【大流行】ChatGPT×ドット絵ピクセルアートの作成手順やプロンプト、注意点を紹介!

今、X(旧Twitter)やInstagramをはじめとしたSNSで、自分の写真に「ChatGPTを使ったピクセルアート(ドット絵)」を入れ込んだ投稿が流行中です。
ChatGPTの「GPT-5」の文章理解力と描画力で、写真に写る人物の服装や髪型、アクセサリーまで忠実に再現したピクセルアートを作成できます。
本記事では、筆者が作成した実例を用いつつ、ピクセルアートの作成手順やプロンプト(指示文)の基本構造、プロンプトに使えるワード集まで紹介します。
ぜひ参考にして、あなたも「あなただけのピクセルアート」を作ってみてください。

監修者
SHIFT AI代表 木内翔大
「質の高いプロンプトでAIの能力をもっと引き出したい」「プロンプトのコツを知りたい」という方に向けて、この記事では「【超時短】プロンプト150選」を用意しています。
この資料ではジャンル別に150個のプロンプトを紹介しています。また、プロンプトエンジニアリングのコツも紹介しており、実践的な資料が欲しい方にも適しています。
無料で受け取れますが、期間限定で予告なく配布を終了することがありますので、今のうちに受け取ってプロンプトをマスターしましょう!
目次
ChatGPTでピクセルアート(ドット絵)作成が流行中!
最近、X(旧Twitter)やInstagramなどのSNSで、ChatGPTで作成したピクセルアート(ドット絵)が人気です。
とくに韓国で、写真に写っている自分の姿をピクセルアートにし、その写真に入れ込んでシェアするのが流行しています。以下のような投稿です。

全体像だけでなく、髪型やアクセサリー、表情、手の位置、持っているものまで忠実に描けます。
ChatGPTでのピクセルアートの作り方をマスターすれば、SNSでのシェアだけでなく、以下のようなさまざまな場面で「ピクセルアートにした自分」を活用できます。
- LINEなどメッセージアプリのアイコン
- ブログの挿入画像
- バナー広告やスライドの人物写真の代わり
さらにアプリ開発ができる生成AIと組み合わせれば、自分をゲームキャラクターとして登場させることも可能になるでしょう。
以下の記事では、ピクセルアート作成以外のChatGPTの面白い使い方を紹介しています。日常生活から仕事まで幅広く活用できるので、ぜひあわせてチェックしてみてください。
【5ステップ】ChatGPTで作ったピクセルアート(ドット絵)を写真に入れて投稿するまで
ChatGPTで作ったピクセルアート(ドット絵)を写真に入れて投稿するまでのステップを紹介します。
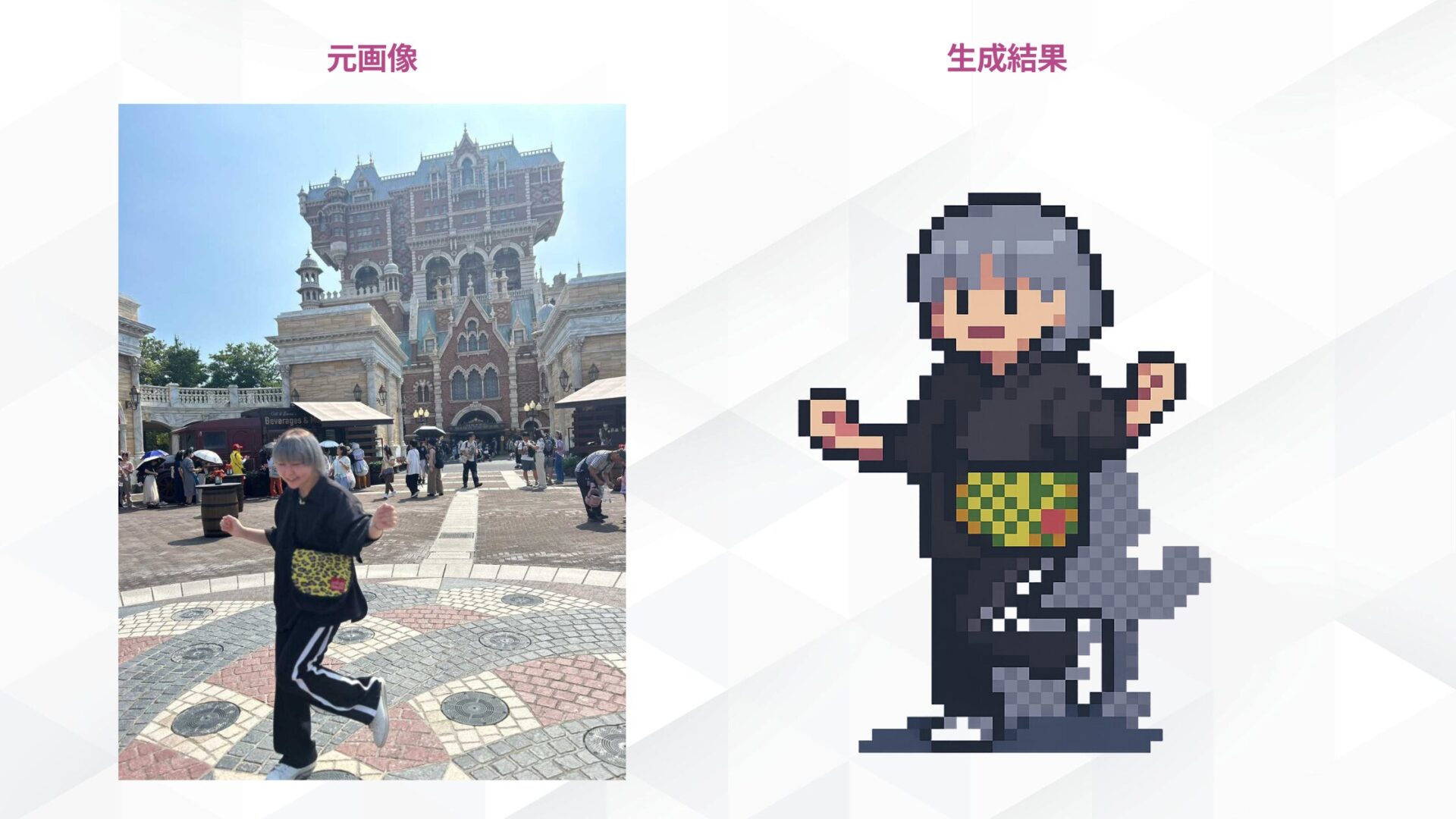
例として、東京ディズニーシー「タワー・オブ・テラー」の前で踊る筆者をピクセルアートにしてみました。
- 題材にする画像をアップロードする
- 作成するピクセルアートの仕上がりを決める
- アップロードした画像をピクセルアートにするよう指示する
- 保存したピクセルアートをコピー
- Instagramの投稿画面にペースト
ステップ1:題材にする画像をアップロードする
まずは題材にする画像(自分の写真)をChatGPTにアップロードします。今回使用するのは筆者の実際の写真です。
ChatGPTのチャット入力欄にある「+」のボタンから、アップロードする写真を選びましょう。

ステップ2:作成するピクセルアートの仕上がりを決める
どのようなピクセルアートにしたいか、仕上がりを決めていきます。今回採用したのは以下の要素です(以下表の「詳細」に記載したワードは後ほどご紹介します。)。
| プロンプトの項目 | 詳細 |
|---|---|
| キャンバスサイズ・解像度 | ・128×128 px ・ドット等倍表示 |
| カラーパレット・色数 | AAP-64 |
| 画像のスタイル・描き方 | ・黒アウトライン ・セルシェーディング |
| 構図や人物の状態 | 正面 |
| 演出 | ピクセルドロップシャドウ |
| その他細かい指示 | ・背景透過PNG ・余白 4 px ・中央寄せ |
ステップ3:アップロードした画像をピクセルアートにするよう指示する
アップロードした画像と先ほど考えた仕上がりを使って、ChatGPTでピクセルアートを作っていきます。
投稿に貼り付けるためには「背景透過」の状態にしなければなりません。ChatGPTで生成する時点で「背景透過」を指示するようにしてください。
仕上がりの詳細を反映したプロンプトは以下の通りです。
添付画像をピクセルアート化してください。
【キャンバスサイズ・解像度】
- 128×128 px
- ドット等倍表示
【カラーパレット・色数】
- AAP-64
【画像のスタイル・描き方】
- 黒アウトライン
- セルシェーディング
【構図や人物の状態】
- 正面
【演出】
- ピクセルドロップシャドウ
【その他細かい指示】
- 背景透過PNG
- 余白 4 px
- 中央寄せ上記のプロンプトを送信すると、以下のピクセルアートが生成されました。

ただし、イメージ通りの背景透過にならない場合もあります。その場合は、スマートフォンにもともとある「切り抜き機能」を使ったり、アプリや画像編集ツールで背景透過にします。
- iPhone:被写体切り抜き機能(iOS16以降)
- Android・Google Pixel:アプリを使用(PhotoRoom・PhotoDirectorなど)
しっかり「背景透過」になっているかチェックしたうえで、次は投稿の作成をしていきましょう。
ステップ4:保存したピクセルアートをコピー
背景透過で生成、あるいは切り抜きが完了したら、ピクセルアートを保存してコピーします。
保存した写真アプリからピクセルアートを選択してコピーしましょう。
- iPhone:共有ボタンからコピーを選択 or 画像を長押ししてコピー
- Android:画像を長押ししてコピー
- Google Pixel:写真アプリから画像を選択→画面下からスワイプでアプリスイッチャーを表示→画像を長押し
先ほど紹介したアプリで背景透過を行った場合は、アプリからダウンロードした画像を使用すればOKです。
ステップ5:Instagramの投稿画面にペースト
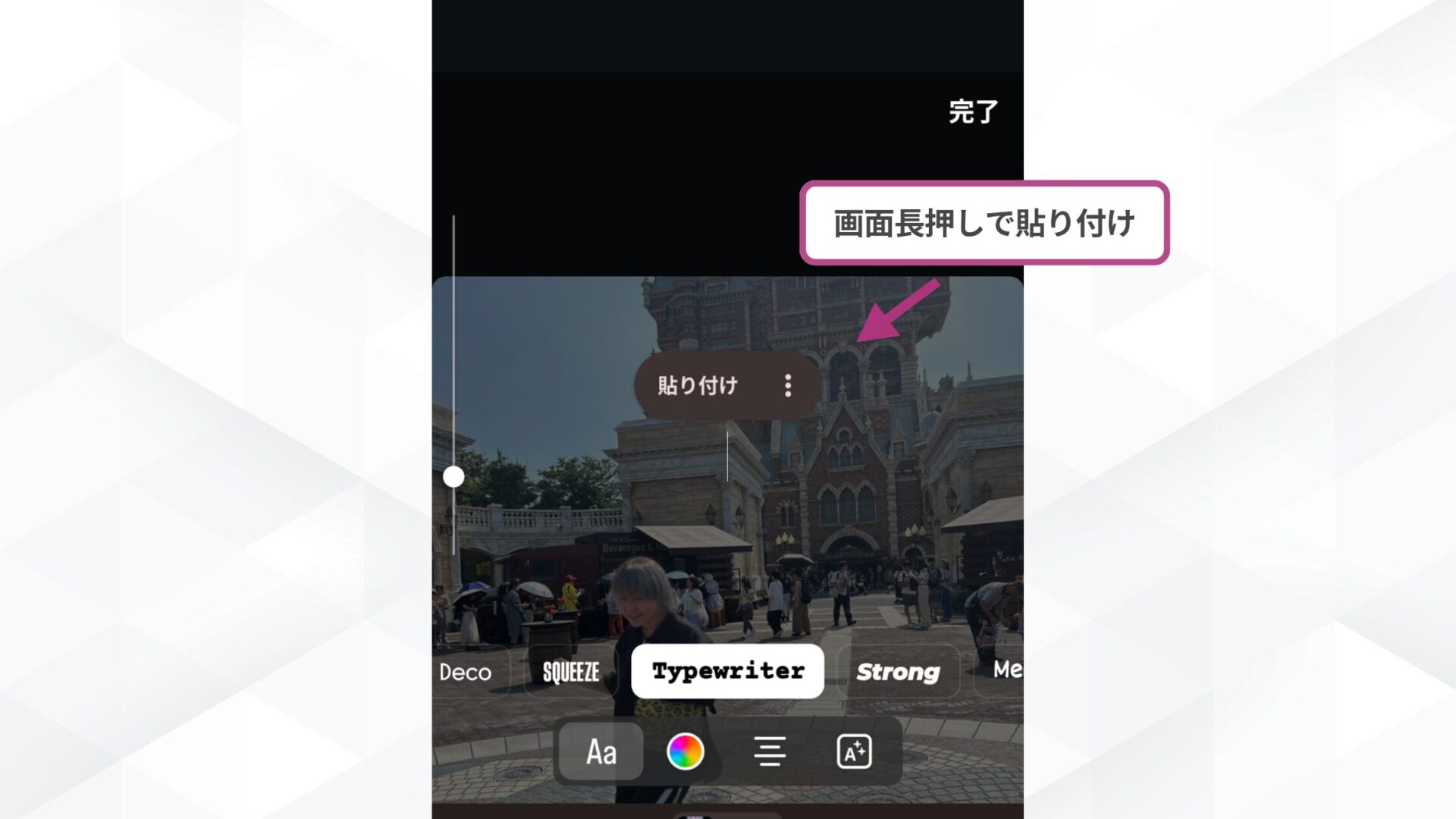
ピクセルアートのコピーが完了したら、Instagramの投稿画面に移動します。
元画像を投稿にセットし、画面を長押しすると「ペースト」が出てきます。この「ペースト」をタップすれば、さきほどコピーしたピクセルアートの貼り付けが完了です。
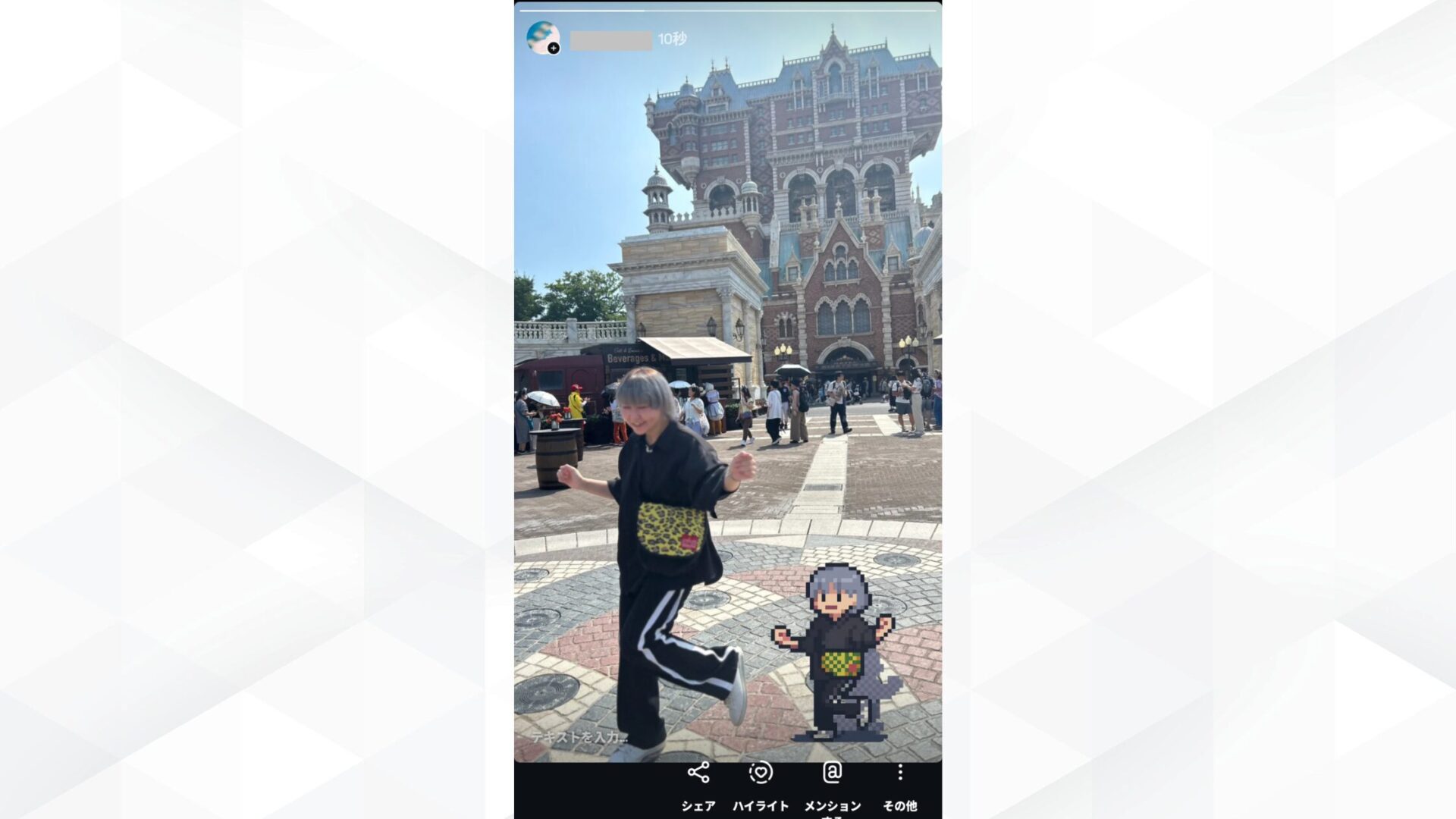
元画像(写真)にピクセルアートを入れるとき、「元画像の人物より小さめ」「写真に写っている人物の右下」に配置するのがトレンドになっています。

