトに従い、セルB1にChatGPTの回答文が出力されます。

GASを使ってGoogleスプレッドシートとChatGPTが連携できることが確認できました。
GASを使ってGoogleドキュメントからChatGPTと連携させる
Googleスプレッドシートと同様に、GoogleドキュメントとChatGPTを連携させることもできます。
手順は下記のとおりです。
手順1:コードを作成する
手順2:実際に動かしてみる
ひとつずつ見ていきましょう。
手順1:コードを作成する
Googleドキュメントを開き、拡張機能から「Apps Script」を選びます。

「function myFunction(){}」を削除して、以下のコードをエディタに貼り付けます。
//ドキュメントにメニューを追加
function addMenu(){
DocumentApp.getUi().createMenu("ChatGPT")
.addItem("記事を生成する","generateArticle")
.addToUi();
}
function generateArticle() {
const apiKey = ScriptProperties.getProperty('APIKEY');
const apiUrl = 'https://api.openai.com/v1/chat/completions';
//選択テキストの取得
const doc = DocumentApp.getActiveDocument();
const selectedText = doc.getSelection().getRangeElements()[0].getElement().asText().getText();
const messages = [{'role': 'user', 'content': selectedText}];
const maxTokens = 500;
const headers = {
'Authorization':'Bearer '+ apiKey,
'Content-type': 'application/json',
'X-Slack-No-Retry': 1
};
const options = {
'muteHttpExceptions' : true,
'headers': headers,
'method': 'POST',
'payload': JSON.stringify({
'model': 'gpt-3.5-turbo',
'max_tokens' : maxTokens,
'temperature' : 0.9,
'messages': messages})
};
const response = JSON.parse(UrlFetchApp.fetch(apiUrl, options).getContentText());
const result_text = response.choices[0].message.content;
const addParagragraph = doc.getBody().appendParagraph(result_text);
}「プロジェクトの設定」から画面下部にある「スクリプトプロパティを追加」をクリックしてください。

出典:Googleドキュメント
プロパティにAPIKEY、値にAPIキーを入力すれば設定は完了です。
手順2:実際に動かしてみる
GoogleAppScriptエディタより、「addMenu」を指定して実行します。

Googleドキュメントシートに「ChatGPT」メニューが追加されます。

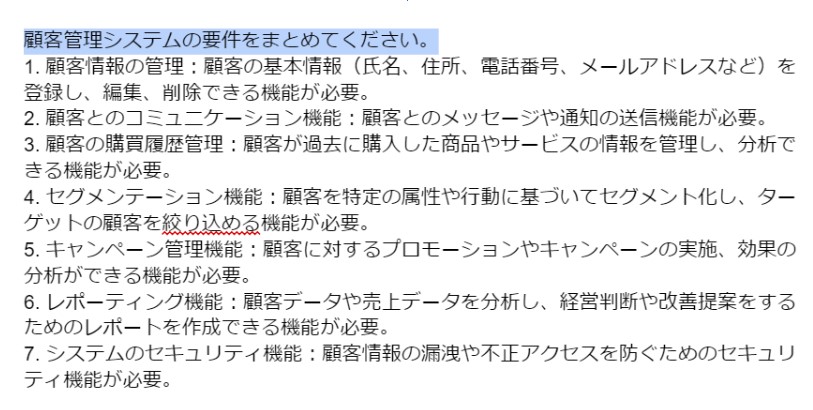
次に、ChatGPTに指示したいプロンプトを、Googleドキュメントシートに記入しましょう。
記入したプロンプトをドラッグして選択した状態で、「ChatGPT」メニューより「記事を生成する」を実行します。

実行して暫く待つと、ChatGPによって生成された文章が表示されます。
GASを使ってGoogleドキュメントとChatGPTが連携できることが確認できました。
ChatGPTでGASコードを生成し、業務効率UPを達成しよう
ChatGPTを用いれば、GASコード生成の効率をあげられます。プログラム経験が浅くても、一定レベルのコードが作成できるため、人材不足の解消に役立つでしょう。
またChatGPTとGASを組み合わせれば、スプレッドシートやドキュメントと連携させることも可能です。現在使用している業務でも、ChatGPTと連携させることで、効率を向上させられる場合もあるはずです。会社として取り組めば、競合他社に対して優位に立てること間違いありません。
今回はそれぞれの事例を紹介しましたが、実際に、業務にどうやって適用すればいいかわからない場合もあるでしょう。
弊社SHIFT AIでは、ChatGPTやGeminiなどの生成AIを活用して、副業で収入を得たり、昇進・転職などに役立つスキルを学んだりするためのセミナーを開催しています。
また、参加者限定で、「初心者が使うべきAIツール20選」や「AI副業案件集」「ChatGPTの教科書」など全12個の資料を無料で配布しています。
「これからAIを学びたい」「AIを使って本業・副業を効率化したい」という方は、ぜひセミナーに参加してみてください。
記事を書いた人

中島正雄
Webライター、ITコンサルタント、パーソナルトレーナーとして大阪を拠点に活動中。
自身はAIを活用して執筆時間をおよそ半分に削減。またコンサル先からもAIで業務改善につながったと喜ばれている。
SHIFT AIではSEOメディアにライターとして関わる。趣味はプロレス観戦。

















10万人以上が受講!