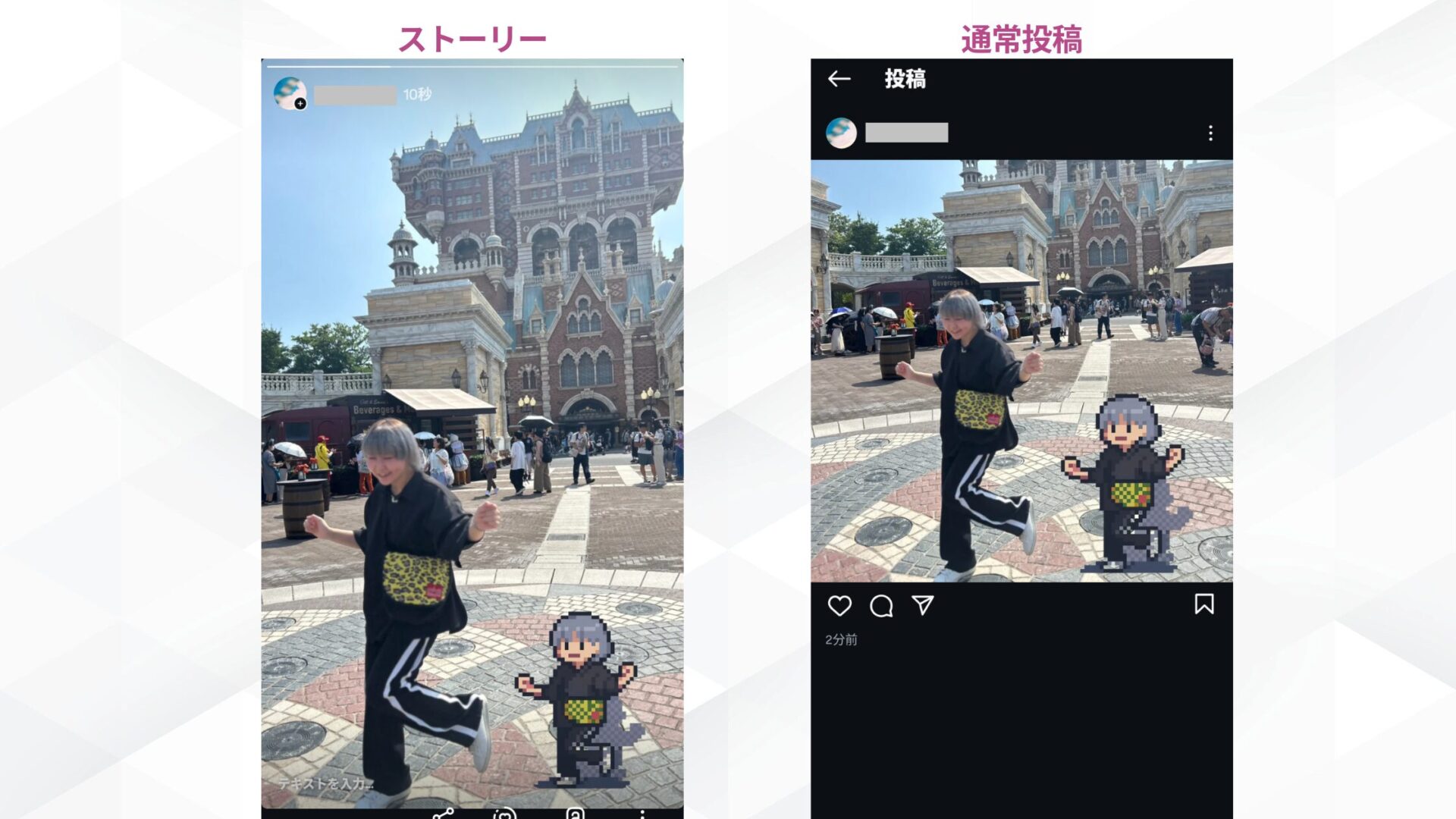
ピクセルアートを写真に入れ込んだ投稿は、ストーリーだけでなく通常投稿でもできます。以下の画像は実際の投稿のスクリーンショットです。

ただしGoogle Pixelユーザーの場合、ピクセルアートをストーリーに入れ込む際には一手間必要です。以下の手順で入れ込みましょう。
- ストーリー画面「写真スタンプ(顔のアイコン)」を選択
- 「写真」を選択
- ピクセルアートを選んでサイズ変更
ここまでのステップを見て「なんだかめんどくさそう」と思った方もいるでしょう。
そのような方のために、今回ChatGPTのGPTs※「バズピクセルアートメーカー」を作成しました。
※特定の動作・タスクができる機能

このGPTsでは、ChatGPTからワード集(後ほど紹介)が提示されます。そのなかから好みのワードを選んで送信すれば、自動でプロンプトを作りピクセルアート生成までしてくれます。
誰でも無料で利用できますので、「自分でプロンプトを考えるのはめんどくさい」と思った方は、ぜひ「バズピクセルアートメーカー」を使ってみてください。
>バズピクセルアートメーカーはこちらから
ChatGPTには、ピクセルアート作成以外でも、便利でおもしろいGPTsが公開されています。以下の記事では、画像生成に役立つGPTsを11個紹介していますので、ぜひあわせてご覧ください。
ピクセルアート(ドット絵)をSNSに投稿してみよう!
ChatGPTで作成したピクセルアート(ドット絵)を実際の写真に入れこむ投稿が、とくにInstagramで大人気です。あなたも作成した画像を投稿してみましょう。
しかしピクセルアートは、写真に入れ込む以外の方法でも使えます。工夫した画像や使い方をして、みんなが思わず「いいね」してしまうような投稿をしてみてください。
さきほどの「写真にピクセルアートを入れ込んだ投稿」以外でできる工夫を紹介します。
- ピクセルアートの組み合わせ
- アイコンをピクセルアートに変更
例として、東京ディズニーシー「タワー・オブ・テラー」の前で踊る筆者をピクセルアートにしてみました。
ピクセルアート作成のプロンプトと元画像・生成画像は以下のとおりです。
添付画像をピクセルアート化してください。
【キャンバスサイズ・解像度】
- 128×128 px
- ドット等倍表示
【カラーパレット・色数】
- AAP-64
【画像のスタイル・描き方】
- 黒アウトライン
- セルシェーディング
【構図や人物の状態】
- 正面
【演出】
- ピクセルドロップシャドウ
【その他細かい指示】
- 背景透過PNG
- 余白 4 px
- 中央寄せ
ピクセルアートの組み合わせ
ピクセルアートとピクセルアートを組み合わせた画像を投稿してみるのもおもしろいでしょう。
組み合わせるには「背景に入れるほうの画像」を背景透過にする必要があります。「実写の写真&ピクセルアート」のときと同様に以下どれかの手段を取りましょう。
- 背景透過で生成する
- スマートフォンの「切り抜き機能」を利用する
- アプリや画像編集ツールを使う
今回は、2つの画像を組み合わせて以下のように作成してみました。

のちほど紹介する「満開の一本桜」を背景に、筆者が小躍りしている様子の画像になりました。
アイコンをピクセルアートに変更
投稿ではありませんが、せっかく作成したピクセルアートですから、アイコンにするのもよさそうです。
Instagramだけでなく、LINEなどのメッセージアプリでも変更すれば、友人や家族からリアクションをもらえるのではないでしょうか。
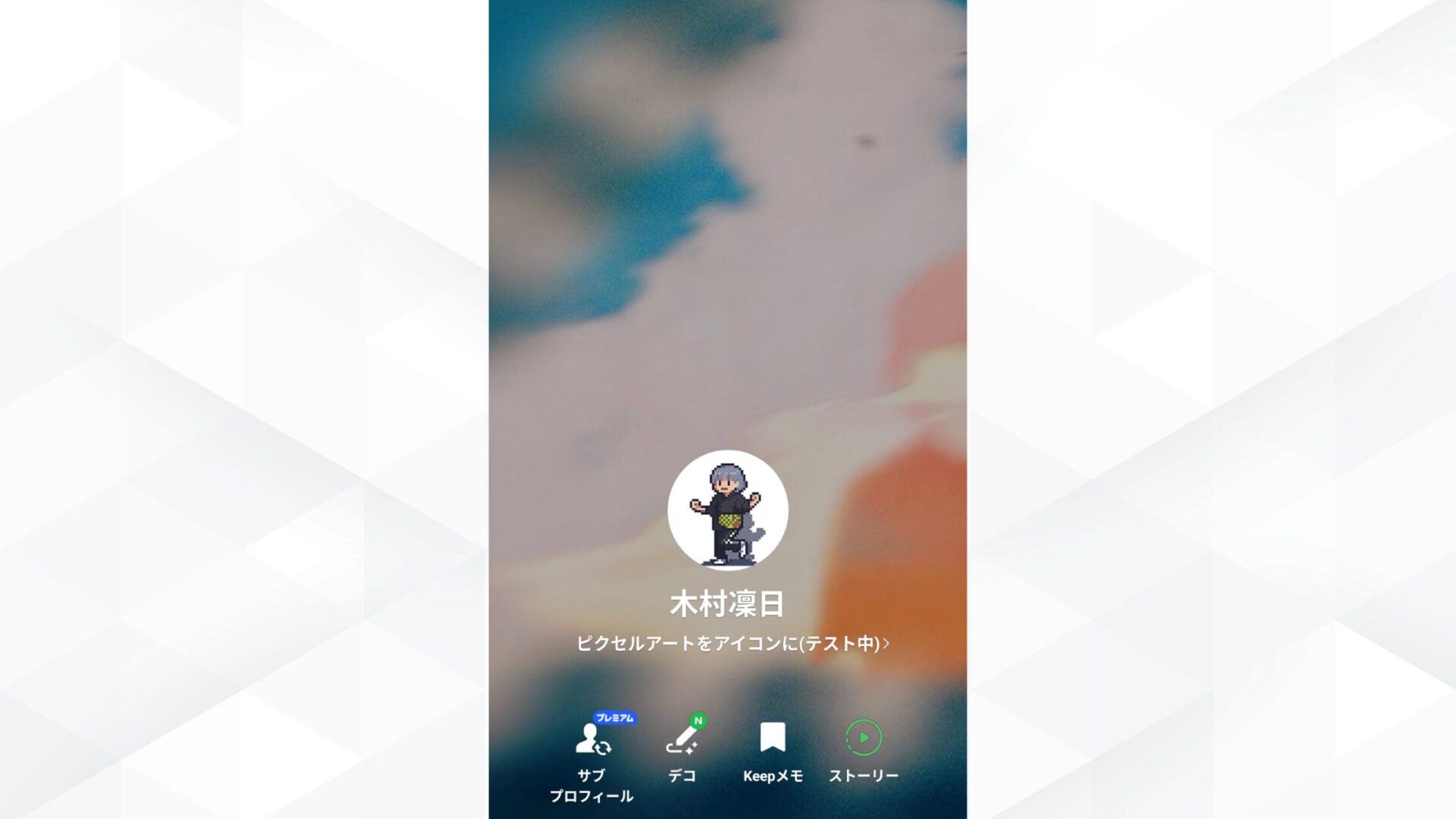
筆者も実際に、LINEのアイコンをピクセルアートにしてみました。

アイコンを変えたところ、早速友人や家族から「変えたんだね」「なにこれカワイイ!」とメッセージが来ました。
今回は服装が黒目なので白背景にしてみました。かわいらしくなってテストだけにするのはもったいないので、今後もアイコンを使っていこうと思います。
「質の高いプロンプトでAIの能力をもっと引き出したい」「プロンプトのコツを知りたい」という方に向けて、この記事では「【超時短】プロンプト150選」を用意しています。
この資料ではジャンル別に150個のプロンプトを紹介しています。また、プロンプトエンジニアリングのコツも紹介しており、実践的な資料が欲しい方にも適しています。
無料で受け取れますが、期間限定で予告なく配布を終了することがありますので、今のうちに受け取ってプロンプトをマスターしましょう!
30秒で簡単受取!
無料で今すぐもらう写真をアップロードしなくてもChatGPTでピクセルアート(ドット絵)を作れる!
さきほど、題材にする写真をアップロードしてChatGPTでピクセルアートを作成する方法をご紹介しました。この方法は、もっとも手軽でやりやすいものです。
しかし、ChatGPTでのピクセルアート作成は、写真のアップロードをしなくてもできます。以下2つの方法です。
- プロンプトのみで指示する
- 生成した画像をピクセルアート(ドット絵)に修正する
それぞれ手順とプロンプトを紹介しますので、ぜひあなた好みの方法で作ってみてください。
プロンプトのみで指示する
元画像などを参照せずにプロンプトのみで作成する方法では、以下の手順で行ってみてください。
- 作成するピクセルアートの題材を考える
- 作成するピクセルアートの仕上がりを決める
- プロンプトを作成して生成する
- 生成された画像を修正する
STEP1:作成するピクセルアートの題材を考える
まずは作りたいピクセルアートの題材として、用途やモチーフなどを決めてみましょう。浮かばない場合はChatGPTに案を出してもらうのもおすすめです。
今回は「パンダが片手を挙げてニッコリしている様子」を題材にしてみます。
STEP2:作成するピクセルアートの仕上がりを決める
次に、どのようなピクセルアートに仕上げたいか詳細を決めていきましょう。この段階で決める詳細は、このあとプロンプトに組み込んでいきます。
今回は以下表のように詳細を決めてみました。
| プロンプトの項目 | 詳細 |
|---|---|
| キャンバスサイズ・解像度 | 48×48 px |
| カラーパレット・色数 | DawnBringer-16 |
| 画像のスタイル・描き方 | ・16 bit(スーファミ風) ・黒アウトライン ・フラットシェーディング |
| 構図や人物の状態 | 正面 |
| 演出 | ネオン発光(弱め) |
| その他細かい指示 | ・中央寄せ ・余白4 px |
上記表の「詳細」に記載したワードは後ほどご紹介します。
STEP3:プロンプトを作成して生成する
ピクセルアートの仕上がりを決めたらプロンプトを作成していきます。
プロンプトのみで指示する方法では、冒頭に「以下の条件でピクセルアートを作成してください。」と記載し、その下に先ほど決めた仕上がりを書いていきましょう。
今回は以下のプロンプトになりました。
以下の条件でピクセルアートを作成してください。
【題材】
- パンダが片手を挙げてニッコリ
【キャンバスサイズ・解像度】
- 48×48 px
【カラーパレット・色数】
- DawnBringer-16
【画像のスタイル・描き方】
- 16 bit(スーファミ風)
- 黒アウトライン
- フラットシェーディング
【構図や人物の状態】
- 正面
【演出】
- ネオン発光(弱め)
【その他細かい指示】
- 中央寄せ
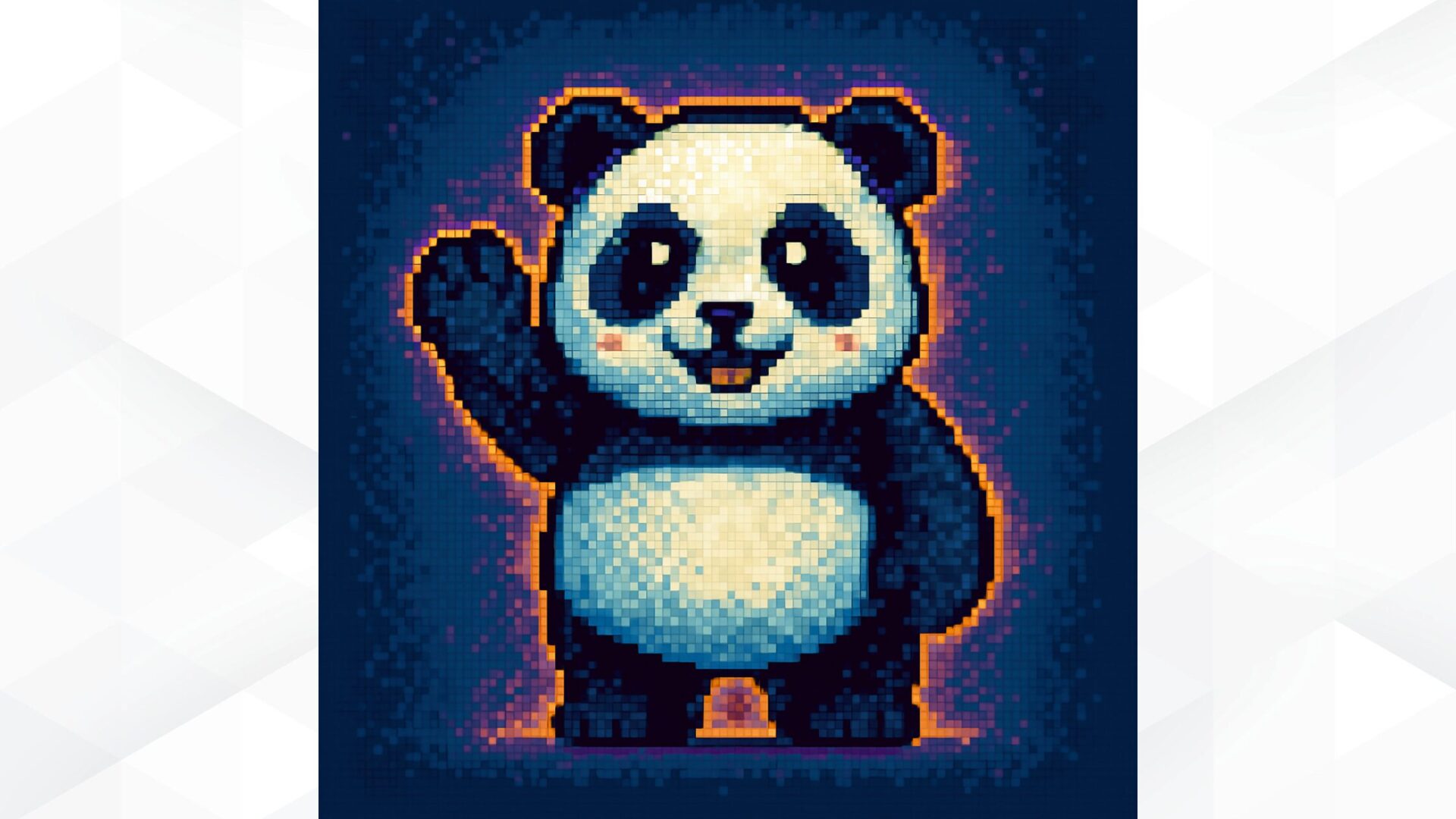
- 余白4 px上記プロンプトで以下の画像が生成されました。

「パンダ」「片手を挙げて」「ニッコリ」の要素が反映され、仕上がりの指示も表現されたピクセルアートが出来上がりました。
STEP4:生成された画像を修正する
STEP3で生成されたピクセルアートに満足が以下なければ、プロンプトを編集して再度生成してみましょう。
このとき、プロンプトの冒頭で「生成してください」ではなく「編集してください」と伝えるのがおすすめです。
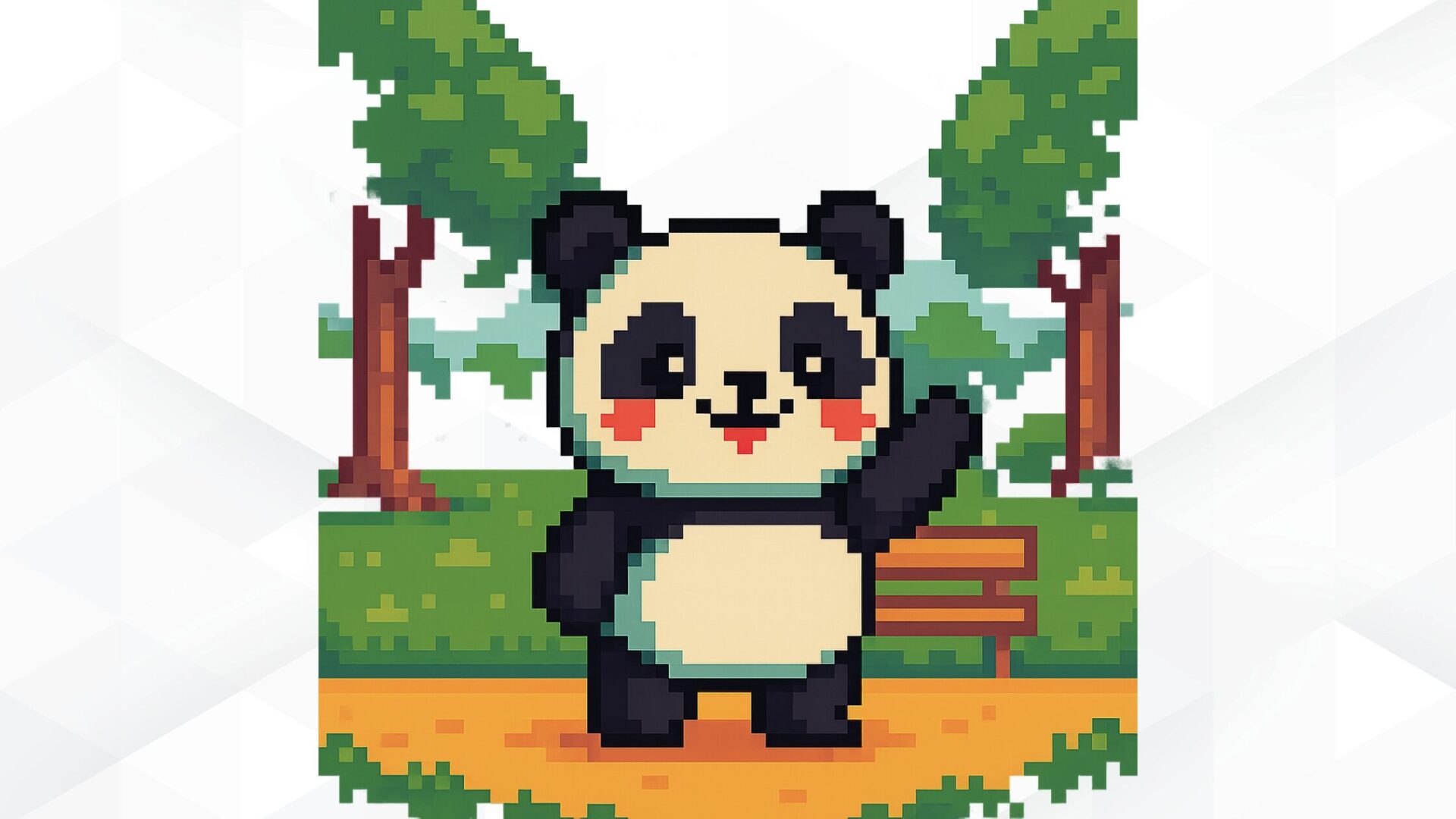
今回は以下のように編集し、明るい昼間の公園にいるパンダを描くよう指示してみました。
以下の条件でピクセルアートを編集してください。
【題材】
- パンダが片手を挙げてニッコリ
【キャンバスサイズ・解像度】
- 48×48 px
【カラーパレット・色数】
- DawnBringer-16
【画像のスタイル・描き方】
- 黒アウトライン
【構図や人物の状態】
- 正面
- 明るい昼間の公園
【演出】
- ネオン発光(弱め)
【その他細かい指示】
- 中央寄せ
- 余白4 px上記プロンプトに編集して、以下の画像が生成されました

描き方のテイストも変わり、新たに指示した「明るい昼間の公園」も反映されたピクセルアートになりました。
生成した画像をピクセルアート(ドット絵)に修正する
ChatGPTで生成した画像をピクセルアートにしていく方法では以下の手順で行っていきます。
- 作成する画像の題材を考えて生成する
- 作成するピクセルアートの仕上がりを決める
- プロンプトを作成して生成された画像をピクセルアートに変換する
STEP1:作成する画像の題材を考えて生成する
今回もまずは土台となる画像の題材を考えていきましょう。今回は以下の「満開の一本桜」を生成して使いました。

STEP2:作成するピクセルアートの仕上がりを決める
次にピクセルアートの仕上がりを考えていきます。今回採用した仕上がりは以下のとおりです。
| プロンプトの項目 | 詳細 |
|---|---|
| キャンバスサイズ・解像度 | 64 × 64 px |
| カラーパレット・色数 | AAP-64 |
| 画像のスタイル・描き方 | ・8 bit(ファミコン風) ・カラーアウトライン ・ディザリング |
| 構図や人物の状態 | 3/4ビュー |
| 演出 | セピアトーン(弱め) |
| その他細かい指示 | なし |
上記表の「詳細」に記載したワードは後ほどご紹介します。
STEP3:プロンプトを作成して生成された画像をピクセルアートに変換する
ピクセルアート作成用のプロンプトを作り、ピクセルアート生成に移りましょう。
今回の方法では直前に画像を生成しているので、プロンプトの冒頭では「先ほど生成した◯◯のイラストをピクセルアートに修正してください。」と指示します。
先ほど生成した桜の木のイラストをピクセルアートに修正してください。
【キャンバスサイズ・解像度】
- 64 × 64 px
【カラーパレット・色数】
- AAP-64
【画像のスタイル・描き方】
- 8 bit(ファミコン風)
- カラーアウトライン
- ディザリング
【構図や人物の状態】
- 正面
【演出】
- セピアトーン(弱め)
【その他細かい指示】
- なし上記プロンプトで以下の画像が生成されました。

桜の様子や枝のわかれ方、背景、そして散っている桜もしっかり描写されました。鮮やかな描き方から弱めのセピアトーンになり、ファミコン感も出ています。
この記事ではOpenAIの最高性能モデルGPT-5について徹底解説している「GPT-5最新機能&プロンプト実践マニュアル 」を用意しています。
この資料では、GPT-5の基本的な使い方やプロンプトのコツ、ユースケースなどを解説しています。
無料で受け取れますが、期間限定で予告なく配布を終了することがありますので、今のうちに受け取ってGPT-5を使いこなせるようになりましょう!
30秒で簡単受取!
無料で今すぐもらう作ったピクセルアート(ドット絵)は動かせる!
ChatGPTで作成したピクセルアート(ドット絵)は、他ツールを使えば、なんと動かすこともできてしまいます。使用するツールは「Midjourney」で、手順は以下の通りです。
- Midjourneyにアクセス
- サブスクリプションを選択
- 使用するピクセルアートをアップロード
- プロンプトを入力
- 必要に応じて設定を変更して送信
- 好きな動画を保存
Midjourneyにアクセス
まずはMidjourneyの公式サイトにアクセスしましょう。2025年7月現在、画像から動画を生成する機能はブラウザ版のMidjourneyでのみ公開されています。

GoogleやDiscordのアカウントでサインインが可能です。
>Midjourneyはこちらから
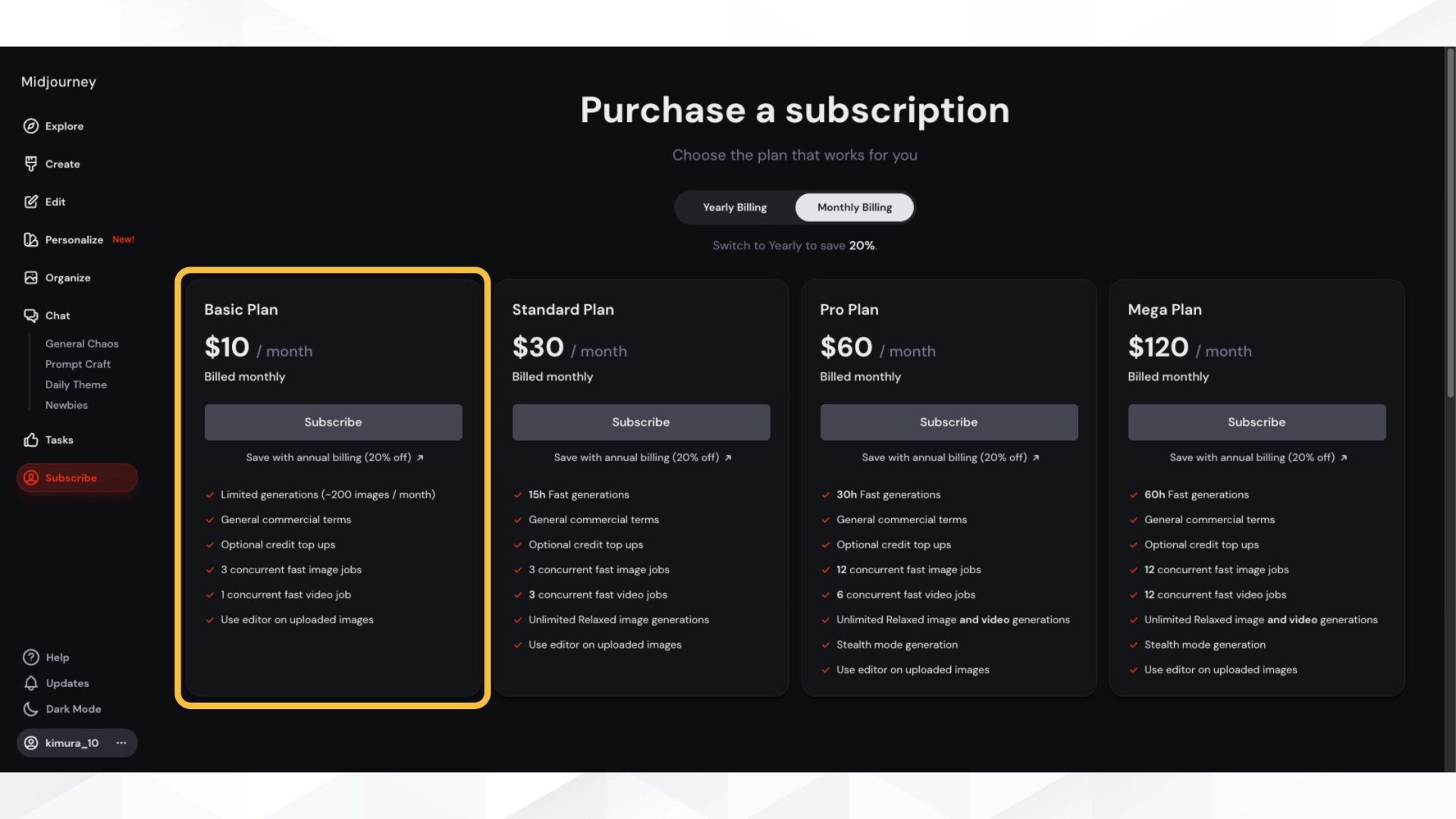
サブスクリプションを選択
Midjourneyは現在、有料プランのみの提供であるため、利用するにはサブスクリプションへの登録が必要です。

プランはさまざまですが、ピクセルアートの動画化で利用したいのであれば、最も安価な「Basic Plan(月額10ドル)」で問題ないでしょう。
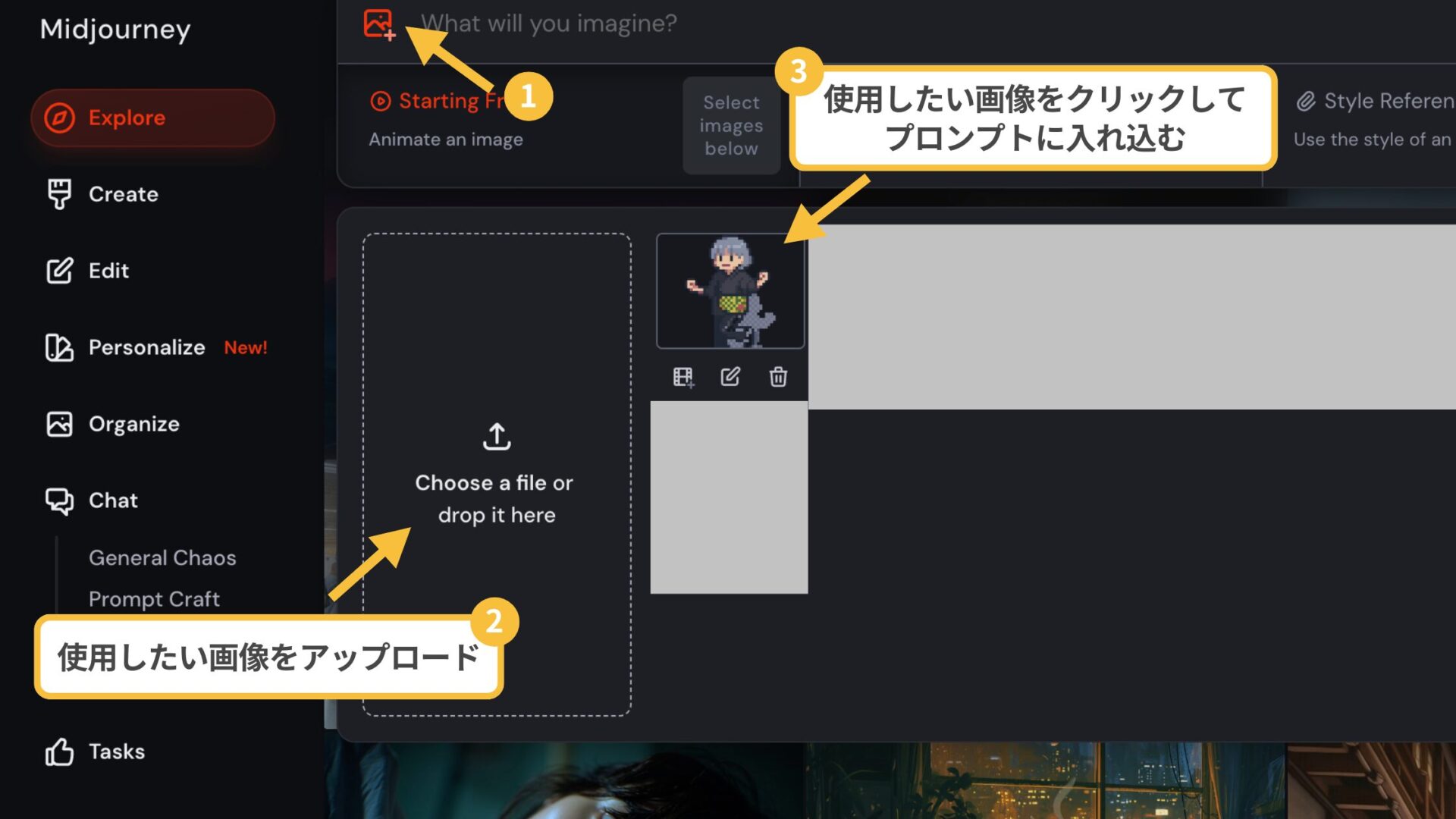
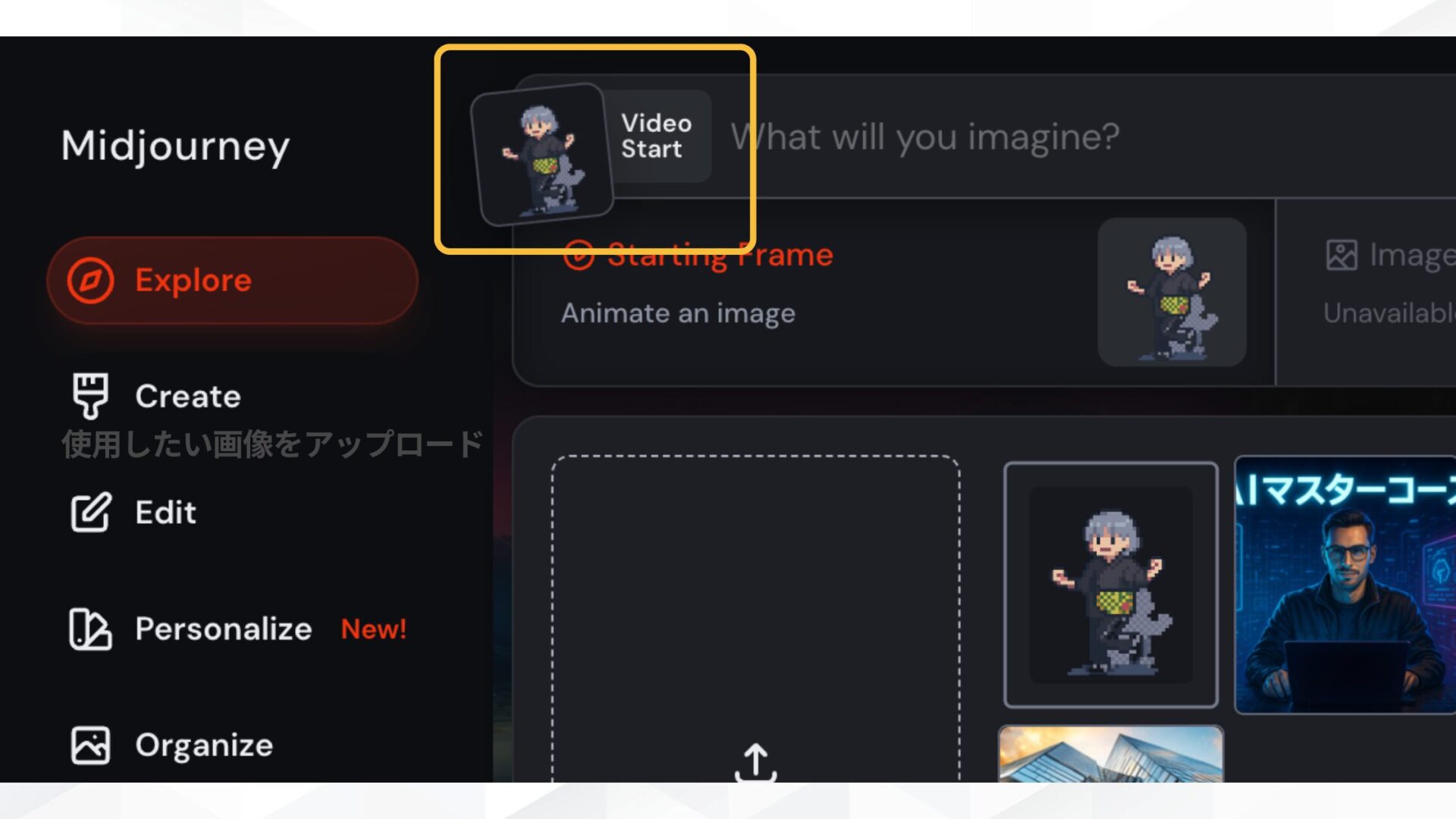
使用するピクセルアートをアップロード
サブスクリプションへの登録が完了したら、いよいよ動画化のはじまりです。
プロンプト入力欄の左側「画像アイコン」をクリックすると、アップロードする画像の選択ができます。
まずMidjourney自体にアップロードされるので、使用したい画像を選択してプロンプトに入れ込みましょう。

以下のように、プロンプト入力欄の左に選択した画像が表示されていればOKです。

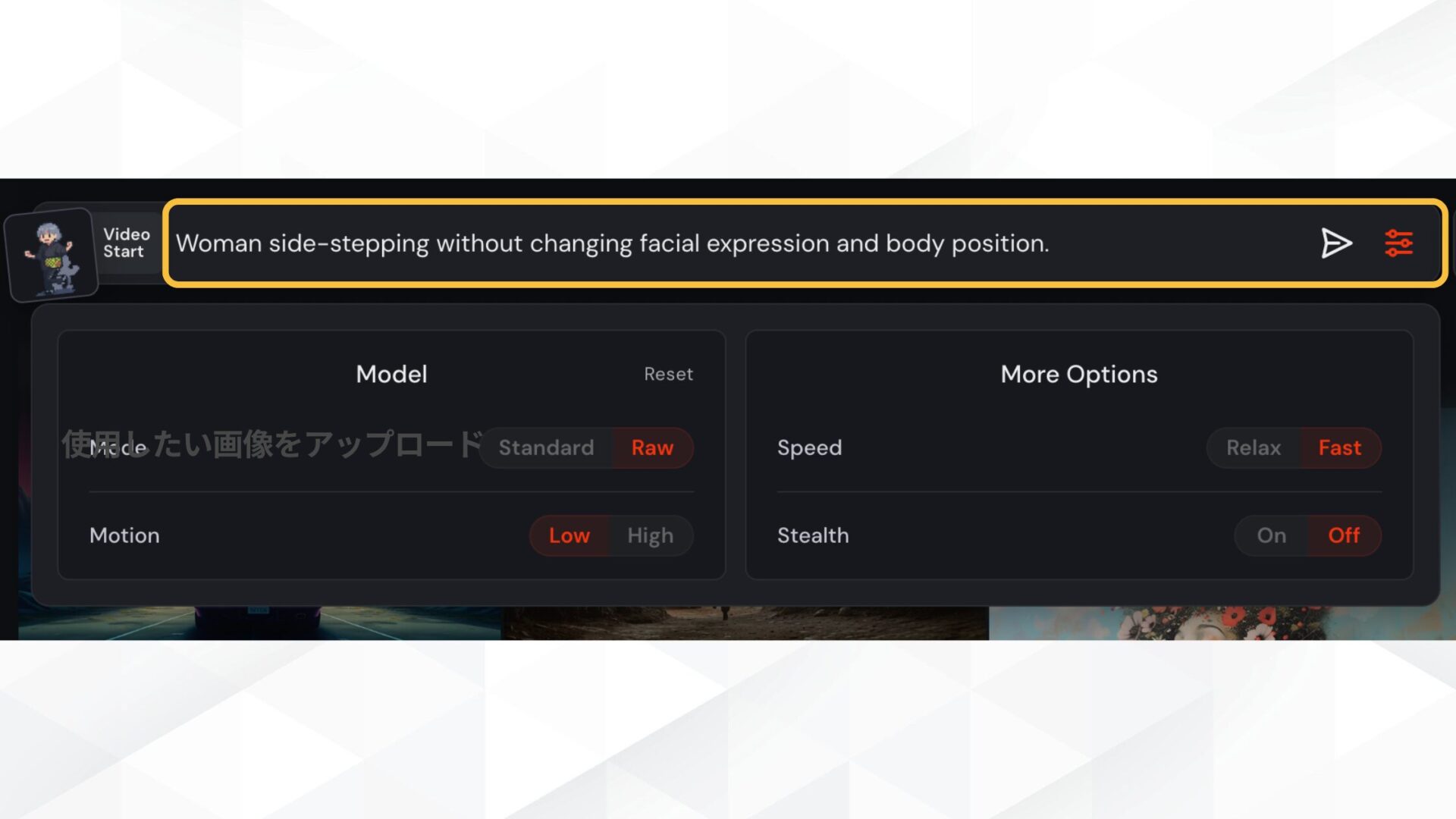
プロンプトを入力
画像のアップロードが完了したら、ピクセルアートをどのように動かすかをプロンプトにして入力します。
Midjourneyは英語のプロンプトに対応しているので、ChatGPTや翻訳サイトなどを利用して英訳しましょう。
※日本語プロンプトでも生成は可能ですが、プロンプトの内容に合った生成はされにくいです。
今回は「Woman side-stepping without changing facial expression and body position.(表情や体勢を変えずにサイドステップを踏む女性)」と入力してみました。

必要に応じて設定を変更して送信
Midjourneyでは、さまざまな生成の設定が行えます。
ピクセルアートを動画化する際に変えたい設定は「Motion」の「Low」か「High」のみです。他の部分はとくに変更不要ですが、お好みに合わせて編集してみてください。
- Motion「Low」:静かめの動きでプロンプトに忠実
- Motion「High」:よりダイナミックな動き
Low・Highでの出力結果の違いは以下の通りです。Highのほうが、より動きの幅や種類が多いとわかります。
以上の設定が完了したら、プロンプト入力欄右側の矢印マークをクリックして送信しましょう。動画は数十秒で生成されます。
好きな動画を保存
Midjourneyでは、1回の送信につき4種類の生成が出力されます。お好きな動画をクリックし、動画右上のダウンロードアイコンから保存しましょう。

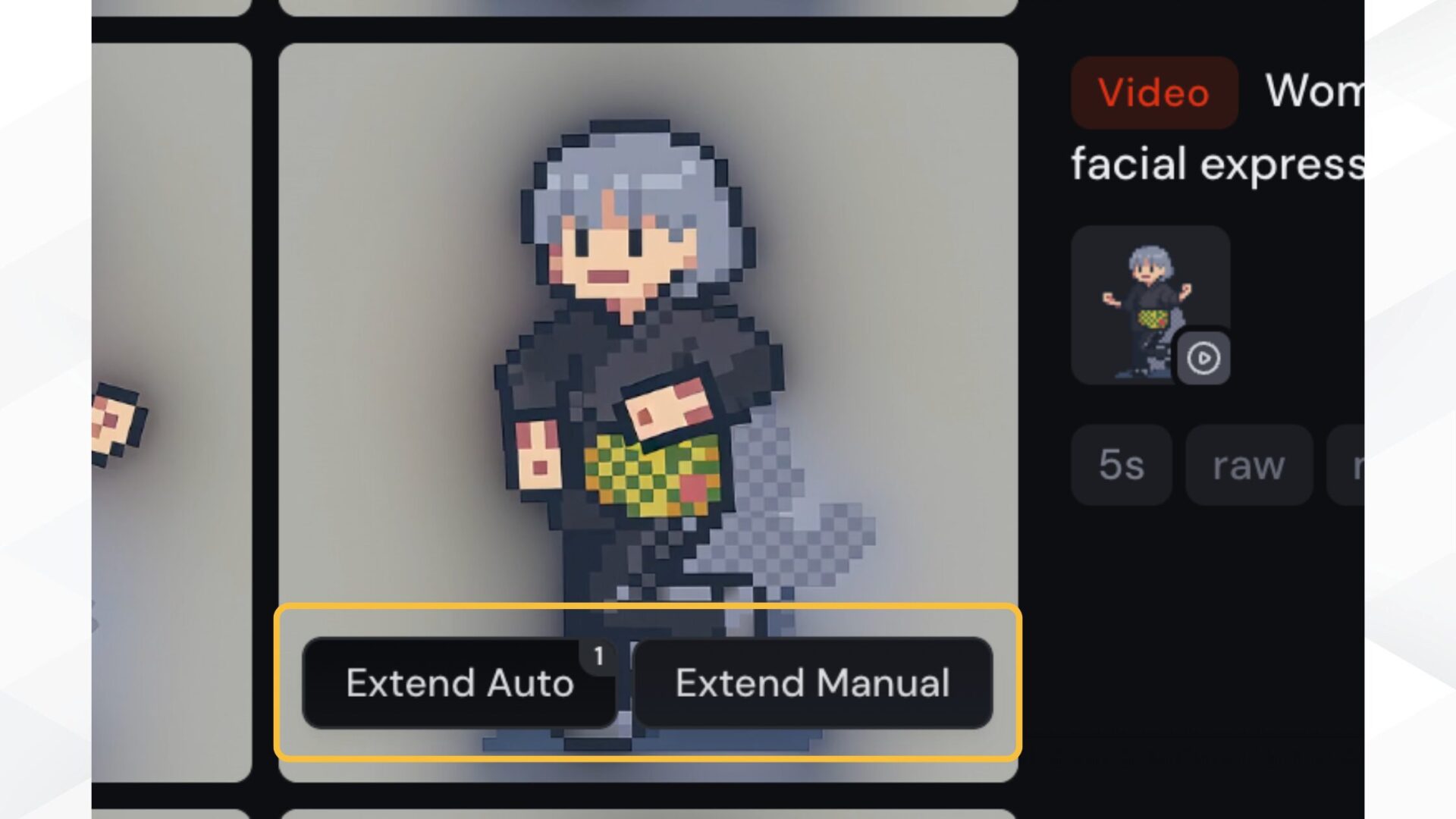
さらにMidjourneyでは、生成した動画の長さをのばせます。より長くしたい場合は、生成結果一覧から対象の動画にカーソルを合わせ、以下どちらかを選択してください。
- Extend Auto:延長後の動きをAIが考える
- Extend Manual:延長後の動きをユーザーが指示する
今回は「Extend Auto」を選択してみました。生成結果は以下のとおりです。
Midjourneyをあわせて活用すれば、静止画のピクセルアートの命を吹き込めます。ぜひあなたも試してみてください。
【実践!】ChatGPTでピクセルアート(ドット絵)を作ってみた
実際に筆者がChatGPTで作成したピクセルアート(ドット絵)を紹介します。
使用したプロンプトや元画像も紹介しますので、ぜひ参考にして、あなたも作ってみてください。プロンプトはコピペOKです。
等角投影(アイソメトリック)の雪だるま
「等角投影(アイソメトリック)の雪だるま」では、参照画像などを用意せず、いきなりChatGPTに「ピクセルアートを作成してください」と指示しました。
今回使用したプロンプトは以下のものです。
以下の条件でピクセルアートを作成してください。
【キャンバスサイズ・解像度】
- 32×32 px
【カラーパレット・色数】
- DawnBringer-16
【画像のスタイル・描き方】
- 8 bit ファミコン風
- アイソメトリック
- 黒アウトライン
- フラットシェーディング
【構図や人物の状態】
- シンメトリー構図
【演出】
- CRTスキャンライン
【その他細かい指示】
- 背景透過PNG
- 中央寄せ
- 余白4 px上記プロンプトで以下の画像が生成されました。

アイソメトリック(斜め上から見下ろすような視点)やシンメトリー構図(左右対称)がしっかり反映されています。
また、背景透過もされているので、画像編集ツールなどで背景色を入れればアイコンにピッタリでしょう。
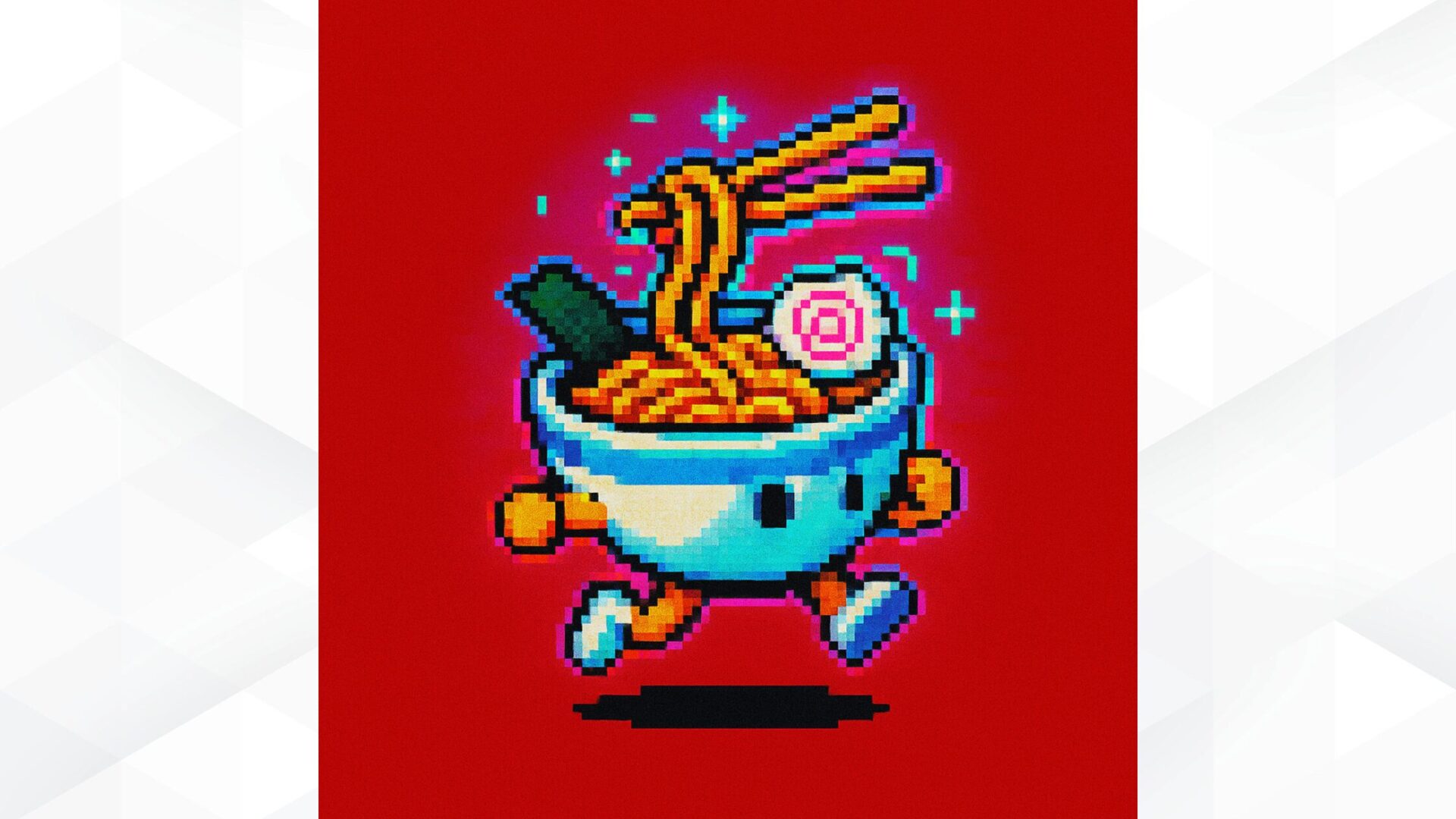
ジャンプするラーメン
「ジャンプするラーメン」も、いきなりChatGPTに「ピクセルアートを作成してください」と指示しました。今回使用したプロンプトは以下のものです。
以下の条件でピクセルアートを作成してください。
【キャンバスサイズ・解像度】
- 64×64 px
【カラーパレット・色数】
- EGA 16色
【画像のスタイル・描き方】
- 16 bit(スーファミ風)
- サイドビュー
- カラーアウトライン
- ディザリング
【構図や人物の状態】
- ジャンプ
【演出】
- ネオン発光
【その他細かい指示】
- 背景カラー固定:赤
- ファイルサイズ50 KB以下
- 中央寄せ上記のプロンプトで生成された画像が以下のものです。

「ジャンプするラーメン」という非現実的なものでも的確に描写され、サイドビュー(横から見た図)やジャンプの要素、背景色も反映されています。
このように、ChatGPTでのピクセルアート作成では、現実では考えられないようなキャラクターも作れるのです。
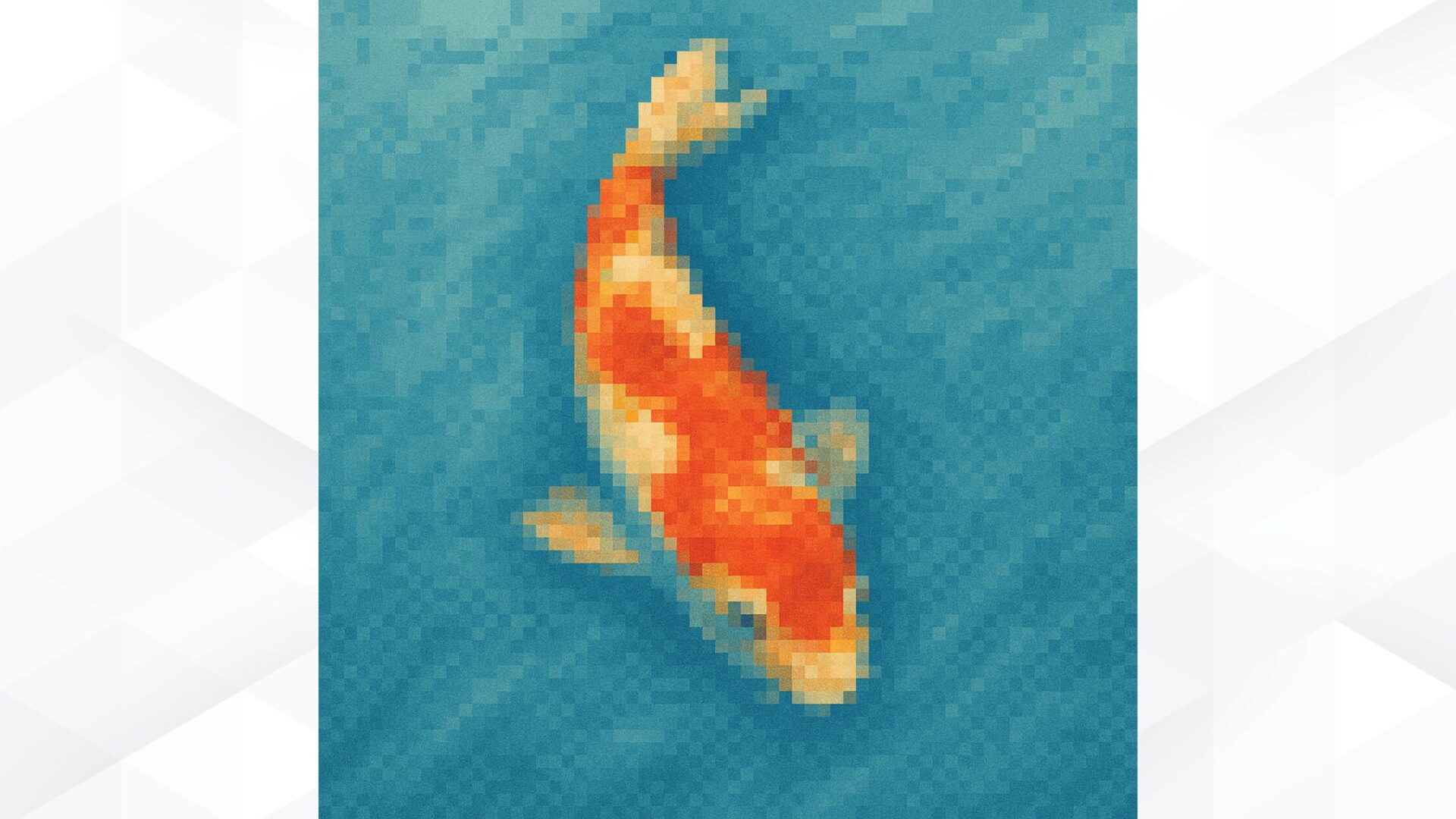
水彩のコイ
「水彩のコイ」では、ChatGPTで元画像を生成し、その画像をピクセルアートに修正するよう指示しています。まず以下のプロンプトで元画像を作成しました。
以下の条件でイラストを作成してください。
【テイスト】
- 透明感のある水彩画
【モチーフ】
- 池を泳ぐ錦鯉を真正面から
【配色】
- 朱・白・金を中心に水面は薄いターコイズ
【雰囲気】
- 静かで涼やかな初夏の朝
【その他細かい指示】
- 紙目テクスチャをうっすら残す生成された元画像が以下のものです。

次に、この元画像をピクセルアートに修正するよう、以下のプロンプトを伝えました。
先ほど生成した水彩イラストをピクセルアートに修正してください。
【キャンバスサイズ・解像度】
- 48×48 px
【カラーパレット・色数】
- AAP-64
【画像のスタイル・描き方】
- 32 bit風
- アウトラインなし
- ディザリング
【構図や人物の状態】
- 俯瞰(トップビュー)
【演出】
- ハーフトーンドット
【その他細かい指示】
- 余白4 px上記プロンプトで、以下のピクセルアートが生成されました。

水彩画の淡い雰囲気を保ちつつ、AAP-64(64色を使用した自由度の高いカラフルな描き方)、俯瞰(トップビュー)も反映されています。
コミック風の宇宙飛行士
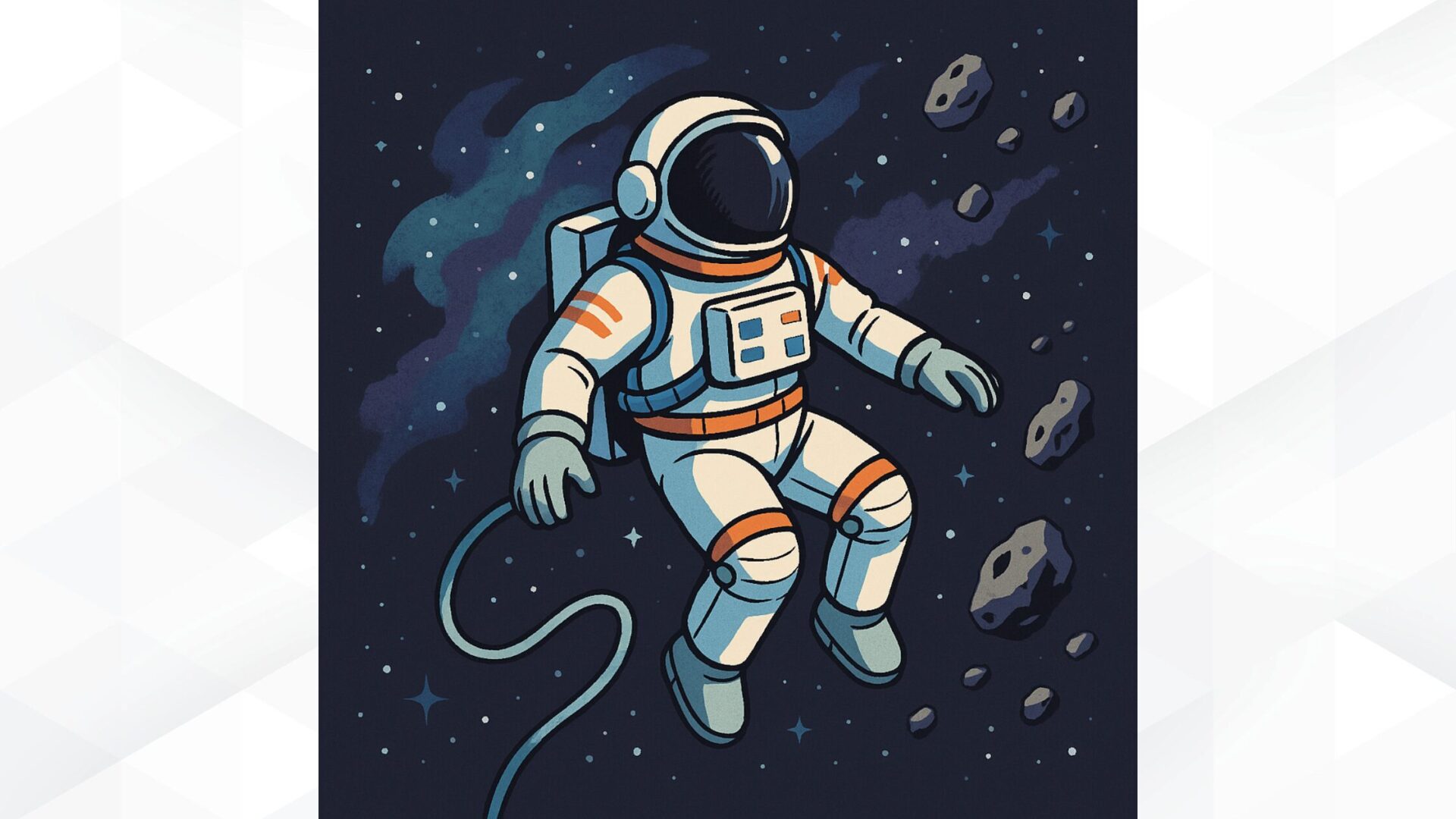
「コミック風の宇宙飛行士」も、ChatGPTで作成した元画像からピクセルアートを生成しました。元画像のプロンプトは以下のとおりです。
以下の条件でイラストを作成してください。
【テイスト】
- セルシェーディングのコミック調
【モチーフ】
- 宇宙空間を漂う宇宙飛行士
【配色】
- メインスーツはホワイト、ライトブルーとオレンジを差し色
【構図】
- 画面右上に向かって浮遊
【演出】
- 遠景に星雲と小惑星帯を追加上記プロンプトで以下の元画像が生成されました。

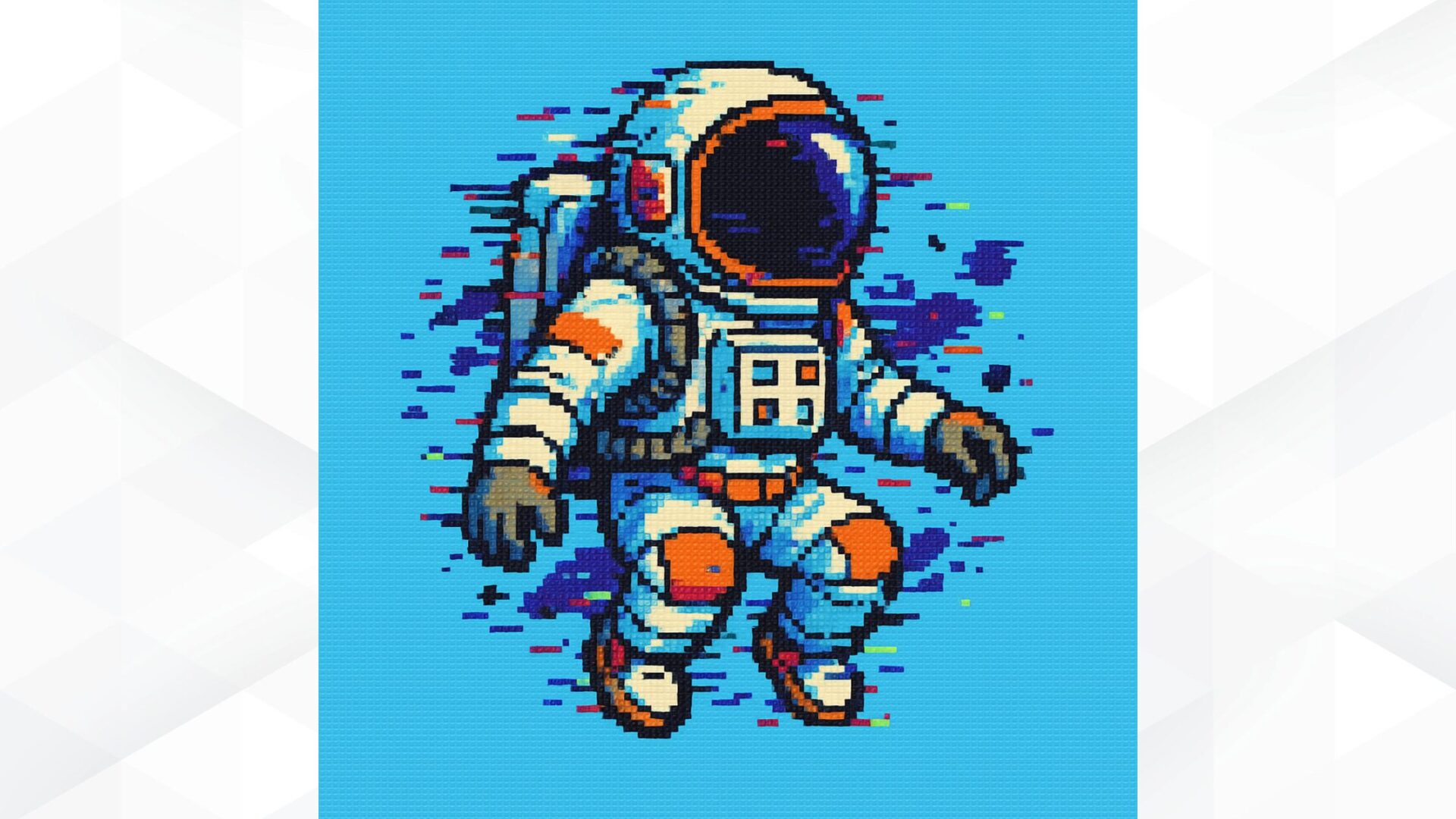
この画像をもとにしつつ、以下のプロンプトでピクセルアート化していきます。
先ほど生成したコミックイラストをピクセルアートに修正してください。
【キャンバスサイズ・解像度】
- 128×128 px
【カラーパレット・色数】
- NES 54色
【画像のスタイル・描き方】
- 4 bit PC-88風
- 黒アウトライン
- フラットシェーディング
【構図や人物の状態】
- 3/4ビュー
【演出】
- グリッチ
【その他細かい指示】
- 背景カラー固定:明るい水色
- 中央寄せ
- 余白4 px上記プロンプトで生成されたピクセルアートが以下のものです。

暗い背景の宇宙空間から水色の背景に変わりつつ、グリッチ(画像をわざとズラしたり色飛びさせ“データ破損感”を出す手法)で「宇宙感」が表現されているので、しっかり元画像を参照しているといえます。
ファミコン風の色彩や3/4ビュー(斜め前から見る視点)も反映されました。
筆者の写真
「筆者の写真」では、元画像をChatGPTに送信し、その元画像をピクセルアートにするよう指示しています。プロンプトは以下のとおりです。
添付画像をピクセルアート化してください。
【キャンバスサイズ・解像度】
- 128×128 px
【カラーパレット・色数】
- ゲームボーイ4色 ※最明色を背景とハイライトに使用
【画像のスタイル・描き方】
- 4 bit PC-88風
- 黒アウトライン
- フラットシェーディング
【構図や人物の状態】
- 俯瞰(トップビュー)
【演出】
- ハーフトーンドット(弱め)
【その他細かい指示】
- 背景を最明色でベタ塗り
- 余白8 px筆者は「髪型」や「マスク」がしっかり反映されるか気になりながらアップロードしました。

上記プロンプトで以下の画像が生成されました。

4 bit PC-88風の“かなり荒い描き方”や俯瞰視点が反映されています。
また、筆者の気になっていた「髪型」や「マスク」も明瞭です。筆者は当時パーマをかけていたのですが、パーマの“うねり感”がうまく描かれています。
よく見ると、元画像で筆者が着ているシャツや袖の長さも反映されました。俯瞰視点になって実物がわからないはずなのに驚きです。
抱いているゾウのぬいぐるみは、元画像の時点でも「パッと見でゾウだとわかりにくい」ので、明瞭な描写がされなかったのだろうと考えています
筆者のアイコン画像
「筆者のアイコン画像」では、元画像をChatGPTに送信し、その元画像をピクセルアートにするよう指示しています。プロンプトは以下のとおりです。
添付画像をピクセルアート化してください。
【キャンバスサイズ・解像度】
- ワイド 64×32 px
【カラーパレット・色数】
- グレースケール4階調
【画像のスタイル・描き方】
- 32 bit風
- アイソメトリック
- アウトラインなし
- ディザリング
【構図や人物の状態】
- 俯瞰(トップビュー)
【演出】
- ピクセルドロップシャドウ
【その他細かい指示】
- 背景カラー固定
- ファイルサイズ50 KB以下
- 中央寄せ上記プロンプトで、元画像が以下のピクセルアートに変わりました。

元画像の「帽子」「髪型」「抱いているパンダ」「服装」がしっかりと反映されています。目線や口の開き具合に違いがありますが、細かく描写されているといえるでしょう。
また、グレースケールや俯瞰(トップビュー)なども反映されました。
メディア責任者が飼っているワンちゃん
最後は、当メディアの責任者が飼っているワンちゃんの写真を使用し、ピクセルアートにしてみました。使用したプロンプトは以下のとおりです。
添付画像をピクセルアート化してください。
【キャンバスサイズ・解像度】
- アイコン 24×24 px
【カラーパレット・色数】
- ゲームボーイ4色
【画像のスタイル・描き方】
- 4 bit PC-88風
- チビキャラ(SD)
- アウトラインなし
- セルシェーディング
【構図や人物の状態】
- 正面
【演出】
- グローアウトライン
【その他細かい指示】
- 背景透過PNG
- 中央寄せ
- 余白4 px元画像と生成されたピクセルアートは以下のとおりです。

ゲームボーイ風のカラーになり、チビキャラアイコンとして生成されました。舌を出している様子や眉部分の白さなどが反映されています。
この記事ではOpenAIの最高性能モデルGPT-5について徹底解説している「GPT-5最新機能&プロンプト実践マニュアル 」を用意しています。
この資料では、GPT-5の基本的な使い方やプロンプトのコツ、ユースケースなどを解説しています。
無料で受け取れますが、期間限定で予告なく配布を終了することがありますので、今のうちに受け取ってGPT-5を使いこなせるようになりましょう!
30秒で簡単受取!
無料で今すぐもらうただ「ピクセルアートにして」と伝えてもうまく生成されない
ChatGPTの理解度や思考度が日々進化しているため、描写内容を簡単な文章にするだけでピクセルアートの作成自体はできます。
しかし筆者としては、できるだけ細かく指示するのがおすすめです。細かく伝えれば、その分イメージにマッチしたピクセルアートが出来上がります。
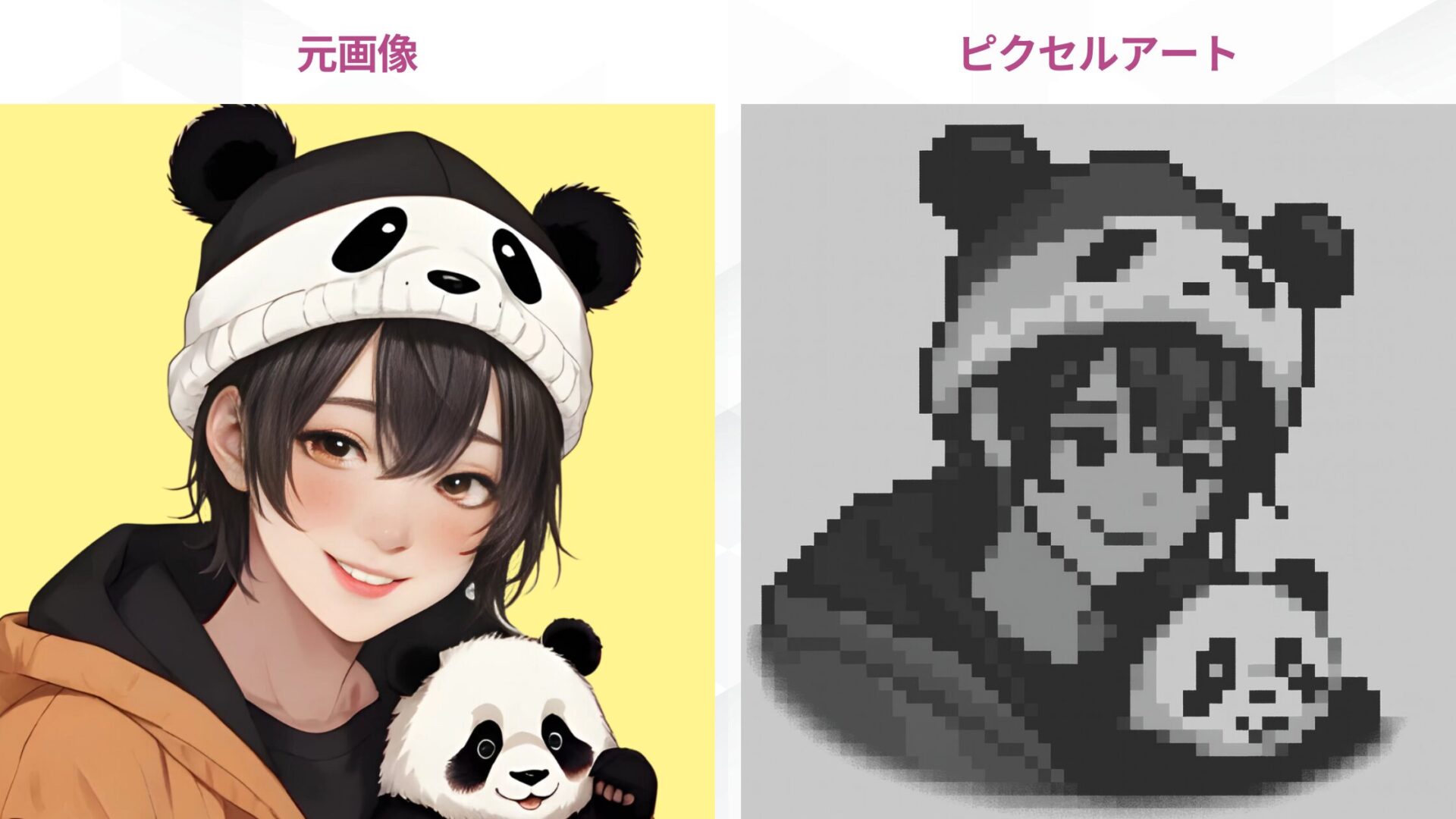
今回テストとして、画像をアップロードして「この画像をピクセルアートにして」とだけ指示してみたのですが、出力結果は「ただモザイクがかかっただけ」のような状態になってしまいました。

元画像の状態にもよると考えられますが、上記のように“ただのモザイク画像”になる可能性があります。
お試しで作成する場合は、色味や採用したいゲーム機(ゲームボーイなど)、背景の有無などを文章で書いてChatGPTへ伝えてみてください。
細かく作り込みたい場合は、次に紹介する「プロンプトの構造やワード」を活用し、具体的かつ細かく指示するのをおすすめします。
イメージどおりのピクセルアートを作るためには、ChatGPTの使い方や活用方法、プロンプトの構築方法を学びましょう。
さらにChatGPTは、今後さらに進化して日常に溶け込んでくる存在なので、今のうちに学んでおいて損はありません。
以下の記事では、ChatGPTの基礎から学べるセミナーを、無料から有料まで忖度なしで紹介しています。「ピクセルアート作成を機にChatGPTを使いこなしたい」という方はぜひチェックしてください。
【大公開!】ピクセルアート(ドット絵)作成で使えるプロンプトやワード集
ChatGPTでのピクセルアート(ドット絵)作成では「プロンプト※に入れ込む要素」が重要です。
※ChatGPTに生成してほしい画像の内容を指示する文
ピクセルアート作成に使用するプロンプトの基本構造と、プロンプトの要素として使えるワード集を紹介します。コピペOKですので、ぜひ使ってみてください。
- 基本の構造
- 【キャンバスサイズ・解像度】ワード集
- 【カラーパレット・色数】ワード集
- 【画像のスタイル・描き方】ワード集
- 【構図や人物の状態】ワード集
- 【演出】ワード集
- 【その他細かい指示】ワード集
要素を明確にしてプロンプトを組み立てれば、あなたの理想通りのピクセルアートを作成できるでしょう。
基本の構造
ピクセルアート作成に用いるプロンプトの基本構造は以下の通りです。
何を作っていくかの指示(作成方法による)
【キャンバスサイズ・解像度】
- [ 要素1 ]
- [ 要素2 ]
【カラーパレット・色数】
- [ 要素1 ]
- [ 要素2 ]
【画像のスタイル・描き方】
- [ 要素1 ]
- [ 要素2 ]
【構図や人物の状態】
- [ 要素1 ]
- [ 要素2 ]
【演出】
- [ 要素1 ]
- [ 要素2 ]
【その他細かい指示】
- [ 要素1 ]
- [ 要素2 ]冒頭「何を作っていくかの指示」は、先ほど紹介した3つの作成方法それぞれで異なります。たとえば以下のように「何を作りたいのか」が明確にわかればOKです。
| 作り方 | プロンプトの冒頭部分 |
|---|---|
| プロンプトのみで指示する | 以下の条件でピクセルアートを作成してください。 |
| 生成した画像をピクセルアート(ドット絵)に修正する | 先ほど生成した◯◯イラストをピクセルアートに修正してください。 |
| アップロードした画像をピクセルアート(ドット絵)にする | 添付画像をピクセルアート化してください。 |
冒頭部分を書いたら以下の要素を入れていきます。[ 要素◯ 」の部分には、このあとのワード集で紹介する言葉を入れてみてください。各項目の意味は以下のとおりです。
| 項目 | 意味・内容 |
|---|---|
| キャンバスサイズ・解像度 | 画像のサイズや解像度 |
| カラーパレット・色数 | 配色や色調 |
| 画像のスタイル・描き方 | bit数や影の具合 |
| 構図や人物の状態 | 角度やポーズ |
| 演出 | 光や雰囲気 |
| その他細かい指示 | 他項目以外の指示 |
たとえば先ほど作成した「パンダのピクセルアート」では以下の書き方になります。
以下の条件でピクセルアートを編集してください。
【題材】
- パンダが片手を挙げてニッコリ
【キャンバスサイズ・解像度】
- 48×48 px
【カラーパレット・色数】
- DawnBringer-16
【画像のスタイル・描き方】
- 黒アウトライン
【構図や人物の状態】
- 正面
- 明るい昼間の公園
【演出】
- ネオン発光(弱め)
【その他細かい指示】
- 中央寄せ
- 余白4 px細かく具体的なプロンプトを構築して、イメージどおりのベストなピクセルアートを作成してみましょう。
【キャンバスサイズ・解像度】ワード集
キャンバスサイズ・解像度を指示するワード集を紹介します。用途や作りたいもののイメージで選んでみてください。
| 項目名 | 指示の意味・役割 | アウトプットイメージ |
|---|---|---|
| 16 × 16 px | キャンバスを縦16×横16ドットに固定 | スマホゲームのハートやコインなど米粒大のミニアイコン、ブラウザのファビコン |
| 32 × 32 px | 小ぶりなキャラやアイコンを描く標準サイズ | スマホRPGの装備アイコン、PCツールバーのボタン |
| 48 × 48 px | SDキャラや軽い表情差分も入る中間サイズ | LINEなどのスタンプ、スマホゲームのクエストバナー用ミニキャラ |
| 64 × 64 px | 汎用性が高くSNSスタンプや記事挿絵に最適 | ブログ記事の吹き出しアイコン、X(旧Twitter)のドット絵スタンプ |
| 128 × 128 px | 描き込み量を増やせる高解像度寄りドット絵 | YouTubeサムネのワンポイントキャラ、スマホゲームの実績メダル |
| アイコン 24 × 24 px | Faviconや小アイコン専用サイズ | ブラウザタブのアイコン、デスクトップ通知の小アイコン |
| タイル 16 pxグリッド | タイルセットを前提に16px単位で連結 | レトロ風RPGマップの床や壁を敷き詰める基本単位 |
| ドット等倍表示 | 1px=画面1pxで表示してにじみを防ぐ | CSSで原寸表示してスマホでもPCでもドットがぼやけずクッキリ |
なお、ChatGPTでは、チャット画面に対して半分ほどの幅で画像が出力され、たとえば「16×16px」を選んだ場合も実際の「16×16px」より大きくなります。
この「16×16px」は「画像が16×16のマス目状になっている」という意味です。
ですから、出力された画像のサイズ自体が一緒でも、「16×16px」と「128 × 128 px」では描き方の細かさが異なります。
【カラーパレット・色数】ワード集
カラーパレット・色数のワード集を紹介します。色彩によって画像が与える印象が変わるので、ぜひさまざまなワードを使って生成してみてください。
| 項目名 | 指示の意味・役割 | アウトプットイメージ(具体例・使用シーン) |
|---|---|---|
| DawnBringer-16 | 中彩度16色でバランスの良い定番レトロパレット | 派手すぎず地味すぎない色合い。ブログ挿絵や LINE スタンプで「レトロだけど見やすい」仕上がりに |
| PICO-8 | Fantasy console「PICO-8」標準の16色 | ビビッドでポップ。SNSアイコンやゲーム風タイトルロゴ向き |
| AAP-64 | 64色の広域パレットで自由度を確保 | 夕焼けや夜景など色数が欲しい背景にも“レトロ感”を保ったまま対応 |
| NES 54色 | ファミコン実機相当の54色パレット | くすんだ発色で1980年代ゲームの雰囲気を再現。Webバナーやロゴにレトロ感を添えたいときに便利 |
| ゲームボーイ 4色 | 濃淡グリーン4階調のゲームボーイ風モノクロパレット | ひと目でゲームボーイ風とわかるノスタルジック演出やモノクロ挿絵に最適 |
| EGA 16色 | 旧PC規格EGAの16色セット | シアン・マゼンタが目立つビビッド配色。サイバー/ネオン調ドット絵にぴったり |
| 8色(◯・◯・・・) | 任意の8色だけ使うよう制限 | 極端にミニマルなロゴや超小型アイコンでレトロ演出を強調 |
| 16色(◯・◯・・・) | 任意の16色だけを使うよう制限 | 配色を整理して“ドット絵らしさ”をキープ。ブログ用キャラやアイコンに |
| 影2段階 | 暗い影・中間影の2色だけで陰影を付ける | 色数を増やさず立体感を出したいキャラ立ち絵向き(SNSスタンプなど) |
| グレースケール4階調 | 黒〜白の4階調のみ使用 | モノクロ挿絵や印刷物向け。色に左右されないシンプル表現に |
「8色」や「16色」では任意のカラーを指定します。「◯・◯・・・」の◯の部分にカラーコードか「赤・青」といった色を入れましょう。
【画像のスタイル・描き方】ワード集
画像のスタイル・描き方のワード集を紹介します。ワードを変えるだけで画像の質感が変わって面白いので、ぜひさまざまに試してみてください。
| 項目名 | 指示の意味・役割 | アウトプットイメージ(具体例・使用シーン) |
|---|---|---|
| 4 bit PC-88風 | 1980年代PC風の描き方に寄せる、荒いドットとビビッドな原色が特徴 | 昔のアドベンチャーゲーム画面や 8 色アイコンをレトロに再現したいとき |
| 8 bit(ファミコン風) | “粗いドット+限られた色数”でファミコン時代の雰囲気を出す | ファミコン風のタイトルロゴや、ブログでレトロ感を出したいワンポイントイラスト |
| 16 bit(スーファミ風) | 8 bitより発色と描き込み量を増やし、スーパーファミコン寄りの質感に | スマホ向けアクションゲームのキャラクターをレトロ調にしたいとき |
| 32 bit風 | 発光・半透明などリッチ効果も使える “PS1時代寄り” のドット絵テイスト | モバイルゲームのタイトルロゴや、ネオン光彩をまとわせた大判ピクセルアート |
| アイソメトリック | 斜め45°から見た立体的マップを作る指示 | 斜め見下ろしの街並みイラストや、ボードゲーム風のフィールド画像 |
| チビキャラ(SDキャラ) | 頭身を下げてデフォルメしたアイコンのようなかわいいキャラ | LINE などのスタンプやプロフィールアイコン向きのポップなキャラ |
| 黒アウトライン | キャラや物体を黒線で縁取り、輪郭を強調する | 小さなドット絵でも形がハッキリ見える SNS アイコン |
| カラーアウトライン | 輪郭線を黒ではなくキャラ色に近い色で描く | 柔らかい雰囲気を保ちつつ輪郭を示したい子ども向けアプリのイラスト |
| アウトラインなし | 縁取りを付けず色面だけで構成 | フラットで柔らかい印象にしたいブログ挿絵やサムネ |
| フラットシェーディング | 明るさ2〜3段階で影を付けるシンプルな塗り | 可読性を保ったまま軽量データにしたいゲーム用キャラ |
| ディザリング | 点描パターンでグラデーションを表現 | 夜空や金属質の表現など色数を増やさず質感を出す背景 |
| セルシェーディング | アニメのようなパキッと分かれた影付け | YouTube サムネのキャッチーなドット絵キャラ |
「8 bit」や「16 bit」にある「bit(ビット)」は描画の単位です。数字が小さいほど使える色が少なくなり、たとえば1 bitは2色で「黒と白のモノクロ」になります。
数字が大きいほど色数が増えるため、グラデーションや透明度も高まって「なめらか・現代的」な描き方に近づくのです。
bit数とアウトプットの関係は以下のようにイメージするとよいでしょう。
- 8 bit:粗めのレトロ
- 16 bit:描き込みが豊富なスーパーファミコン風
- 24 bit :写真並みに滑らかで、ドット絵というより通常イラスト寄り
【構図や人物の状態】ワード集
構図や人物の状態のワード集を紹介します。とくに「人物の写真」をピクセルアート化するときに大切な要素です。
ピクセルアートを使う場面をイメージしながら生成してみてください。
| 項目名 | 指示の意味・役割 | アウトプットイメージ(具体例・使用シーン) |
|---|---|---|
| 正面 | キャラを真正面から描く | プロフィールアイコンや LINE スタンプで“顔がはっきり見える”配置 |
| 3/4ビュー | 正面と側面の中間(やや斜め)で立体感を出す | スマホゲームのキャラ紹介カードに多用される“定番アングル” |
| 側面 | 真横から描く | スマホ用ジャンプゲームのキャラクターや敵を横向きに配置したい場合 |
| 背面 | 後ろ姿を描く | “探索中”を演出するブログ挿絵やゲームの移動シーン |
| 俯瞰(トップビュー) | 真上から見下ろす | 迷路やダンジョンマップをシンプルに示したいとき |
| 煽り(ローアングル) | 下から見上げる | ボスキャラを大きく見せたい YouTube サムネ用ドット絵 |
| アイドルポーズ | 足を閉じ手を胸元で揃えたようなかわいい立ち姿 | ガチャ演出や SNS での“お披露目”画像に向く |
| ジャンプ | 空中で跳び上がった瞬間を描く | ゲームの“ジャンプ中スプライト”や動きのあるブログ挿絵 |
| 歩行 | 歩いている様子 | RPG のフィールド移動キャラ用/GIF にして SNS 投稿 |
| シンメトリー構図 | 左右対称に配置して安定感を強調 | タイトルロゴ下に置くマスコットや、アイコン用のバストアップ |
人物写真の場合、「ジャンプ」や「歩行」などの動きを出そうとすると、人物の描き方の忠実さが低下する場合があります。
筆者が作成してみた所感ですが、動きのあるピクセルアートにしたいときは、できるだけ全身が写った写真を使うのがおすすめです。
【演出】ワード集
演出を加えるワード集を紹介します。以下の演出を加えれば、さらに“ゲーム感”のあるピクセルアートになるでしょう。
| 項目名 | 指示の意味・役割 | アウトプットイメージ(具体例・使用シーン) |
|---|---|---|
| CRTスキャンライン | ブラウン管テレビの横縞を重ねて“懐かしさ”を演出 | 昔のゲーム画面を再現したいブログ見出し画像やレトロ調 SNS 投稿 |
| VHSノイズ | ビデオテープ特有のざらつき・色ズレを加える | 90年代ホームビデオ風の回想シーンを作る TikTok サムネなど |
| グリッチ | 画像をわざとズラして色飛びさせ“データ破損感”を出す | サイバー攻撃やエラー演出を示す YouTube サムネイル |
| ネオン発光 | 鮮やかな光彩を周囲にぼかしてSF・夜景感を強調 | サイバーパンク調のキャラ立ち絵やタイトルロゴ |
| Vaporwave(蒸気波) | ピンク〜紫グラデ+色収差で80-90年代ネット感を演出 | “懐かしオシャレ”を狙った Instagram 告知バナーやブログ挿絵 |
| ハーフトーンドット | 印刷の網点パターンを重ね“雑誌・漫画”風に | コミック調アイキャッチや ZINE 風フライヤーでレトロ印刷感を演出 |
| セピアトーン | 画像全体を茶系に寄せ“古写真”らしさを出す | 「昔の思い出」系ブログ挿絵やノスタルジックなプロフィール画像 |
| グローアウトライン | 輪郭に淡い光彩を付けキャラをポップに強調 | SNS アイコンや告知バナーで主役キャラを目立たせたいとき |
| ポスタライズ | 色数を大胆に減らしベタ塗りのポスター風に | インパクトを狙う見出し画像やイベント告知用サムネ |
| ピクセルドロップシャドウ | カクカクした影で縁取り立体感を付ける | ブログの吹き出しアイコンやアプリ UI ボタンに“押し出し感”をプラス |
【その他細かい指示】ワード集
その他細かい指示のワード集を紹介します。以下は一例であり、プロンプトではどこまでも細かく指定できます。
ぜひあなたの作りたい画像に1ミリでも近づくよう、生成とプロンプトの編集を繰り返してみてください。
| 項目名 | 指示の意味・役割 | アウトプットイメージ(具体例・使用シーン) |
|---|---|---|
| 背景透過PNG | 背景を完全に透明にしてPNG形式で出力 | 素材として他画像に重ねてもフチが出ず、ブログ吹き出しアイコンやバナー装飾に使いやすい |
| 背景カラー固定 | 背景を単色で塗りつぶす指示、任意のカラーを指定 | SNSサムネや YouTube サムネイルで、周囲のサイト背景と色がぶつからないように統一したい場合 |
| 中央寄せ | モチーフを画像中央に配置 | サムネイルや SNS 投稿でキャラが左右に寄らず、視線が集まりやすいバランスに整う |
| 余白 4 px | 周囲に4pxのマージン(余白)を確保、8pxなども可 | UI ボタンや吹き出しが隣接要素と重ならず、タップもしやすいレイアウトに |
| ファイルサイズ 50 KB 以下 | 出力時に画像サイズ上限を設定し軽量化 | モバイル回線でも素早く読み込め、ページ表示速度を維持できる Web アイコン |
ピクセルアート(ドット絵)はChatGPT無料プランでも作れる?
結論、ChatGPTの無料プランでも画像生成機能を利用できるため、ピクセルアート(ドット絵)作成は可能です。
生成する枚数や回数によって無料プラン・有料プランのどちらにするか決めるのがおすすめです。
無料プランの場合は1日の生成回数が限られており、1日あたり「3〜6枚」しか作れません。
満足のいくピクセルアートを完成させるには何度か生成を繰り返す必要がありますので、1日あたり「3〜6枚」では物足りなく感じる可能性もあります。
まずは無料プランで作成してみたうえで、「もっと生成したい!」と感じた場合は有料プランへの以降をおすすめします。
この記事ではOpenAIの最高性能モデルGPT-5について徹底解説している「GPT-5最新機能&プロンプト実践マニュアル 」を用意しています。
この資料では、GPT-5の基本的な使い方やプロンプトのコツ、ユースケースなどを解説しています。
無料で受け取れますが、期間限定で予告なく配布を終了することがありますので、今のうちに受け取ってGPT-5を使いこなせるようになりましょう!
30秒で簡単受取!
無料で今すぐもらうChatGPTを使ったピクセルアート(ドット絵)作成の注意点
ChatGPTを使ったピクセルアート(ドット絵)を作成するときには「キャラクターや人物に関する著作権侵害」に注意しましょう。
キャラクター名を使用した生成に関して
ピクセルアート作成に限らず、生成AIで作り上げたコンテンツ全般には著作権の問題がつきまといます。
とくにピクセルアート作成においては、特定のゲームキャラクターや有名人の名前を使い「この画像を◯◯のキャラみたいにして」のような指示をしたくなるものです。
このような指示で生成された画像を公の場に出したり商用利用したりすると、著作権侵害となりかねません。
既存コンテンツの利用自体がグレーゾーンで、「個人的に利用する範囲ならよい」とされている場合もあります。
しかしリスクの重さを考えると、たとえ「パロディ」や「◯◯風」といった使い方だとしても、特定のコンテンツ名やキャラクター名は使用しないほうが無難だと筆者は考えています。
仮に著作権侵害にあたった場合は自身に責任があると覚えておきましょう。
実在の人物が写り込んだ写真の使用に関して
コンテンツ名や有名人の名前だけでなく、写真に写り込んだ自分以外の人間に関しても同様です。
AI利用に限った話ではありませんが、“他人”の写真を勝手に使ってはいけません。
友人や同僚など“他人”が写っている写真を使う場合は、写っている人に許可をとってから使用するようにしてください。
また、自分だけが写っているとしても、住所や電話番号などの重要情報が入り込んだ写真は使わないようにしましょう。
ChatGPTで誰でも簡単におもしろピクセルアートを作れる!
最近流行りのピクセルアートは、ChatGPTを使えば簡単に作成できます。
シンプルに文章だけで伝えても作れますし、こだわりたいなら具体的なプロンプトを構築してもOKです。
ただし、いずれの場合も「キャラクターや人物に関する著作権侵害」には注意しましょう。
倫理面に配慮したうえで、ぜひこの記事を参考にして、ピクセルアート作成を楽しんでください。
「質の高いプロンプトでAIの能力をもっと引き出したい」「プロンプトのコツを知りたい」という方に向けて、この記事では「【超時短】プロンプト150選」を用意しています。
この資料ではジャンル別に150個のプロンプトを紹介しています。また、プロンプトエンジニアリングのコツも紹介しており、実践的な資料が欲しい方にも適しています。
無料で受け取れますが、期間限定で予告なく配布を終了することがありますので、今のうちに受け取ってプロンプトをマスターしましょう!
30秒で簡単受取!
無料で今すぐもらう
















30秒で簡単受取!
無料で今すぐもらう